일급 객체(first-class citizen), 함수
-
변수에 할당(assignment)할 수 있다 → 이를 통해 함수를 배열의 요소나 객체의 속성값으로 저장할 수 있다.
→ 또한 함수를 데이터(string, number, boolean, array, object)처럼 다룰 수 있다.
-
다른 함수의 전달 인자(argument)로 전달될 수 있다.
-
다른 함수의 결과로 리턴될 수 있다.
-
예시)
//변수 square에 함수를 할당하는 함수 표현식
//1. 변수 square에 함수 할당
const square = function(num) {
return num * num;
};
//2. 변수 square에 함수가 할당되어 있으므로(일급 객체), 함수 호출 연산자 '()'를 사용할 수 있다.
output = square(7);
console.log(output); //49
//-> JavaScript에서 함수는 일급 객체기 때문에 변수에 할당할 수 있다.
//다만 함수표현식은 할당 전에는 사용할 수 없다.- 객체 속성의 값으로서의 함수
//cat 객체 속성의 값으로 함수가 할당되고 있다.
const cat = {
name: 'nabi',
age: 3,
cry: function(){
console.log('miaow...')
}
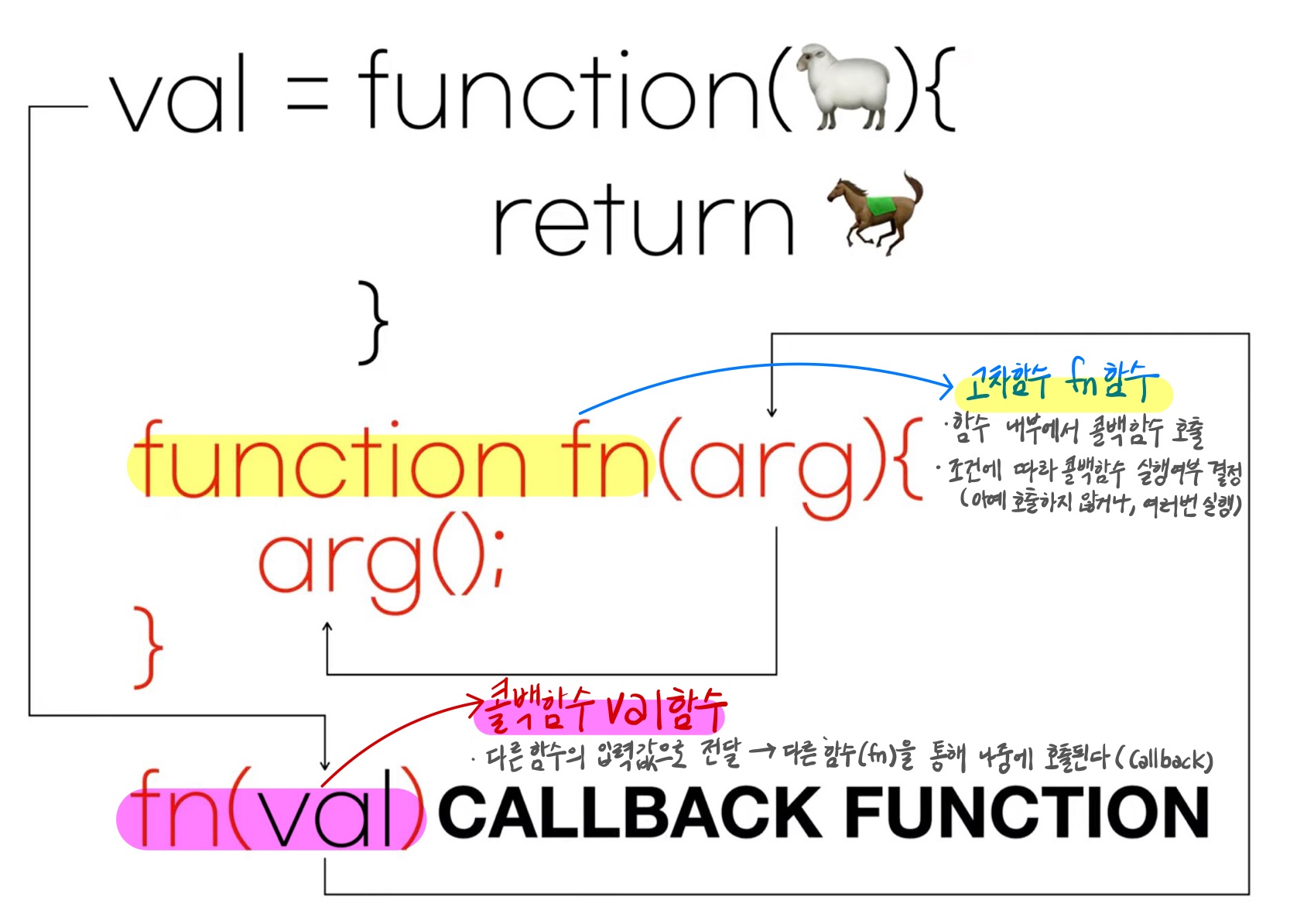
}고차함수(highrer order function)
고차함수 : 함수를 전달인자로 받을 수 있고, 함수를 리턴할 수 있는 함수
“ 콜백함수(callback function”
함수는 함수 내부에서 변수에 함수를 할당, 그 변수를 리턴할 수 있다. 그리고 변수에 할당하지 않고도
= 어떤 고차함수에 한수를 전달인자로 전달하고 -> 고차함수는 함주 자체를 리턴 할 수 있다.
=> 이때 다른 함수(caller, 발신)의 전달인자로 전달되는 함수를 콜백함수라고 한다.“ 콜백함수를 ‘함수를 리턴하는 함수’라고 해 컬링 함수하고 하기도 한다. “
다만 컬링 함수라는 용어를 사용하는 경우는 → 고차함수라는 용어를 ‘함수를 전달인자로 받는 함수’에만 한정할 때 사용한다. 하지만 정확히 구분하면 고차함수가 > 컬링함수를 포함한다.
따라서 ‘함수를 리턴하는 함수(콜백함수)’와 함수를 전달인자로 받는 함수(caller) ⇒ 모두 고차함수로 사용
