지식 보충을 위해 조금씩 정리를 해보자! #3
1. 프레임워크와 라이브러리
📥 프레임워크란?
프레임워크는 프로그래밍 시 일정한 형태와 기능을 갖추고 있는 일종의 컨테이너 같은 것을 의미한다.
코드를 작성할 때 필수적으로 들어가야하는 코드의 형태, 알고리즘, DB 연동 방식등과 같은 기능에 대한 뼈대를 이미 구성하고있기 때문에 프레임워크를 사용하는 개발자는 프레임워크가 제공하는 뼈대 위에서 개발을 진행한다.
앱/서버의 구동, 메모리 관리, 이벤트 루프 등 공통된 부분을 전부 프레임워크가 관리하기 때문에 프레임워크를 사용하는 개발자는 프레임워크가 제공하는 방식대로 클래스와 메소드를 구현해야한다.
한 마디로 사용자의 신경 분산이 적기 때문에 개발하는 서비스가 돌아가는 로직에 더 집중할 수 있는 것!
프레임워크의 예시:
- Java 서버 개발에 사용되는 Spring
- Python 서버 개발에 사용되는 Django, Flask
- 안드로이드 앱 개발에 사용되는 Android
- 아이폰 앱 개발에 사용되는 Cocoa Touch
- 웹 개발에 사용되는 Angular, Vue.js 등
- 자바 기반의 JSP를 위한 프레임 워크 Struts
- 루비로 작성된 MVC패턴을 이용하는 Ruby on Rails
📥 라이브러리란?
프로그래밍 시 특정 기능 또는 함수를 모와둔 코드의 집합이라고 볼 수 있다. 코드 작성 시 사용자는 라이브러리를 일종의 도구처럼 사용할 수 있다.
프레임워크와 같이 특정 형태로만 코딩을 하지 안고 개발자가 전체적인 흐름을 제어하게된다. 또한 프레임워크와는 다르게 개발 시 필요할 때마다 특정 라이브러리를 import해서 사용하게된다.
라이브러이의 예시:
- Python pip로 설치한 패키지/모듈 (tensorflow, pandas, beautifulsoup 등등)
- C++의 표준 템플릿 라이브러리 (STL)
- Node.js에서 npm으로 설치한 모듈
- HTML의 클라이언트 사이드 조작을 단순화하는 JQuery
- 웹에서 사용자 인터페이스 개발에 사용되는 React.js
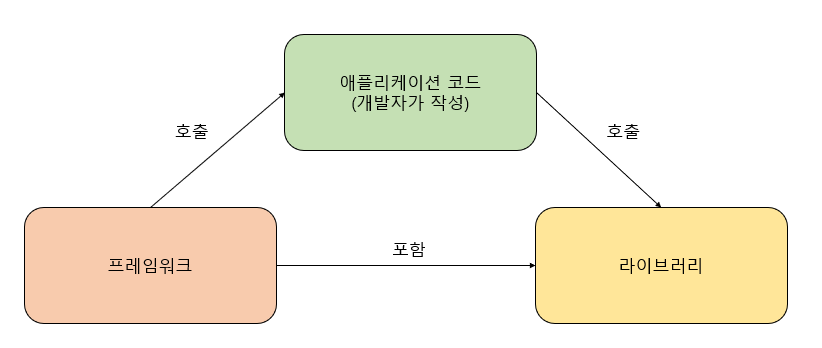
📥 프레임워크과 라이브러리의 차이

라이브러리는 프레임워크에 포함되어있다. 프레임워크 위에 개발자가 코드를 작성하고, 특정 코드로 라이브러리를 호출할 수 있다.프레임워크과 라이브러리의 차이점은 프로그래밍의 흐름을 제어하는 주체가 누구인가에 따라 갈라진다.
프레임워크는 제어의 역전 (Inversion of Control)이라는 개념이 적용된다. 프로그래밍 시 제어의 흐름은 개발자가 아니라 프레임워크가 관리하기 때문에 개발자는 작성하는 코드에서 신경 써야할 부분을 줄일 수 있다.
사용자가 작성하는 코드가 프레임워크의 일부분이 되고 프레임워크에 의해 제어되는 것이다.
하지만 라이브러리는 제어의 주체가 개발자가 된다. 개발자가 전체적인 흐름을 만들고 필요할 때 라이브러리를 호출하면서 사용할 수 있는 것이다.
2. 캐시의 장단점과 활용법
캐시(cache, 문화어: 캐쉬, 고속완충기, 고속완충기억기)는 컴퓨터 과학에서 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다. 캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다. 캐시에 데이터를 미리 복사해 놓으면 계산이나 접근 시간 없이 더 빠른 속도로 데이터에 접근할 수 있다.
캐시는 시스템의 효율성을 위해 여러 분야에서 두루 쓰이고 있다.
