면접 때 "프로젝트를 무슨 서버로 배포하셨어요?" 라는 (혹은 대충 비슷한 뜻의) 질문을 받았었는데, 순간 엥? 싶었었다.
그러게... 내가 무슨 서버로 배포했었을까 그냥 AWS EC2 사용해서 뭘 배포하긴 했었는데...
굉장히 어버버 했었고, 짧은 지식이 여과없이 보여진 것 같아서 웃기기도 했다. 창피하지도 않았음.
무언가 더 대화를 했고, 면접관님들이 "node 서버... @!#$%" 라고 말씀하셨는데, 잘 못 들었지만 맨 처음 내가 터미널로 node.js를 설치했던 것이 어렴풋이 기억났다.
그래서 이제와서 한번 서버와 Node.js에 대해서 정리해보려고 한다! 서버와 클라이언트의 차이는 알고있지만, 역시나 간단한 개념만 알고 있다. 내가 어떤것을 이용해서 개발 하는지도 모르는 바보로 남으면 안되니까! 차근차근 정리해보자.
1. 서버(server)란?
🖥️ Web Server
먼저 웹서버에서 Web과 Server를 따로 분리해서 단어의 뜻을 정의해보자!

Web
- 인터넷을 기반으로 한, 정보를 공유하고 검색할 수 있게 만드는 서비스
- 웹은 3가지 요소 ,
URL(주소),HTTP(통신규칙),HTML(내용)으로 구성되어있다.
Server
- 클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 시스템
- 서버는 일종의 역할로서, 컴퓨터가 인터넷을 이용해 정보나 기능을 제공하는지, 제공받는지에 따라 서버와 클라이언트로 나눠진다.
- 즉, 서버라는 것도 기본적으로는 컴퓨터이며, 서버나 클라이언트 모두 다 본체 안에 CPU와 메모리, 저장 장치, 운영체제가 설치되어 있다.
- 역할의 관점에서 바라봤을 때 개인용 컴퓨터도 서버의 역할을 할 수 있다. 다만 제대로 된 서비스를 운영하기에 제약이 있기 때문에 보통 서버를 따로 둔다.
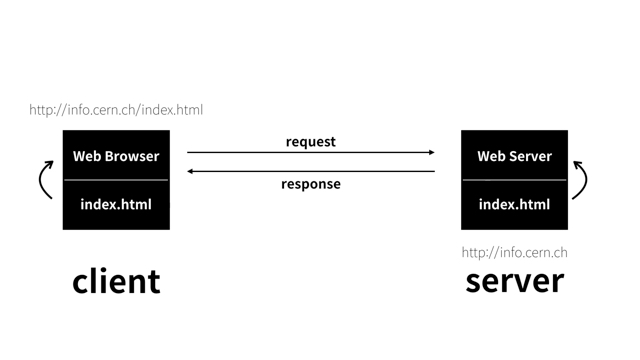
웹과 서버라는 두 단어를 합쳤을 때 웹서버는 인터넷을 기반으로 클라이언트에게 웹 서비스를 제공하는 컴퓨터라고 할 수 있다.
클라이언트 측에서 웹서버에 URL을 통해 HTTP 요청을 보내면, 해당 요청에 알맞는 응답이 HTML 파일로 전달된다. 이때 서버는 클라이넌트의 요청을 기다리고 HTTP 요청에 대한 데이터를 만들어서 응답한다. 이때 데이터는 HTML, CSS, 이미지와 같이 정적인 데이터로 한정된다.
🖥️ WAS (Web Application Server)
정적인 데이터만으로 서비스를 구축하는 것은 한계가 있기 때문에 Web Server에서 더 진화해서 등장한 개념이 바로 WAS (Web Application Server) 이다.
Web Application
- 웹에서 실행되는 응용 프로그램으로서, HTML의 한계를 어플리케이션을 통해서 극복할 수 있는 것이다.
