
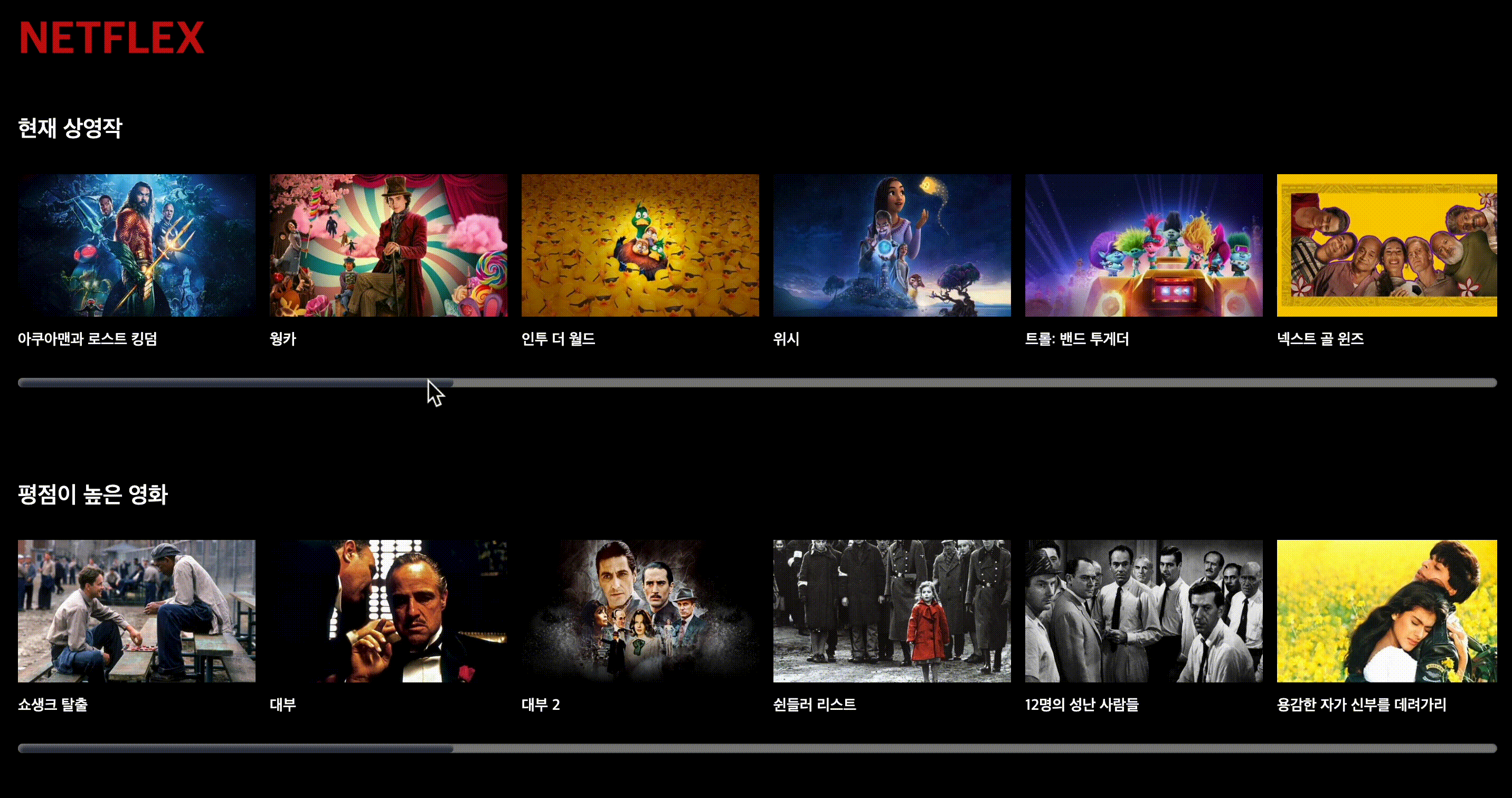
NETFLIL를 겨냥한 NETFLEX를 VanillaJS와 React로 각각 만들어보는 시간을 가졌다.

같은 화면, 같은 동작 방식이지만 VanillaJS는 정적으로 만들어진 HTML의 Node를 JS를 통해 동적으로 접근하고 생성하는 방식으로 작성하였다.
그리고 React는 useState와 useEffect를 활용하여 JSX문법을 통해 VanillaJS로 구현한 기존의 파일을 토대로 Refactoring해보았다.
🗣️ 우선 결론부터 말하자면, React야 너무 고마워 ❗️❗️❗️❗️❗️❗️❗️
이렇게 직접적으로 코드를 비교해보니 React가 얼마나 명시적인 코드를 작성할 수 있는지와 컴포넌트 단위별 개발의 장점을 몸소 느끼는 계기가 되었다.
그럼 바로 VanillaJS vs React의 코드를 비교해보자! 👀
① VanillaJS
❶ Index.html

❷ App.js

② React
❶ App.js

❷ Header.js

❸ ItemList.js

❹ RenderItem.js

❺ Item.js