출처: 위키피디아
쉽게 말해서 캐시란 동일한 자원을 계속 요청하는 일을 방지하기 위해 메모리에 따로 저장하는 것을 뜻한다. 데이터를 웹 캐시에 저장하면 매번 서버에 요청하지 않기 때문에 서버 부하를 줄이고 요청에 대한 응답 속도는 빨라질 수 있다.
동일한 자원일 경우 저장하는 것이 좋기 때문에 커스터마이즈 하게되는 웹사이트는 캐시 하지 않는 것이 낫다. 보통 동일하게 사용되는 정적 자원 (JS 파일, 이미지같은 컨텐츠, CSS 파일등) 을 캐시한다.
다만 캐시의 단점은 업데이트된 파일을 만료되지 않은 캐시 때문에 변경된 내용을 새로 받아오지 않아 사용자의 입장에선 수정된 버그가 계속 발생할 수 있다는 점과, 메모리 저장공간은 속도가 빠를수록 용량이 작고, 가격이 비싸다는 것이다.
프론트엔드에서 캐시를 사용하는 영역
-
브라우저 캐싱
이전에 방문했던 페이지, 제목의 썸네일 등을 서버로 요청하지 않고, 브라우저에 캐싱을 해두면 사용자는 자신의 요청을 서버로부터 기다리지 않고, 바로 캐시메모리로 응답 받을 수 있어 웹 서핑이 빠르다고 느끼고, 서버는 불필요한 요청을 받지않아 과부하를 피할수 있다. -
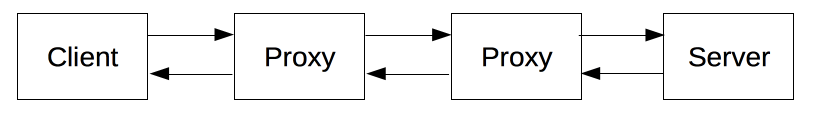
proxy
웹 브라우저와 서버 사이에 proxy 라는 것을 두는 방식이다. proxy는 “대리인” 이라는 뜻의 영어 단어로서, 중간에서 뭔가를 대신해주는 것을 '프록시'라고 한다.
프록시의 경우 여러 컴퓨터로부터 요청을 받고 처리하다 보니 같은 데이터가 자주 접근될 확률이 높아져서 캐시의 성능이 좋아지고, 데이터를 캐시에서 반환하는 확률이 더 높아진다.
✅ 추가하긴 너무 많으니 주기적으로 읽어볼 내용:
- 브라우저 캐시에 대해 (서비스 배포 시 유저 캐시에 따라 새로 배포된 내용이 적용 안될 경우 참고)
- 웹 서비스 캐시 똑똑하게 다루기 (캐시의 생명 주기에 대해)
- 웹 최적화를 위해 캐시에 대해 공부해보자 (http 캐시 제어 관련 tag 모음)
3. HTTP
📥 HTTP 란?
HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜입니다. HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 합니다. 클라이언트-서버 프로토콜이란 (보통 웹브라우저인) 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미합니다. 하나의 완전한 문서는 텍스트, 레이아웃 설명, 이미지, 비디오, 스크립트 등 불러온(fetched) 하위 문서들로 재구성됩니다.
출처: MDN - HTTP 개요
HTTP는 TCP/IP 기반으로 이뤄진 클라이언트-서버 프로토콜이다. 클라이언트나 프록시 서버에서 요청을 보내고, 클라이언트는 대개 사용자의 브라우저다. (하지만 웹 크롤러 봇일 경우도 있다.)
각각의 개별적인 요청들은 서버로 보내지고, 서버는 요청을 처리하고 해당 요청에 대한 response(응답)을 보낸다. 이 요청과 응답 사이에는 여러 개체들이 있는데, 예를 들면 다양한 작업을 수행하는 게이트웨이 또는 캐시 역할을 하는 프록시 등이 있다.

📥 HTTP 메세지 구조
HTTP 요청과 응답의 구조는 서로 비슷한 구조로 이뤄져있다.
- 시작 줄(start-line) 에는 실행되어야 할 요청, 또은 요청 수행에 대한 성공 또는 실패가 기록된다. 이 줄은 항상 한 줄로 끝난다.
- 옵션으로 HTTP 헤더 세트 가 들어간다. 여기에는 요청에 대한 설명, 혹은 메시지 본문에 대한 설명이 포함되어있다.
- 요청에 대한 모든 메타 정보가 전송되었음을 알리는 빈 줄(blank line) 이 삽입된다.
- 요청과 관련된 내용(HTML 폼 콘텐츠 등)이 옵션으로 들어가거나, 응답과 관련된 문서(document)가 들어간다. 본문의 존재 유무 및 크기는 첫 줄과 HTTP 헤더에 명시된다.
HTTP 메시지의 시작 줄과 HTTP 헤더를 묶어서 요청 헤드(head) 라고 부르며, 이와 반대로 HTTP 메시지의 페이로드는 본문(body) 이라고 한다.
출처:

