원문(영어): https://web.dev/learn/css/box-model/
공부 내용을 우리말로 기록하되, 원어일 때 이해가 쉬운 부분은 번역하지 않음.
- border-radius를 적용해 원형처럼 보이거나 평범한 텍스트마저도 CSS로 표현되는 모든 것은 box이다.
- CSS 요소는 display 값이나 그 안 내용물 등에 따라 다른 성질을 가진다.
내부 요소(contents)가 박스의 사이즈에 영향을 끼치는 경우
p {
width: 100px;
height: 50px;
padding: 20px;
border: 1px solid;
}이 코드를 작성하면 해당 태그는 width로 입력해준 100px가 아니라 142px의 너비를 가지게 된다.

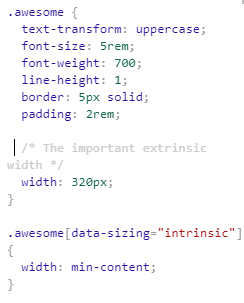
extrinsic sizing
- 사이즈(width)를 직접 정해주는 경우
- extrinsic sizing을 사용하면 내용이 박스의 범위를 넘어버림(overflow)
intrinsic sizing
- 브라우저에서 내용물의 크기를 기반으로, 내부적으로 알아서 사이즈(width)를 결정 (위 코드에서는 width: min-content로 내용물을 담기 위한 최소 너비로 지정)
- intrinsic sizing을 사용하면 내용물이 박스에 맞춰짐

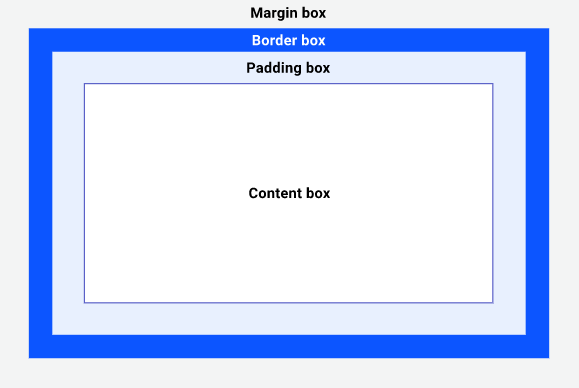
box model은 이렇게 4개로 구분된다.
- content box: content(내용물)이 자리하는 곳. 이 내용물이 그 부모(box)의 크기를 결정.
- padding box: content box를 둘러쌈. 이때 padding이란 box의 내부를 의미. 만약 박스가 overflow: auto나 scroll로 돼있으면 이 부분에도 스크롤 바가 생긴다.
- border box: padding box를 둘러쌈. border edge가 우리가 볼 수 있는 box의 가장 큰 범위.
- margin box: box 겉부분. outline, box-shadow 와 같은 속성이 이부분에서 사용됨. 이 요소들은 box의 사이즈에 영향을 미치지 않음.
Box model을 잘 사용하기 위해선 브라우저에서 일어나는 일을 이해해야함.
- 태그 별로 브라우저에 내장된 스타일이 있는데, 의 경우 display 값이 block, < li>는 list-item, 은 inline 등이다.
- inline 요소는 block margin을 가지나 다른 요소들이 그렇게 고려하지 않음. inline-block을 사용하면 inline요소의 대부분의 특징을 갖지만 다른 요소들이 block margin을 고려해줌. inline, inline-block 요소는 내용물 만큼의 크기를 가진다.
- block 요소는 남은 inline space를 다 채운다.
- 디폴트로 모든 요소는 box-sizing: content-box 이다. 이 값은 width와 height을 정할 때 그 값들이 content-box에 적용된다는 뜻이다. padding이나 border값은 별개로 붙는다.(실제 border edge까지의 박스 너비는 정해진 값보다 커진다.)
- box-sizing: border-box를 하면 css width가 border, padding을 포함하는 border-box에 적용된다.

어휴 번역도 잘하고