Web Application Server
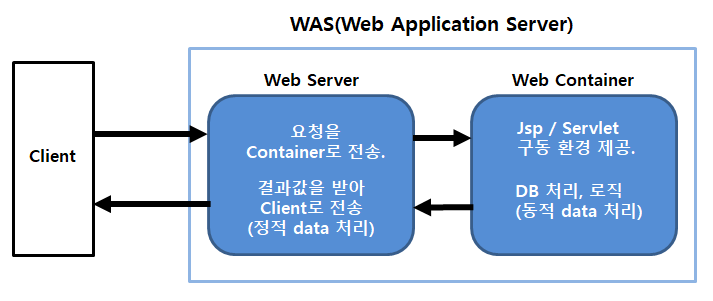
그래서 Web Application Server란, 웹 어플리케이션과 서버 환경을 만들어 동작시키는 기능을 제공하는 소프트웨어 프레임워크이다. 웹 어플리케이션을 실행시켜 필요한 기능을 수행하고, 해당 결과를 웹서버에 전달한다.
- 일종의 미들웨어로서, 프로그래밍 언어를 이용해서 동적인 페이지를 생성할 수 있다.
- 프로그램 실행 환경과 데이터베이스 접속 기능을 제공한다.
- 비지니스 로직을 실행시킨다.
- 웹 어플리케이션이 배포되는 공간이다.

요청이 정적인지, 동적인지에 따라서 웹 서버 혹은 웹 컨테이너를 사용해서 요청을 처리한다. 웹 컨테이너에서 처리된 내용은 다시 웹 서버를 통해 클라이언트에게 전달된다.
🖥️ Web Server VS WAS
결론적으로 웹 서버와 웹 어플리케이션 서버의 차이는, 정적인 컨텐츠만 줄 수 있느냐, 혹은 어플리케이션을 실행시켜 DB를 연동해서 어떠한 동작을 수행하고 해당 동작에 대한 결과를 전달할 수 있느냐의 차이라고 할 수 있다.
상황에 따라서 변하는 정보를 제공할 수 있는지에 여부에 따라 구분되는 것이다.
기본적으로 WAS 내부에 Web Server가 있기 때문에 WAS만 사용하는 경우도 있지만, Web Server를 따로 뒀을 때의 장점도 분명히 존재한다.
장점
- 책임 분할을 통해 서버 부하를 방지한다.
- 정적 컨텐츠는 Web Server, 동적 컨텐츠는 WAS가 담당한다.
- 하나에 웹 서버에 여러개의 WAS를 연결시켜 웹 서버가 로드 밸런싱 역할을 수행하도록 한다.
- 앞에 웹 서버를 따로 둘 경우, 웹 서버가 health check를 통해 특정 WAS가 정상적으로 동작하는지 계속해서 확인한다.
- 제대로 동작하지 않는 WAS가 있는 경우, 웹 서버는 해당 WAS로 요청을 전달하지 않는다.
- 보안상의 이점이 있다.
- WAS는 DB 접근 권한을 갖고 있기 때문에 유출될 경우 보안상의 위험이 있다. 앞단에 웹 서버를 두게되면 웹서버는 Reverse Proxy 역할을 하여 WAS가 외부에 노출되지 않게 할 수 있다.
2. Node. js에 대한 것
그래서 node.js는 웹서버 일까, WAS 일까?
node.js는 정확히 말 하자면 V8으로 빌드된 자바스크립트 Runtime(실행환경)이다.
자바스크립트는 웹 브라우저 내부에서만 동작하던 스크립트 언어였다. 이때 node.js는 chrome이 사용하는 V8 엔진을 활용해서 자바스크립트를 웹브라우저로부터 독립시켰다. node.js를 설치하게되면 터미널에서 브라우저 없이 자바스크립트를 실행시킬 수 있다.
위키피디아에 따르면 node.js는:
웹 서버와 같이 확장성 있는 네트워크 프로그램 제작을 위해 고안되었고, 내장 HTTP 서버 라이브러리를 포함하고 있어 웹 서버에서 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하다.