- 다른 함수를 전달인자로 받는 경우
function double(num) {
return num * 2;
}
//doubleNum : 다른 함수를 인자로 받는 고차함수
function doubleNum(func, num) {
//함수 doubleNum의 첫번째 인자 func에 함수가 들어올 경우 -> 함수 func는 함수 doubleNum으 콜백 함수
return func(num);
}//이 경우 함수 double이 doubleNum의 콜백함수이다.
let output = doubleNum(double, 4);
console.log(output); // -> 8- 함수를 리턴하는 경우
//함수 adder은 다른 함수를 리턴하는 고차함수로, 인자 한개를 입력받아 -> 익명함수를 리턴한다.
function adder(added) {
//리턴되는 익명함수는 인자 한개를 받아 added와 더한 값을 리턴한다,
return function (num) {
return num + added;
};
}
//adder(5)는 함수이므로 함수 호출 연산자 '()'를 사용할 수 있다.
let output = adder(5)(3); // -> 8
console.log(output); // -> 8'
//adder가 리턴하는 함수를 변수 'const add3'에 저장할 수 있다.
//-> 왜냐면 자바스크립트에선 함수는 일급객체기 때문이다(일급객체는 함수를 변수에 저장할 수 있다)
const add3 = adder(3);
output = add3(2);
console.log(output); // -> 5- 함수를 인자로 받고, 함수를 리턴하는 경우
function double(num) {
return num * 2;
}
//함수 doubleAdder은 함수를 전달인자로 받고, 함수를 리턴하는 고차함수이다.
///여기서 함수 doubleAdder의 인자 func는 doubleAdder의 콜백 함수이다.
function doubleAdder(added, func) {
const doubled = func(added);
//함수 func는 doubleAdder의 콜백함수이며, doubleAdder의 전달인자이다.
return function (num) {
return num + doubled;
};
}
//함수 double은 함수doubleAdder의 콜백으로 전달되었다.
