
벌써 두번째 날이 밝았다 ☔️
아직 2일차밖에 안됐는데, 체감은 2주는 된것 같다 🐻
무튼, 오늘은 오전에 치과 진료가 있어서 검진 후 오후 수업부터 합류하였다. 때문에 시간이 반으로 줄었으니 바짝 공부해보도록 하자 !!!!!
✍️ Today I Learned.
01. HTML
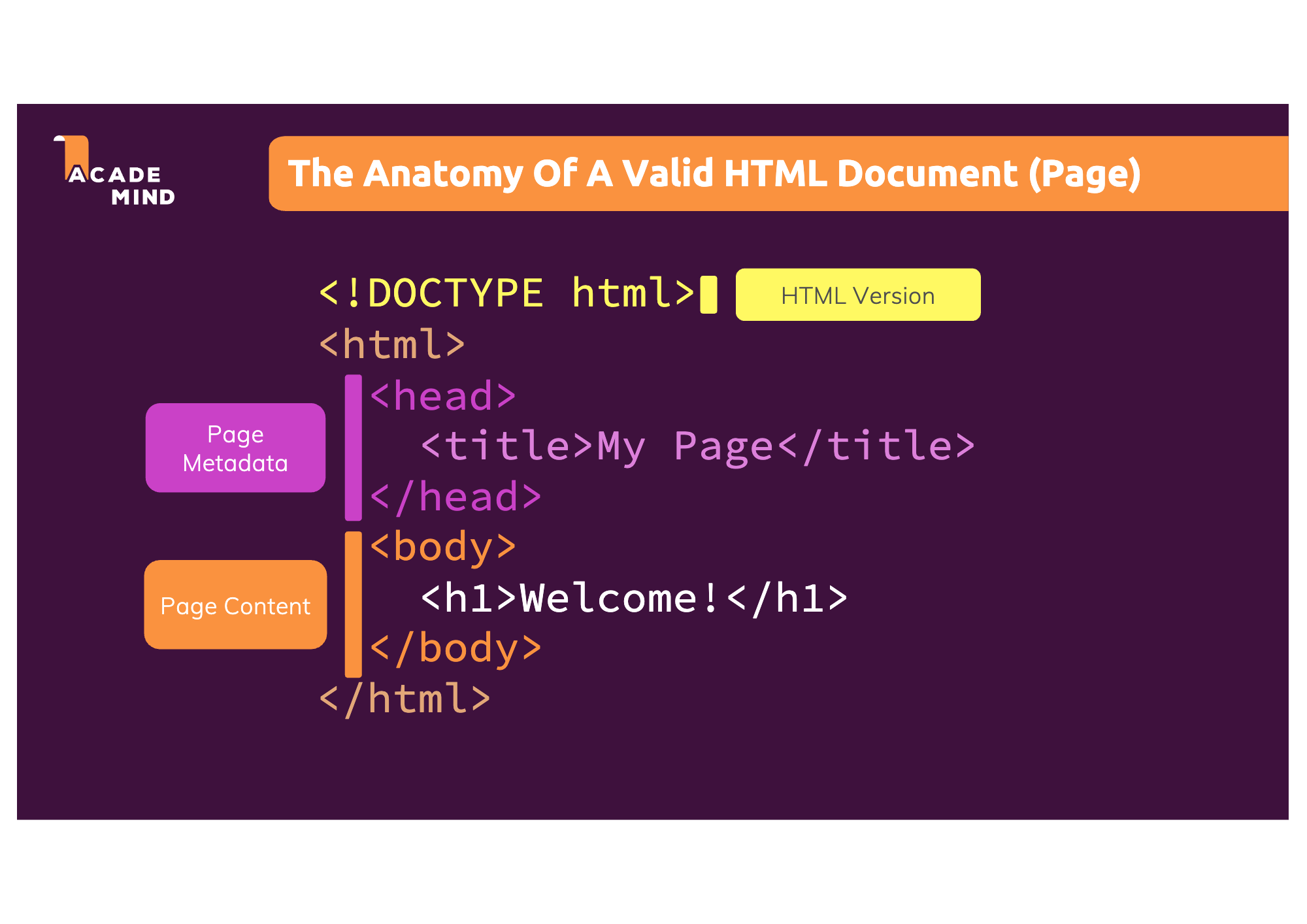
✴︎ HTML 스켈레톤
HTML 문서 구조를 두 부분으로 나눈다면 메타 데이터와 컨텐츠로 구분할 수 있다.

