렌더링 방식에 대해서 여러 블로그 글을 읽었고, 나름 개념에 대해서 익숙해졌다고 생각했는데, 막상 다른 누군가에게 설명한다고 했을 때 제대로 설명할 수 없었다.
정말 단어의 뜻 정도로만 알고 있기 때문이라고 생각했고, 중요한 개념인만큼 글로 정리해야겠다.
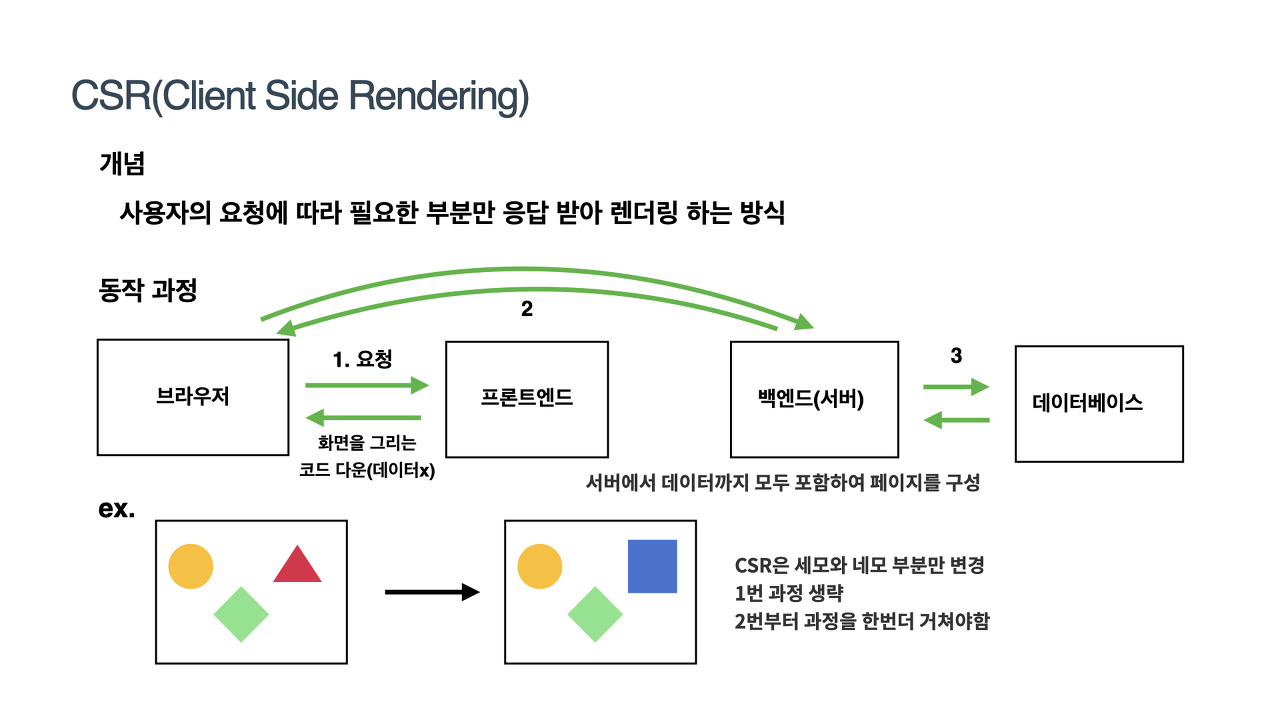
1. CSR (Client Side Rendering)
❗️동작 방식
먼저 SPA에 대한 글을 확인해보자.
단일 페이지 애플리케이션(Single Page Application, SPA)는 모던 웹의 패러다임이다. SPA는 기본적으로 단일 페이지로 구성되며 기존의 서버 사이드 렌더링과 비교할 때, 배포가 간단하며 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다는 장점이 있다.
SPA는 기본적으로 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근시 단 한번만 다운로드한다. 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신하므로 전체적인 트래픽을 감소시킬 수 있고, 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
출처: poiemaweb - Single Page Application & Routing
정리하자면 SPA는 곧 CSR이다. Angular, Vue 같은 프레임워크나, React 같은 라이브러리가 사용하는 방식이다.