//doubleAdder(5, double)는 함수로, 함수 호출기호 '()'를 사용할 수 있다.
doubleAdder(5, double)(3); // -> 13
// doubleAdder가 리턴하는 함수를 변수에 저장할 수 있다(일급 객체)
const addTwice3 = doubleAdder(3, double);
addTwice3(2); // doubleAdder(3, double)(2) --> 8내장함수
JavaScript의 기본 내장 고차함수인 배열 메서드 filter, map, reduce에 대해 알아보자
→ filter, map, reduce 는 고차 함수이면서 동시에 배열 메서드인 셈이다.
고차함수 Filter
- 모든 배열의 요소 중 ‘특정 조건’ 을 만족하는 요소를 걸러내는 메서드
- 기존 배열을 수정하지 않는다.
STEP1. ‘특정 조건’ 을 만족하는 요소 걸러내기
let arr = [1, 2, 3, 4];
let output = arr.filter(짝수);
console.log(output); // ->> [2, 4]
arr = ['hello', 'code', 'states', 'happy', 'hacking'];
output = arr.filter(길이 5 이하)
console.log(output); // ->> ['hello', 'code', 'happy']→ 여기서 걸러내는 기준이 되는 특정요건 → filter 메서드의 전달인자로 전달된다. 이때 전달되는 조건은 함수형태이다.
STEP2. **Filter 메서드는 걸러내기 위한 조건을 명시한 함수를 → 전달인자로 받음 : 고차함수
let arr = [1, 2, 3];
// 배열의 filter 메서드는 함수를 전달인자로 받는 고차 함수
// arr.filter를 실행하면 내부적으로 arr에 접근할 수 있다.
arr.filter = function (arr, func) {
const newArr = [];
for (let i = 0; i < arr.length; i++) {
// filter에 전달인자로 전달된 콜백 함수는 arr의 각 요소를 전달받아 호출되고,
// 콜백 함수가 true를 리턴하는 경우에만 새로운 배열에 추가된다.
if (func(arr[i]) === true) {
newArr.push(this[i]);
}
}
// 콜백 함수의 결과가 true인 요소들만 저장된 배열을 리턴한다.
return newArr;
};
/*
* filter 메서드의 보다 정확한 정의는 아래와 같습니다. 아래 코드를 이해하기 위해서는 다음 유닛에서 프로토타입과 this에 대한 학습이 필요합니다.
* Array.prototype.filter = function(func) {
* const arr = this;
* const newArr = []
* for(let i = 0; i < arr.length; i++) {
* if (func(arr[i]) === true) {
* newArr.push(this[i])
* }
* }
* return newArr;
* }
*/STEP3. Filter 메서드는 배열의 요소를 콜백 함수로 다시 전달한다.
- 콜백함수는 전달받은 배열의 요소를 받아 함수를 실행 → 콜백 함수 내부 조건에 따라 참/거짓을 리턴한다.
// 함수 표현식
//isEven는 짝수를 판별하는 함수이다.
const isEven = function (num) {
return num % 2 === 0;
};
let arr = [1, 2, 3, 4];
// let output = arr.filter(짝수);
// '짝수'를 판별하는 함수가 조건으로서 filter 메서드의 전달인자로 전달된다.
let output = arr.filter(isEven);
console.log(output); // ->> [2, 4]
const isLteFive = function (str) {
// Lte = less then equal
return str.length <= 5;
};
arr = ['hello', 'code', 'states', 'happy', 'hacking'];
// output = arr.filter(길이 5 이하)
// '길이 5 이하'를 판별하는 함수가 조건으로서 filter 메서드의 전달인자로 전달된다.
let output = arr.filter(isLteFive);
console.log(output); // ->> ['hello', 'code', 'happy']Filter 활용 예시
💡 Filter : 1) 배열의 각 요소가 2)특정 논리(함수)에 따르고, 사실일 때 3) 별도로 구분한다(filter)
- 기존 배열을 수정하지 않는다.