Page Meta-data
Meta-data는 화면엔 보이지 않지만 영향을 주는 요소를 말한다.
: 페이지에는 표시되지 않지만 스타일에 작성된 코드는 Content에 영향을 주며, title이나 description 태그는 검색 엔진 최적화(SEO)에 기반이 된다.
<head></head>요소 안에 작성한다.
Page Content
: 웹 페이지에 표시되는 영역으로, <body></body> 요소 안에 작성한다.
<!DOCTYPE html>
: 파일 맨 위에는 반드시 DOCTYPE 요소가 있어야 하는데, 이 요소는 사용 중인 HTML 버전을 브라우저에게 알려주는 역할을 한다.
📝
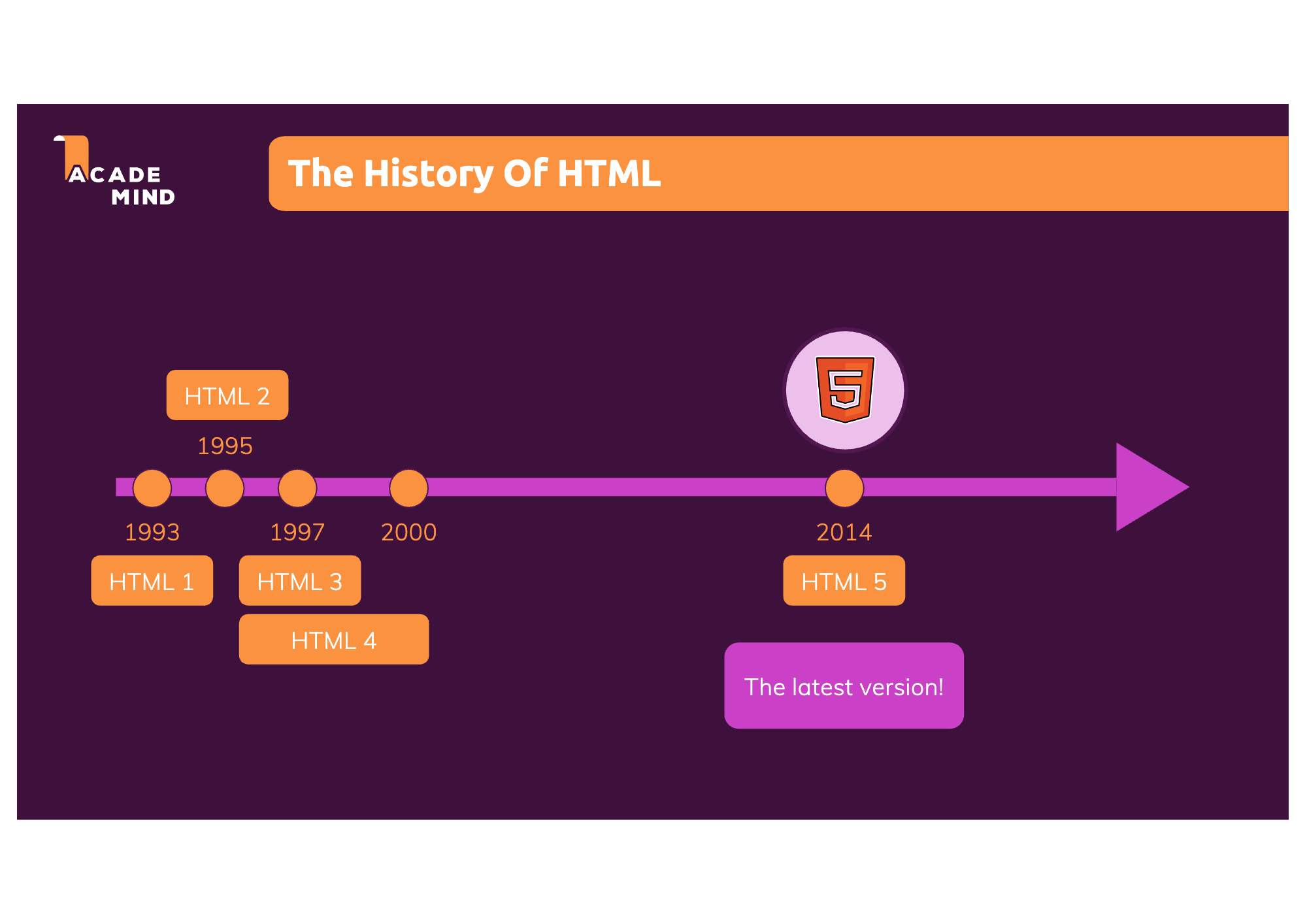
<!DOCTYPE html>이 필요한 이유는 ?
현재HTML5에 이르기까지 여러 버전의 HTML이 존재하기 때문에 브라우저 입장에선 어느 버전의 HTML인지에 따라 텍스트를 분석하는 방식에 영향을 미치기 때문이다.
✴︎ SEO와 Meta-Data와의 상관관계
02. CSS
✴︎ CSS (Cascading Style Sheets) : 종속 스타일 시트
- 여기에서 캐스케이딩(Cascading)이란 ‘폭포같은, 계단식의’라는 의미로, 상위 태그의 스타일 속성을 하위 태그가 그대로 종속받는다는 의미이다.
- CSS는 규칙 기반 언어로, 웹 페이지의 특정 요소 또는 요소 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의한다.
❈ 단 모든 속성이 상속 가능한 것은 아니다.
✴︎ CSS 스타일
인라인 스타일(In-Line Style)
: 스타일 속성을 이용해 스타일을 추가할 요소에 인라인으로 스타일 정의를 추가하는 것을 말한다.
<h1 style="font-family : sans-serif; text-align: center;">My Home!</h1>글로벌 스타일 (Global Style)
: 별도의 style 요소들 통해 전역에 CSS 선택자에 대한 동일한 스타일 규칙을 적용하는 것을 말한다.
<style>
h1 {
font-family: sans-serif;
text-align: center;
color: rgb(83, 75, 75);
}
p {
font-family: sans-serif;
text-align: center;
color: rgb(83, 75, 75);
}
</style>
✴︎ 글로벌 스타일을 정의하는 2가지 방법
- head tag안에 Meta HTML 요소인
style 요소를 통해 정의
<html>
<head>
<style>
h1 {
font-family: sans-serif;
text-align: center;
color: rgb(83, 75, 75);
}
</style>
</head>
- 외부에 별도 css 파일을 만들고, head tag 안에 다름 메타 HTML 요소인
link 요소를 사용한다.
<html>
<head>
<link href="full-week.css" rel="stylesheet" />
</head>2-1. href 속성을 통해 css파일의 경로를 연결한다.(이때 경로는 해당 HTML 파일에 대한 상대경로로 작성해야 한다.)
2-2. rel 속성을 통해 해당 파일의 유형을 정의한다.(css파일이라면 rel = 'stylesheet')
📝
anchor tag의 hrefVSlink tag의 href
anchor tag의 href: 클릭 가능한 링크를 만드는 역할을 한다.
link tag의 href: 브라우저가 해당 파일을 분석할 때 포함되거나 사용될 다른 파일에 대한 링크를 만드는 역할을 한다.
즉 이 HTML 파일에 다른 파일(CSS 등)을 연결한 다음 브라우저가 두 파일을 함께 분석하고 평가하도록 한다.
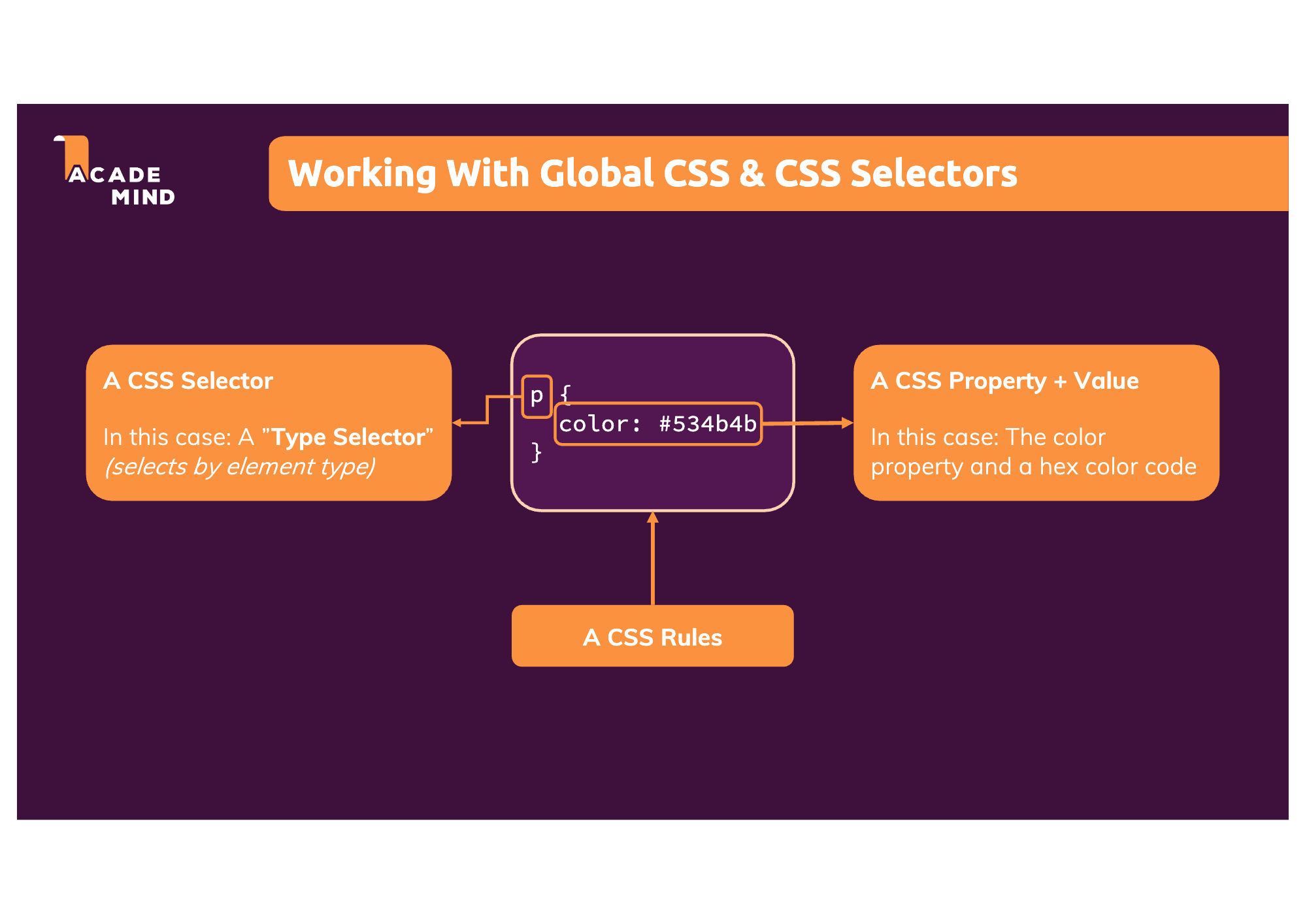
✴︎ CSS 규칙

✴︎ 선택자(Selectors)의 종류
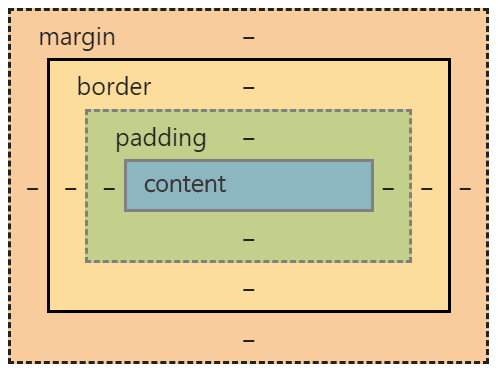
✴︎ CSS Box Model

💡 file 이름 규칙에 대한 TIP
필수는 아니지만, file에 대해선 아래와 같은 규칙을 지키는 것이 좋다.
1. 영문은 모두 소문자로 작성한다.
2. 공백은 모두 대시(-)로
3. 특수문자는 사용하지 않는다.ex) Online Shop.html → online-shop.html
🍵 Today I Felt.
-
오전에 치과 진료를 다녀오느라 꽤 시간이 빠듯했다. 오가는 버스 안에서 내리 강의를 들은 덕에 간신히 진도는 마칠 수 있었다. ✌️
-
에어팟이 사망했다....... ☠️
며칠 전 모르고 떨어졌을 때 제발 고장나지마라 했는데 결국 고장나뿟다. -
TIL를 정리하다보니 깊이 파고 싶은게 많아진다. 나는 확신의 'N' 성향인갑다. 하나를 알면 열을 알고 싶어진다. 강의를 듣다가 '블로깅 해야지~' 하고 찾아 놓은 주제만 한 바가지이다.
주말동안 + 틈틈히 블로깅 해야겠다 ✨
※ 참고문서
HTML 파일 기본 구조
Box model
- 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l
- STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
#유데미, #유데미큐레이션, #유데미취업부트캠프, #유데미부트캠프 #프론트엔드 #백엔드 #개발부트캠프