동작 과정 정리:
- 사용자가 특정 사이트에 진입하면 초기화면을 로딩해달라는 요청이 서버로 전달된다. 이때 서버는 요청에 대한 응답으로
html파일을 보내준다. - 브라우저는
html파일에 있는javascript번들 파일을 다운로드 받은 후ajax를 통해API요청을 수행하여 동적 컨텐츠를 가져오고 파싱하여 최종 컨텐츠를 렌더링한다. - 사용자가 페이지를 이동할 경우, 서버에 추가 HTML파일을 요청하지 않고 이미 받은 자바스크립트를 이용하여 렌더링 한다.
❗️CSR 장단점
장점:
- 초기화면 렌더링 이후 후속 페이지의 로딩 시간이 짧다. 초기화면 로딩 때 모든 js 파일을 받아왔기 때문에 로드 시간이 줄어든다.
- 변경된 부분에 대한 렌더링만 요청되기 때문에 서버에 요청할때마다 전체 UI가 다시 로드되지 않아 깜박임이 발생하지 않는다. 필요한 부분만 요청하기 때문에 서버의 부하도 적다.
- 이미 스크립트가 캐싱되었다면, 인터넷이 없어도 해당 페이지를 확인할 수 있다.
단점:
- 사용자와 상호작용을 한 이후에 페이지가 로딩되기 때문에 SEO에 불리하다. 검색 엔진 크롤러가 해당 페이지에 처음 방문했을때는 사용자가 없기 때문에 비어있는
html만 노출되기 때문. - 초기에 모든 js 파일을 다운 받아야하기 때문에 초기 페이지 로딩 시간이 SSR보다 길다.
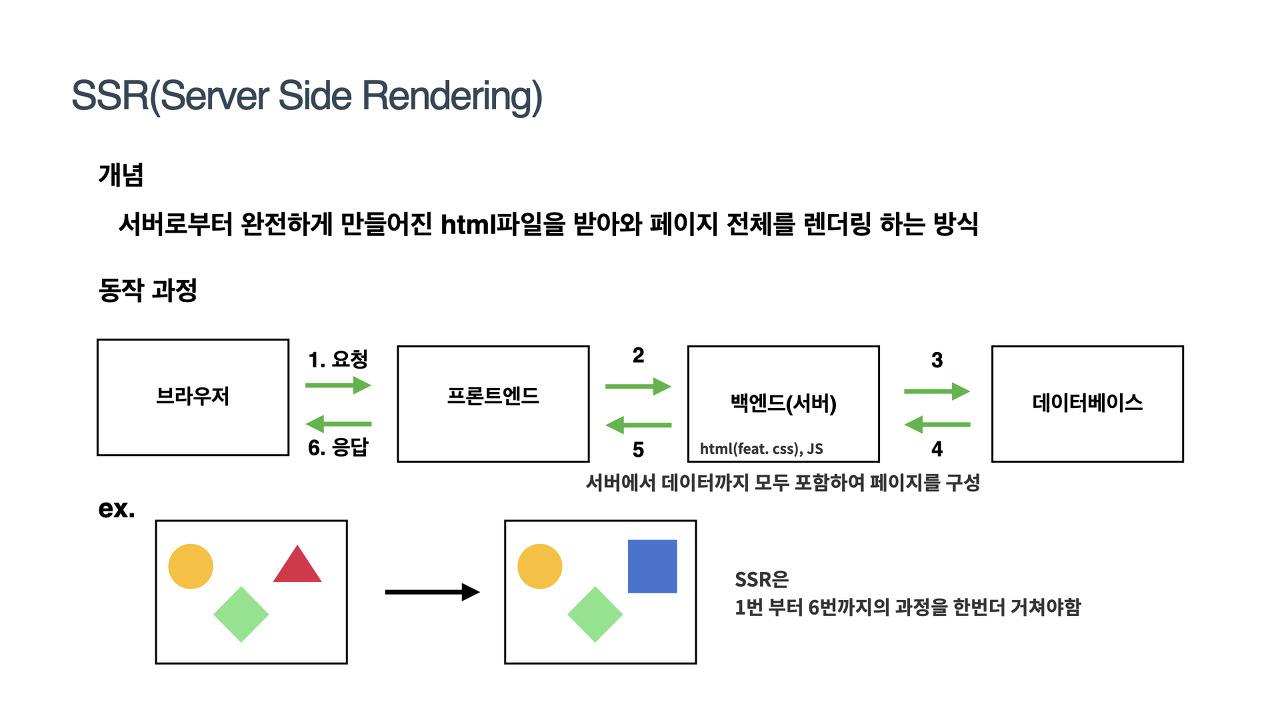
2. SSR (Server Side Rendering)
❗️동작 방식
CSR 방식이 SPA에서 채택한 방식이라면, SSR 방식을 사용하는 어플리케이션은 MPA (Multiple Page Application)이다.
