
💭 메인 프로젝트를 시작하기에 앞서
2주 프리 프로젝트를 마치고 나니 4주 메인프로젝트가 성큼 다가왔다. 일단 보이는 기간만 해도 프리 프로젝트 보다 2주가 더 주어지기 때문에 조금 더 여유롭지 않을까하고 잠시나마 생각했었는데, 역시나 크나큰 오산이였다 😇
초기에 생각했던 아이디어가 사용할 수 있는 마땅한 오픈 API가 없어 실행 불가능했다. 그래서 각자 몇가지 아이디어를 생각해 빌딩하기로 하였고, 최종적으로 내 아이디어가 채택되어 프로젝트를 진행하게 되었다.
💌 아이디어 빌딩
프로젝트 목표
아이디어를 생각하기 앞서 메인 프로젝트 목표를 먼저 설정했다.
- 매력적이여야 한다 → 다른 사람이 봤을 때 뻔하지 않아야 함(이미 채용시장에 많은 플젝이 존재함)
- 하면서 재밌어야 한다. → 그래야 플젝에 더 애정이 생긴다!
- 내 역량을 최대한으로 보여줄 수 있어야 한다.
아이디어 착안
평소 나는 가족들, 친구들의 생일에 꼭꼭 생일 편지를 써서 주는 편이다. 만약 만나지 못하는 상황이라면 카카오톡으로나마 편지를 남기는 편이다. 하지만 나이를 먹으면서 친구들과 일정 맞추기가 쉽지 않아졌고, 주거지도 변하면서 예전처럼 만나는 일이 쉽지 않았다. 그러다보니 생일 편지보단 카톡으로 생일 축하를 하는 일이 많아지게 되어, 편지를 통해 마음을 전달하는걸 좋아하는 아날로그 인간으로써 굉장히 아쉽고 섭섭한 마음이었다.

그러던 중 💡 "온라인으로 편지를 작성해 전달해줄 수 있는 서비스를 만들어보면 어떨까 ?" 하는 생각이 번뜩 들었다.
여러 상황에 맞는 편지지를 제공해 사용자가 원하는 폰트로 글씨를 쓰고 사진을 첨부해 편지를 전할 수 있다면? 그리고 영원히 편지를 보관할 수 있다면 ? 정말 좋을거 같았다. 더불어 보관하기 어려운 편지들을 한데 모아 하나의 메뉴에서 볼 수 있다면 편지지를 가지고 있지 않더라도 언제든지 기억을 추억할 수 있다 !

다행히 다른 팀원들도 아이디어에 대해 좋게 생각해주어 팀원들과 같이 세부적인 아이디어를 쌓아 최종 메인 프로젝트, 온라인 편지 서비스 | 📮 Sendy(샌디) 를 완성하였다.
📮 온라인 편지 서비스 | Sendy
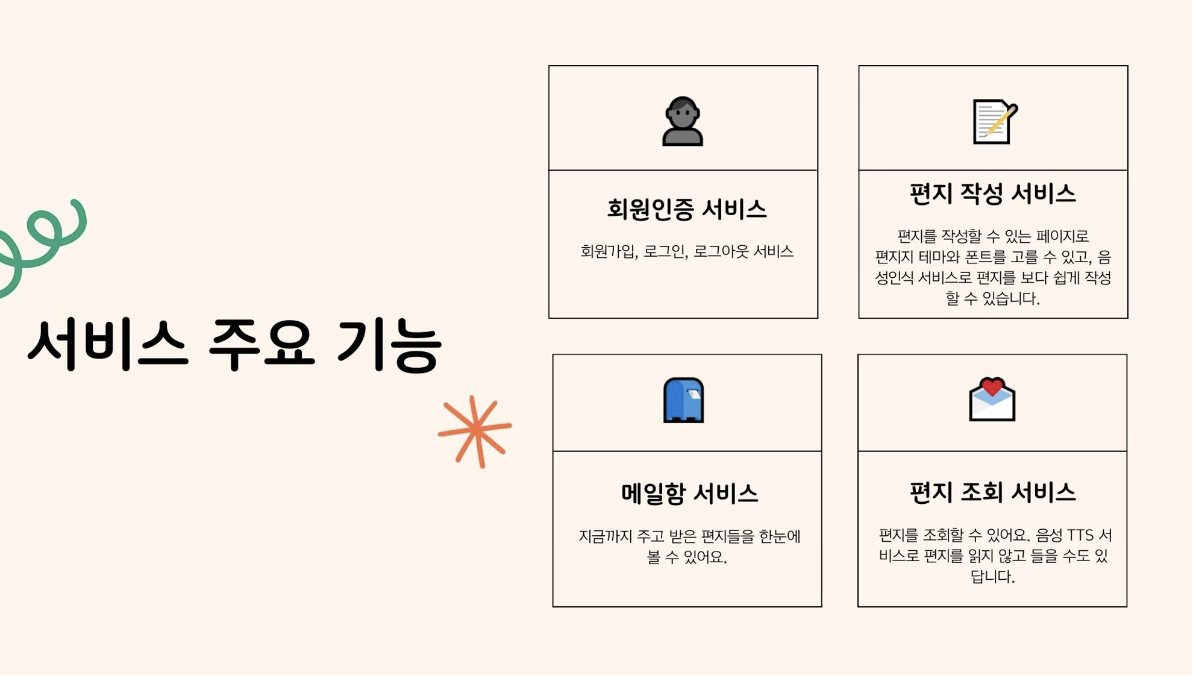
프로젝트 소개
⏰ 프로젝트 기간 : 2023.03.03 ~ 2023.04.03
🔧 사용 스택 :
JavaScript,React,React-router-Dom,React-Hook-form,Zustand,Axios,Styled components,React-cookie,yup등🔗 배포 링크 : https://www.sendy.site