Q. 만화책 식객 27권의 정보가 배열에 담겨있다. 출판 연도가 2003년인 단행본만 담은 배열을 만들어라.
//배열의 각 요소 : 각 식객 1- 27권의 정보
//특정 논리(함수) : 책의 출판 연도가 2003 (true / false)
//따로 분류 : 출판 연도가 2003년인 책의 정보
// 단행본 모음
const cartoons = [
{
id: 1,
bookType: 'cartoon',
title: '식객',
subtitle: '어머니의 쌀',
createdAt: '2003-09-09',
genre: '요리',
artist: '허영만',
averageScore: 9.66,
},
{
id: 2,
// .. 이하 생략
},
// ... 이하 생략
];
// 단행본 한 권의 출판 연도가 2003인지 확인하는 함수
const isCreatedAt2003 = function (cartoon) {
const fullYear = new Date(cartoon.createdAt).getFullYear()
//new Date(cartoon.createdAt).getFullYear() : 년도 정보만 가져온다.
return fullYear === 2003;
};
// 출판 연도가 2003년인 책의 모음
const filteredCartoons = cartoons.filter(isCreatedAt2003);
고차함수 Map
💡 Map : 1) 배열의 각 요소가 2) 특정 논리(함수)에 의해 <ele *2 > 3)다른 요소로 지정(map)된다.
→ 즉 하나의 데이터를 다른 데이터로 매핑(mapping)한다.
- 기존 배열을 수정하지 않는다.
Q. 만화책 식객 27권의 정보가 배열에 담겨있다. 각 책의 부제(subtitle)만 담은 배열을 만들어라.
//배열의 각 요소 : 각 식객 1- 27권의 정보
//특정 논리(함수) : 책 한 권의 부제
//다른 요소로 지정 : 각 식객 1- 27권의 부제
// 만화책 모음
const cartoons = [
{
id: 1,
bookType: 'cartoon',
title: '식객',
subtitle: '어머니의 쌀',
createdAt: '2003-09-09',
genre: '요리',
artist: '허영만',
averageScore: 9.66,
},
{
id: 2,
// .. 이하 생략
},
// ... 이하 생략
];
// 만화책 한 권의 부제를 리턴하는 로직(함수)
const findSubtitle = function (cartoon) {
return cartoon.subtitle;
};
// 각 책의 부제 모음
//조건(만화책 한권의 부제를 찾는)함수가 map의 전달인자로 전달 -> map은 조건에 맞게 cartoons 배열을 매핑하여 리턴한다.
const subtitles = cartoons.map(findSubtitle); // ['어머니의 쌀', ...]
===
const subtitles = cartoons.map(function (cartoon){
return cartoon,subtitle;
})- 간단한 예시
const double = function (num) {
return num * 2;
};
let arr = [1, 2, 3, 4, 5, 6, 7];
let output = arr.map(double);
console.log(output); //-> [2, 4, 6, 8, 10, 1f2, 14]고차함수 Reduce
💡 Map : 1) 배열의 각 요소를 2) 특정 방법(함수)에 따라 3)원하는 하나의 형태로 4)응축한다(reduction)
**Reduce 의 요소**
초기값(Initial value) : 누적값(accumulator)의 기반
현재값(current value) : 배열의 각 index 값
누적값(accumulator): 누적값 + 현재값
return value = 최종 누적값
1. 초기값이 지정 ❌
- 배열의 첫번째 요소가 초기값이 된다(초기값은 누적값에 기반이 된다)
2. 초기값이 지정 ⭕️
- 배열의 첫번째 요소가 현재값이 된다
Q. 만화책 식객 27권의 정보가 배열에 담겨있다. 각 단행본의 평점의 평균을 리턴하라.
//배열의 각 요소 : 각 식객 1- 27권의 정보
//응축하는 방법 (함수) : 각 단행본의 평점을 누적값에 더한다.
//원하는 형태 : 숫자로 누적
//응축된 결과 : 각 단행본의 평점의 합을 단행본의 길이로 나눈 평점의 평균
// 단행본 모음
const cartoons = [
{
id: 1,
bookType: 'cartoon',
title: '식객',
subtitle: '어머니의 쌀',
createdAt: '2003-09-09',
genre: '요리',
artist: '허영만',
averageScore: 9.66,
},
{
id: 2,
// .. 이하 생략
},
// ... 이하 생략
];
// 단행본 한 권의 평점을 누적값에 더한다.
const scoreReducer = function (sum, cartoon) {
return sum + cartoon.averageScore;
};
// 초기값에 0을 주고, 숫자의 형태로 평점을 누적한다.
let initialValue = 0
// 모든 책의 평점을 누적한 평균을 구한다.
const cartoonsAvgScore = cartoons.reduce(scoreReducer, initialValue) / cartoons.length;
reduce의 활용1 : 배열을 → 문자열로
//배열의 각 요소 : 유저 정보
//응축하는 방법 (함수) : 하나의 유저의 이름과 쉼표를 이어 붙인다(concat)
//원하는 형태 : 문자열로 누적
//응축된 결과 : 쉼표로 구분되는 모든 유저의 이름
//콜백 함수 joinName은 users 배열 안에 있는 요소의 이름을 하나로 응축한다.
function joinName(resultStr, user) {
resultStr = resultStr + user.name + ', ';
return resultStr;
}
let users = [
{ name: 'Tim', age: 40 },
{ name: 'Satya', age: 30 },
{ name: 'Sundar', age: 50 }
];
users.reduce(joinName, '');
===
users.reduce(function (resultStr, user) {
resultStr = resultStr + user.name + ', ';
return resultStr;
});
}추가 실습
reduce의 콜백 함수 joinName은 총 몇 번 실행되나요? 다음 표에 들어가는 값은 각각 무엇인가?
**호출 횟수 | resultStr | user | 리턴 값**
-------- | --------- | --------- | ---------
1번째 호출 | `______` | `______` | `______`
2번째 호출 | `______` | `______` | `______`
n번째 호출 | `______` | `______` | `______`최종 리턴 값: ______
reduce의 활용2: 배열을 → 객체로
//배열의 각 요소 : 유저 정보
//응축하는 방법 (함수) : 유저 한 명의 이름 중 첫 글자를 주소록 객체 속성의 키(key)로, 유저의 정보를 //주소록 객체 속성의 값(value)으로 추가
//원하는 형태 : 주소록 객체에 누적
//응축된 결과 : 모든 유저의 정보가 알파벳으로 구분된 주소록
//콜백 함수 makeAddressBook은 users 배열 안에 있는 요소로 주소록을 만든다.
function makeAddressBook(addressBook, user) {
let firstLetter = user.name[0];
if(firstLetter in addressBook) {
addressBook[firstLetter].push(user);
} else {
addressBook[firstLetter] = [];
addressBook[firstLetter].push(user);
}
return addressBook;
}
let users = [
{ name: 'Tim', age: 40 },
{ name: 'Satya', age: 30 },
{ name: 'Sundar', age: 50 }
];
users.reduce(makeAddressBook, {});추가 실습
reduce의 콜백 함수 makeAddressBook은 총 몇 번 실행되는가? 다음 표에 들어가는 값은 각각 무엇인가?
**호출 횟수 | addressBook | user | 리턴 값**
-------- | --------- | --------- | ---------
1번째 호출 | `______` | `______` | `______`
2번째 호출 | `______` | `______` | `______`
n번째 호출 | `______` | `______` | `______`최종 리턴 값
{
T: [
{ name: 'Tim', age: 40 }
],
S: [
{ name: 'Satya', age: 30 },
{ name: 'Sundar', age: 50 }
]
}https://ko.javascript.info/logical-operators#ref-494
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/concat
https://www.youtube.com/results?search_query=화살표+함수
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
고차함수의 추상화 - 개념학습