사용자와의 인터렉션이 발생할 때마다 서버로부터 새로운 html 파일을 받아와서 해당 링크로 이동할때 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식이다.

동작 과정 정리:
- 사용자가 웹 페이지를 방문하면 서버에 요청을 보낸다. 서버는 리소스를 확인하고 페이지 내에 있는 서버측 스크립트를 실행 후
html파일을 준비한다.
html파일은 추가 렌더링 및 표시를 위해 클라이언트 브라우저로 전송된다(response). - 브라우저는
html을 다운로드하고 최종 사용자가 사이트를 볼 수 있도록 한다. 자바스크립트가 없는 정적 페이지가 먼저 출력된다. - 브라우저는 자바스크립트를 다운로드하고 실행하면서 페이지를 대화형(interactive)으로 만든다.
- 사용자가 페이지를 이동할 경우, 위 동작을 반복한다.
❗️SSR 장단점
장점:
- SEO 최적화. MPA 방식은 화면을 구성하는 각각의 페이지가 있다. 서버쪽에서 이미 다 만들어진 페이지를 클라이언트가 요청했을 때 그때그때 전달하기 때문에 검색엔진 크롤러가 페이지의 대한 정보를 확인할 수 있다.
- 초기화면 렌더링이 빠르다. 이미 렌더링이 준비된 페이지를 응답으로 받기 때문에 빈
html을 받는 CSR보다 속도가 빠르다.
단점:
- 초기로딩이 빠른만큼 화면을 확인할 수 있는 시간 (TTV: Time to View)과 동작을 실행할 수 있는 시간 (TTI: Time to Interact) 과의 괴리가 생길 수 있다.
- 매번 페이지를 요청할 때마다 새로 고침 되기 때문에 사용자 경험을 해칠 수 있다. (깜박임 발생 등)
- 서버는 각 페이지에 대한 요청에
html파일을 생성해서 응답으로 보내기 때문에 부분별로 리렌더링을 하지 않는다.
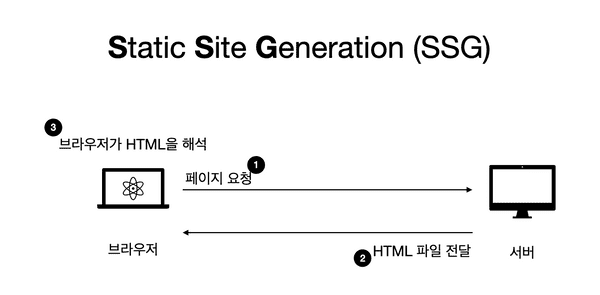
3. SSG (Static Site Generator)
❗️동작 방식
SSG는 서버에서 html을 보내준다는 측면에선 SSR과 비슷하지만, 보내주는 html파일을 "언제" 만들어주는지에 차이가 있다. SSR은 요청과 동시에 서버에서 html파일을 만들어준다. 하지만 SSG는 페이지들을 모두 미리 만들어둔 후에 요청 시에 해당 페이지를 반환하는 차이점이 있다.
보통 SSG 렌더링을 사용하는 경우는 자주 바뀌지 않는 페이지, 즉 회사소개 같은 캐싱하기 좋은 정보성 페이지를 렌더링할 때 많이 사용된다.

동작 과정 정리:
- 사용자의 요청이 들어왔을 때 캐싱되어있던
html파일을 반환한다. - 클라이언트는 서버가 전달한 정적파일들을 받아서 브라우저에 출력한다.
❗️SSG 장단점
장점:
- 이미 빌드된
html파일을 받아서 전달하기 때문에 서버의 부하가 SSR 방식보다 적다. - SEO의 친화적이다.
- 매 요청마다 새로 생성되는 페이지가 아니기 때문에 SSR보다 TTI가 더 적게 걸린다.
단점:
- 모든 URL에 대해 개별 HTML 파일을 생성해야 한다. 따라서 URL을 미리 예측할 수 없거나 URL을 예측할 수 없으면 적용이 어렵다.
출처:

