Flexbox
-> Flexbox는 해당 flex container에 묶인 아이템들의 공간 배분과 정렬을 수행하기 좋은 CSS의 속성 중 하나
flexbox의 두 개의 축
: flexbox를 다루기 위해서는 두개의 축을 알아야 함
- row: 가로 줄 행(인라인방향으로 행따라 아이템이 정렬)
- column : 세로 줄 열 (페이지상단에서 하단으로 열따라 아이템이 정렬)
flex container
flexbox가 놓여있는 영역을 flex 컨테이너라고 부름
flex 사용법
div {
display: flex;
}display : flex 속성을 지정하면 해당 컨테이너의 flex 속성이 적용되고, div 에 속한 다른 요소들도 flex의 영향을 받음
- row : default값으로 따로 flex-direction을 설정해주지않으면 자식요소들이 한 행에 나열되게 된다.
- row-reverse : 행으로 나열되는 것은 그대로이나 시작 요소와 끝 요소가 반전되서 나타남
- column : 세로로 자식요소들이 한 열로 나열되게 됨
- column-reverse : 열로 나열 되는 것은 그대로이나, 시작 요소와 끝 요소가 반전되서 나타남
flex-wrap 속성
flex container에 속한 자식요소들이 여러행에 나열되게 하기 위해 사용하는 속성
자식요소들이 해당 컨테이너보다 크기가 커서 못 들어갈 경우, 다른 행에 배치됨
.box {
display: flex;
flex-wrap: wrap;
}wrap값으로 지정된 속성은 여러행에 나열 됨
- nowrap : 자식요소가 container 폭에 맞게 줄어들고, nowrap을 지정하면 항목이 전혀 줄어들 수 없거나 충분히 줄어들 수 없을 때 흘러넘침
- wrap : flex item이 여러라인에 쪼개져서 나타나게 됨. 첫번째 자식요소부터 순서대로 나열되게 됨
- wrap-reverse : 첫번째 자식요소가 맨아래의 왼쪽부터 시작해서 순서대로
5-6
3-4
1-2
이런식으로 나타게 됨
flex 정렬하는 방법
align-items : 교차축을 따라 flex 항목열을 정렬하는 방식을 지정
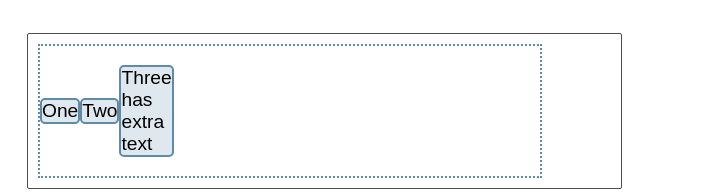
- stretch : 초기 속성값, flex 항목의 높이가 flex 컨테이너의 최대높이로 지정 됨 / 그래서 flex item이 하나일때는 컨테이너를 가득 채우게 됨
- felx-start: flex item이 왼쪽 / 맨위쪽부터 나열되기 시작~
- flex-end: 왼쪽 / 맨아래부터 나열되기 시작
- center : 컨테이너의 중앙(행으로 중앙)에 정렬 / 요소 하나여도 중앙에 나타나게 됨

justify-content : 주축을 따라 flex 항목 행을 정렬하는 방식을 지정
- stretch : 초기 속성값으로, 왼쪽에 정렬되서 자식요소들이 정렬됨
- flex-start : 왼쪽부터 자식요소들이 정렬되서 나타남
- flex-end : 오른쪽부터 자식요소들이 정렬되서 나타남
- center: 컨테이너의 가운데에 정렬되서 나타남 (우리가 생각하는 가운데 정렬)
- space-around : 시작선 및 끝선과 flex 자식요소간의 항목사이의 공간을 균등 배분에 고려해서 시작선 및 끝선과 flex 항목간의 공간의 크기를 1로 배분하면, flex 항목 사이의 간격은 2배로 배분해서 나열 함
- space-between :주축 방향 여유공간을 flex 항목들 사이에 균등 배분
(div 안의 두개의 div를 양끝으로 보낼 때 해당 속성을 사용한다 ! ) - space-evenly : 시작선과 끝선 그리고, 각 flex 항목들과의 사이도 균등 배분해서 나열함
참고자료: MDN Flexbox 에 관한 설명
