01. 자료구조
🔨 1. 자료구조란?
자료구조 : 여러 데이터의 묶음을 저장하고, 사용하는 법을 정의한 것
💿 데이터 :
- 문자, 숫자, 소리, 그림, 영상 등 실생활을 구성하고 있는 모든 값을 말한다.
- 데이터는 분석하고 정리해 활용해야만 → 의미를 가진다.
- 필요에 따라 데이터의 특징을 잘 파악하고 분석해 → 정리하고 → 활용해야 한다.
- 데이터를 체계적으로 정리해 저장해두면 → 데이터를 활용하는데 있어 유리하다.
- 즉 데이터를 규칙 없이 저장하거나, 하나의 구조로만 정리하는건 권장되지 않는다.
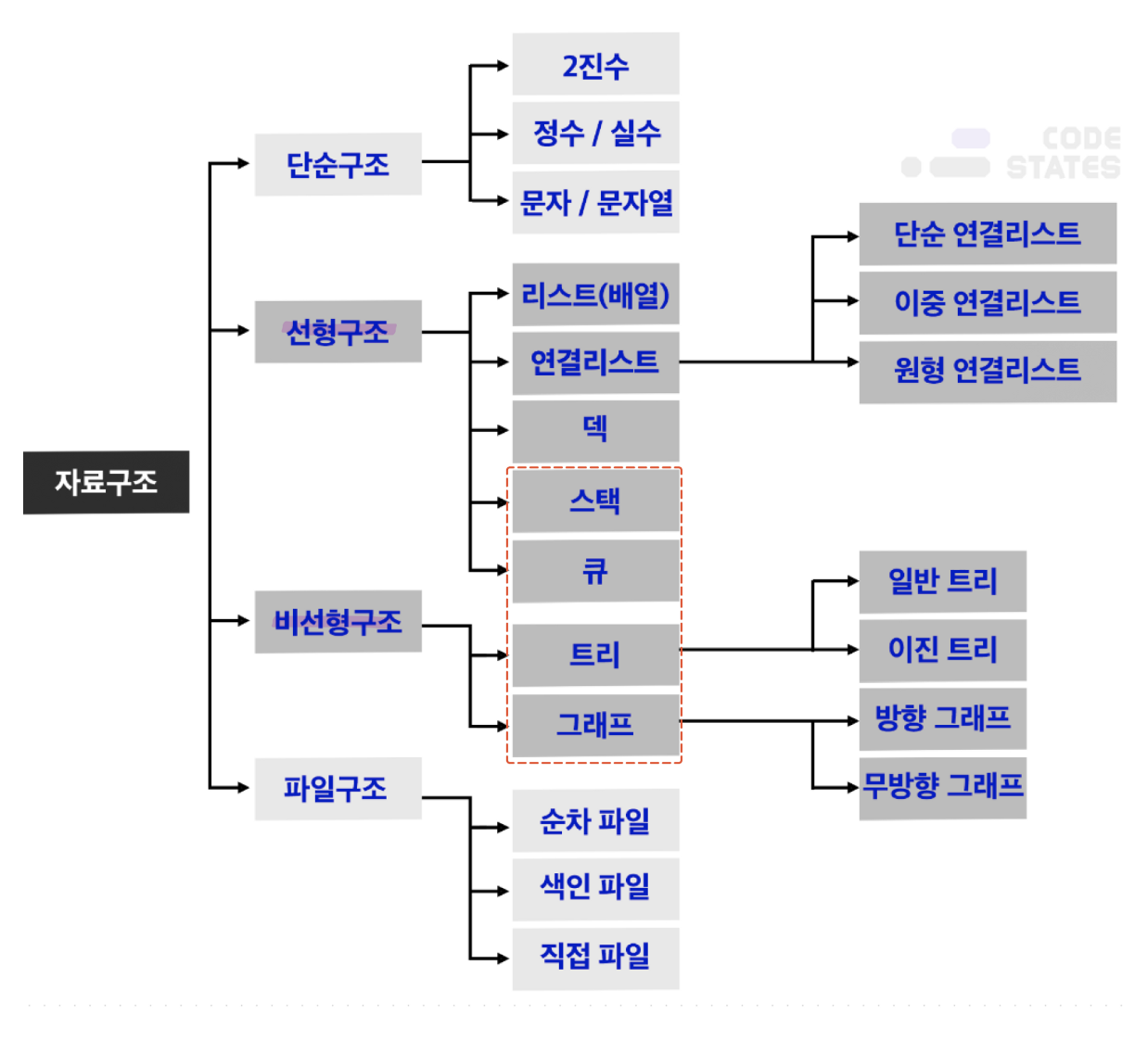
🔨 2. 자료구조의 분류
- 무수한 상황 속에서 데이터를 효율적으로 다룰 수 있는 방법을 모아
→ 자료구조라고 한다.
-
그 중 가장 많이 쓰이고 && 알고리즘 테스트에 자주 등장하는
4가지 자료구조에 대해 알아보자`Stack` `Queue` `Tree` `Graph`
🔨 3. 자료구조의 특징
- 대부분의 자료구조는 → 특정한 상황에 놓인 문제를 해결하는데 특화되어 있다.
- 많은 자료구조를 알아두면 → 어떤 상황에 닥쳤을 때 적합한 자료구조를 빠르고 정확하게 적용하여 문제를 해결할 수 있다.
02. 자료구조의 Roadmap
-
테스트에 걸리는 시간을 단축하고 알고리즘 문제 풀이에 집중하기 위해
→ javascript에서 제공하는 배열(Array)과 같은 데이터 타입을 이용해 자료구조의 형태와 유사하게 구현해 문제를 해결한다.