결국 node.js를 통해 자바스크립트가 브라우저 외 다른 환경에서도 작동을 하고, 자바스크립트로 서버도 구현할 수 있게 되었다. node.js 를 통해 웹어플리케이션이 더욱 발전하게 되었고, 시간 온라인 채팅, 실시간 온라인 게임 등 실시간 기능을 넣거나, 로그인 기능을 넣어 유저를 관리하고 점수를 관리하는 데이터베이스 기능을 만들 수 있다.
🖥️ Node.js의 특징
노드는 V8과 더불어 libuv라는 라이브러리를 사용한다. libuv 라이브러리는 노드의 특성인 이벤트 기반, 논 블로킹 I/O 모델을 구현하고 있다.
❗️이벤트 기반
- 이벤트 기반(Event-driven)이란 이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식을 의미한다.
- 이벤트 기반 시스템에서는 특정 이벤트가 발생할 때 무엇을 할지 미리 등록해두고, 이를 이벤트 리스너에 콜백함수를 등록한다.
- 이후 이벤트가 발생하면 리스너에 등록해둔 콜백함수를 호출하며, 이벤트가 끝난 후 노드는 다음 이벤트가 발생할 때까지 대기한다.
- 여러 이벤트가 발생했을 때 어떤 순서로 콜백함수를 호출 할지는 이벤트 루프가 판단한다.
❗️Non-Blocking I/O
- Node.js 표준 라이브러리의 모든 I/O 메서드는 논블로킹인 비동기 방식을 제공하고 콜백 함수를 받는다.
- 논블로킹 비동기 작업을 사용하면 요청마다 특정 시간은 다른 요청을 처리할 수 있다.
- 이벤트가 종료되지 않아도 기다리지 않고 다음 단계로 넘어간다.
- 다음 요청을 처리하다가 요청이 완료된 순서대로 처리한다.
❗️싱글 스레드
자바스크립트 코드는 동시에 실행될 수 없는데 그 이유는 노드가 싱글 스레드 기반이기 때문이다.
- 프로세스 : 운영체제에서 할당하는 작업의 단위이다. 노드나 웹 브라우저 같은 프로그램은 개별적인 프로세스이다. 프로세스 간에는 메모리 등의 자원을 공유하지 않는다.
- 스레드 : 스레드는 프로세스 내에서 실행되는 흐름의 단위이다. 프로세스는 스레드를 여러 개 생성해 여러 작업을 동시에 처리할 수 있다. 스레드들은 부모 프로세스의 자원을 공유한다. 같은 주소의 메모리에 접근 가능하므로 데이터를 공유할 수 있다.
Node.js는 싱글스레드, 논 블로킹 모델로 싱글 스레드가 혼자서 일을 처리하지만 들어오는 요청 순서가 아닌 논 블로킹 방식으로 이전 작업이 완료될 때까지 대기하지 않고 다음 작업을 수행한다.
노드는 기본적으로 싱글 스레드, 논 블로킹 모델을 채용하므로 I/O 요청이 많이 발생하면 노드를 서버로 사용하는 것이 좋다.
하지만 노드는 CPU 부하가 큰 작업에는 적합하지 않다.
🖥️ 프론트엔드 개발에 Node.js가 필요한 이유
자바스크립트 스펙의 빠른 발전에 비해 브라우져의 지원 속도는 항상 뒤쳐진다. 아무리 편리한 스펙이 나오더라도 이것을 구현해 주는 징검다리 역할, 이를테면 바벨 같은 도구의 도움 없이는 부족하다. 더불어 웹팩, NPM 같은 노드 기술로 만들어진 환경에서 사용할 때 비로소 자동화된 프론트엔드 개발환경을 갖출 수 있다.
마찬가지로 Typescript, SASS 같은 고수준 프로그래밍 언어를 사용하려면 전용 트랜스파일러가 필요하다. 물론 이것 역시 Node.js 환경이 뒷받침 되어야 흔히 말하는 프론트엔드 개발 환경을 만들 수있다.
이러한 배경하에 Node.js는 프론트엔드 개발에서 필수 기술로 자리매김하고 있다고한다.
출처:

