Javascript __proto__ vs prototype 차이
먼저 자바스크립트에서 함수는 객체이다. 그리고 객체는 property 를 가진다. 따라서 함수 또한 property를 가진다.
함수 정의
아래 함수를 하나 가정하면, Person이라는 새로운 객체가 생성된다.(JS에서 함수는 객체임으로)
function Person(name,first,second){
this.name = name;
this.first = first;
this.second = second;
}여기서 Person이라는 객체만 생성되는 것이 아니라,
Person의 Prototype 객체도 같이 생성된다.
이 두 객체는 서로 연관되어 있는데, 두 객체의 관계는 다음과 같다.

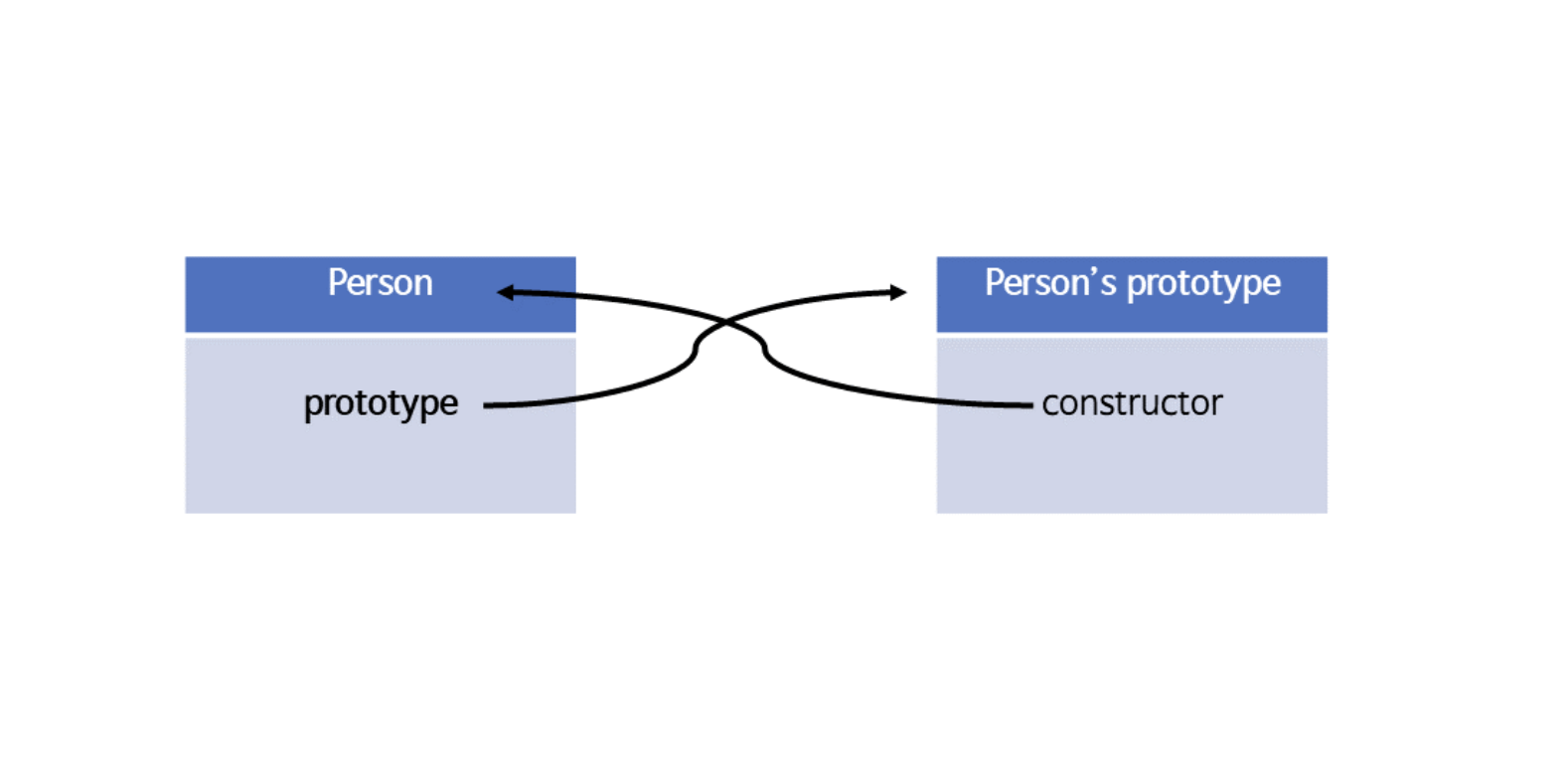
Person객체의
prototype프로퍼티는 Person의prototype객체를 가르킨다. 또 Person의prototype객체는constructor이라는 프로퍼티를 생성해 Person 객체를 가르킨다.
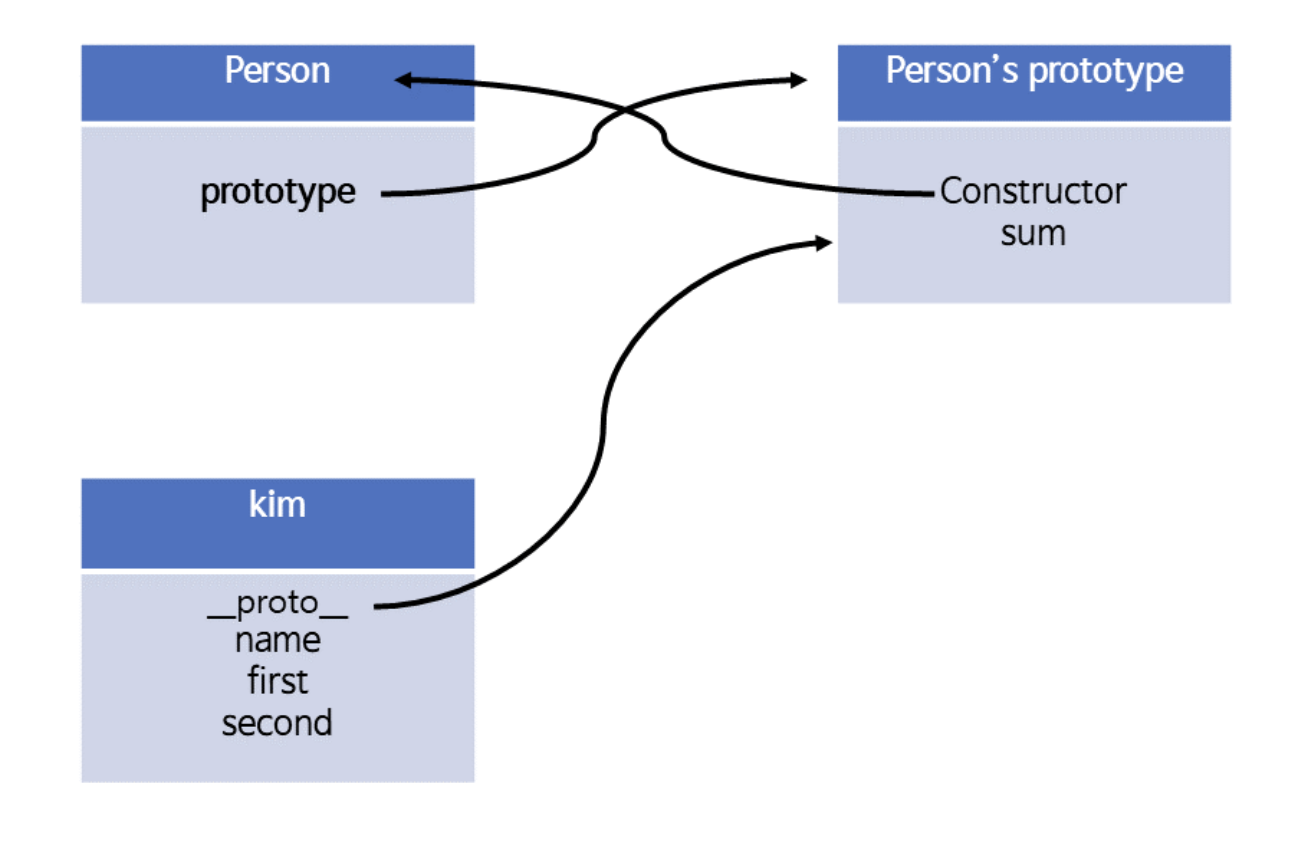
여기에 새로운 prototype 객체를 생성해보자.
'kim' 이라는 새로운 객체를 생성, Person의 prototypr객체에 sum()이라는 함수를 추가해준다.
Person.protytpe.sum = function(){}
var kim = new Person('kim',10,20);
그럼 새로운 객체를 생성할 때 객체의 프로퍼티와 함께,
__proto__ 프로퍼티가 같이 생성된다.
여기서 Person.prototype 을 통해서 Person의 prototype 객체에 접근할 수 있고 kim 객체의 proto 를 통해서도 Person의 prototype 객체에 접근 할 수 있다.
이 상태에서
console.log(kim.name)`kim 객체의 name을 출력하고자 한다면 name이 아주 잘 출력 될 것이다.

그런데 만약 name 프로퍼티가 kim 안에 없다면?
Javascript는 kim 객체에 name 이라는 프로퍼티가 있는지 찾아본다. 만일 없을 경우 어떻게 동작하는지 약속 되어 있냐면 proto 가 가리키고 있는 객체에 name 프로퍼티가 있는지 찾아본다.
proto 와 prototype 의 차이
__proto__
- 모든 객체가 가지고 있다.
- 하나의 Link 라고 할 수 있다.
prototype
- 함수 객체만 가지고 있다.
- 생성자를 가지는 원형으로 선언 할 수 있다.
출처 ㅣ https://velog.io/@h0ngwon/Javascript-proto-vs-prototype-%EC%B0%A8%EC%9D%B4
참고자료 ㅣ https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Classes_in_JavaScript#ecmascript_2015_%ED%81%B4%EB%9E%98%EC%8A%A4