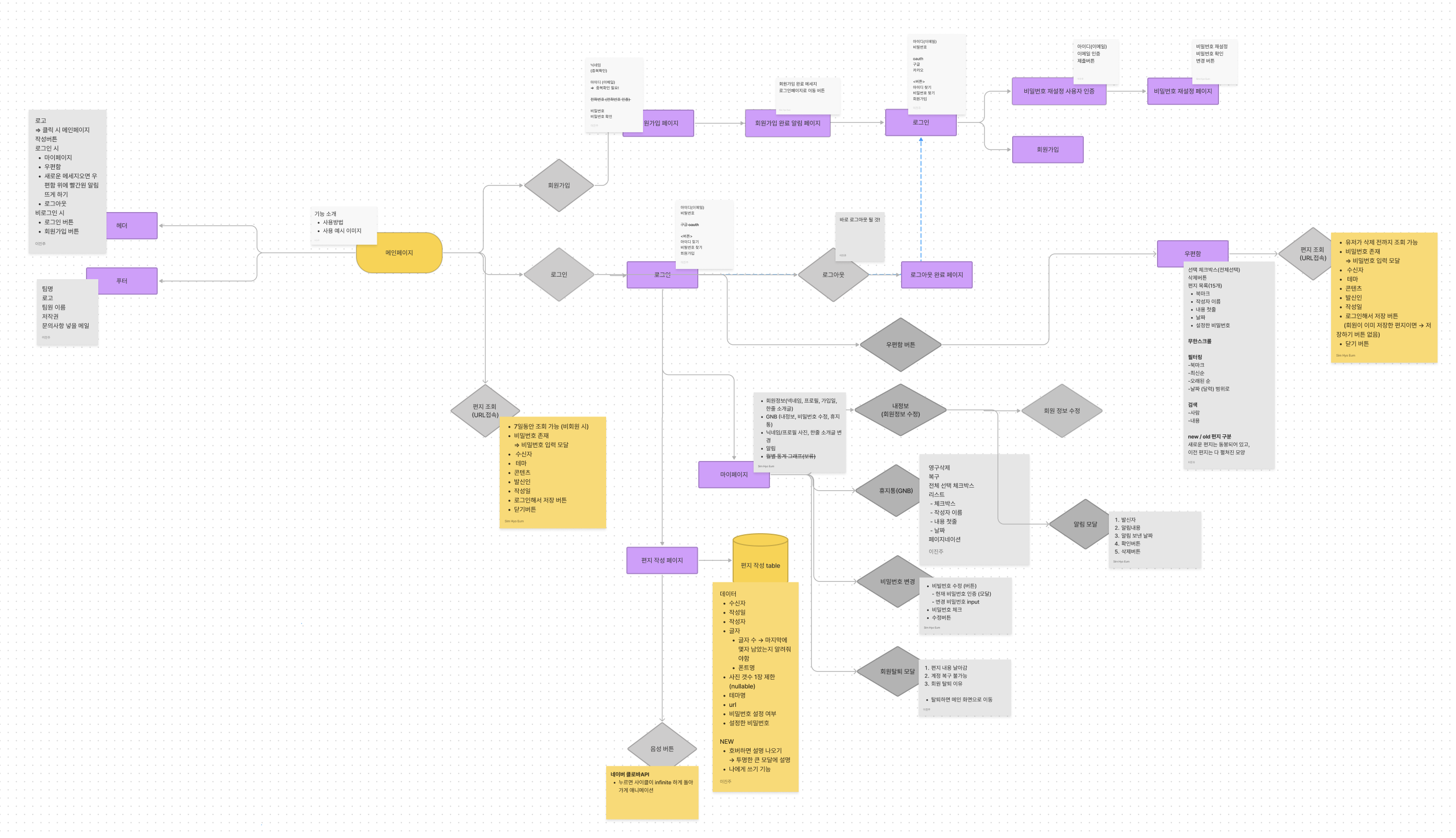
👤 유저플로우 : https://www.figma.com/community/file/1213394864275727705

📄 서비스 메뉴얼 : 서비스 메뉴얼
✍️ 서비스 간략 소개 :
⛄️ 내가 담당한 페이지 및 기능
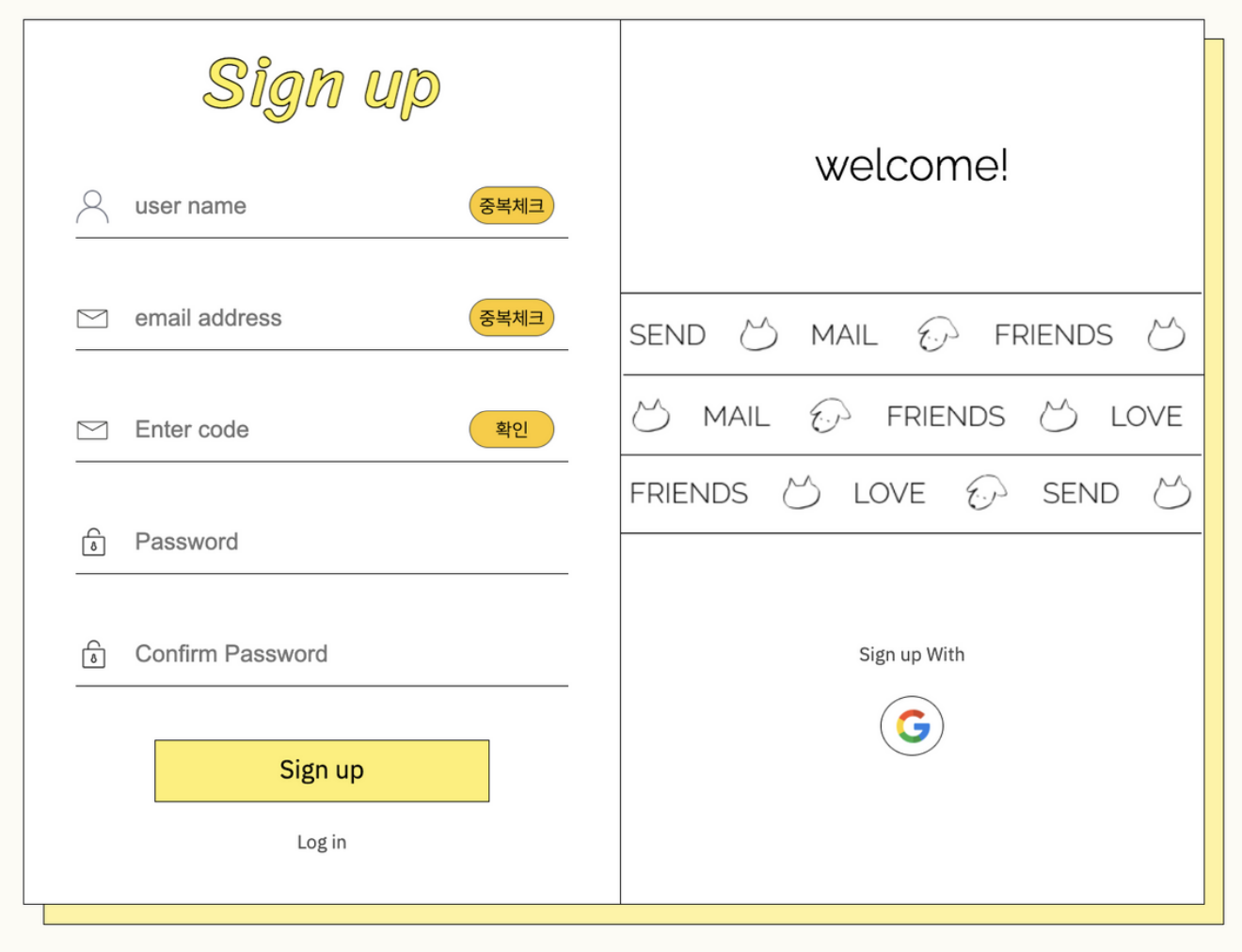
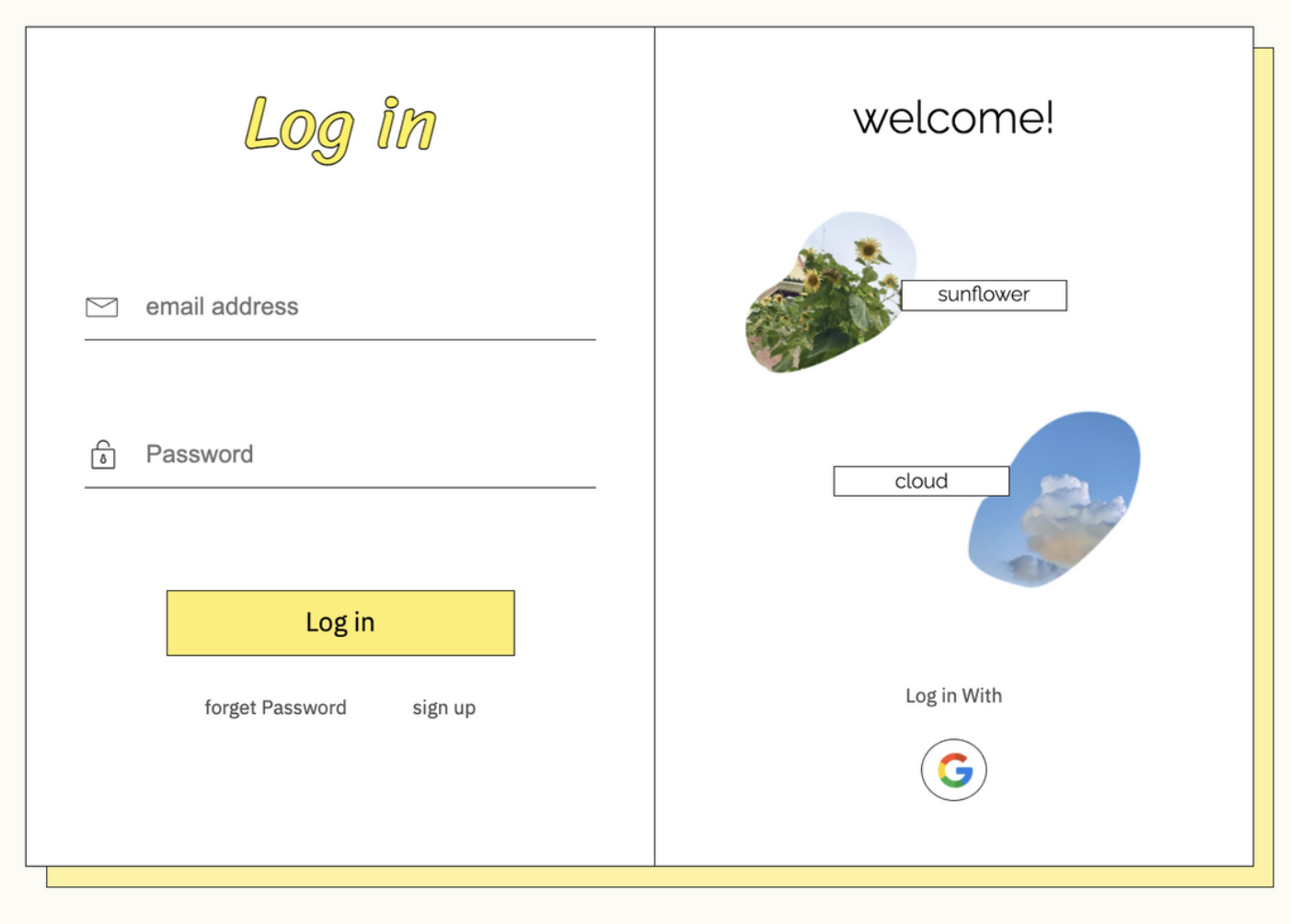
1️⃣ 회원인증
| 회원가입 페이지 | 로그인 페이지 |
|---|---|
 |  |
| 1. 유저이름 중복검사 2. 이메일 중복검사 3. 중복체크된 이메일에 대해 인증메일 발송 4. 인증코드 유효성 검사 5. 비밀번호 유효성 검사 및 일치 확인 6. Oauth를 통해 회원가입 | 1. 이메일, 비밀번호 검사 및 로그인 2. Oauth를 통해 로그인 |
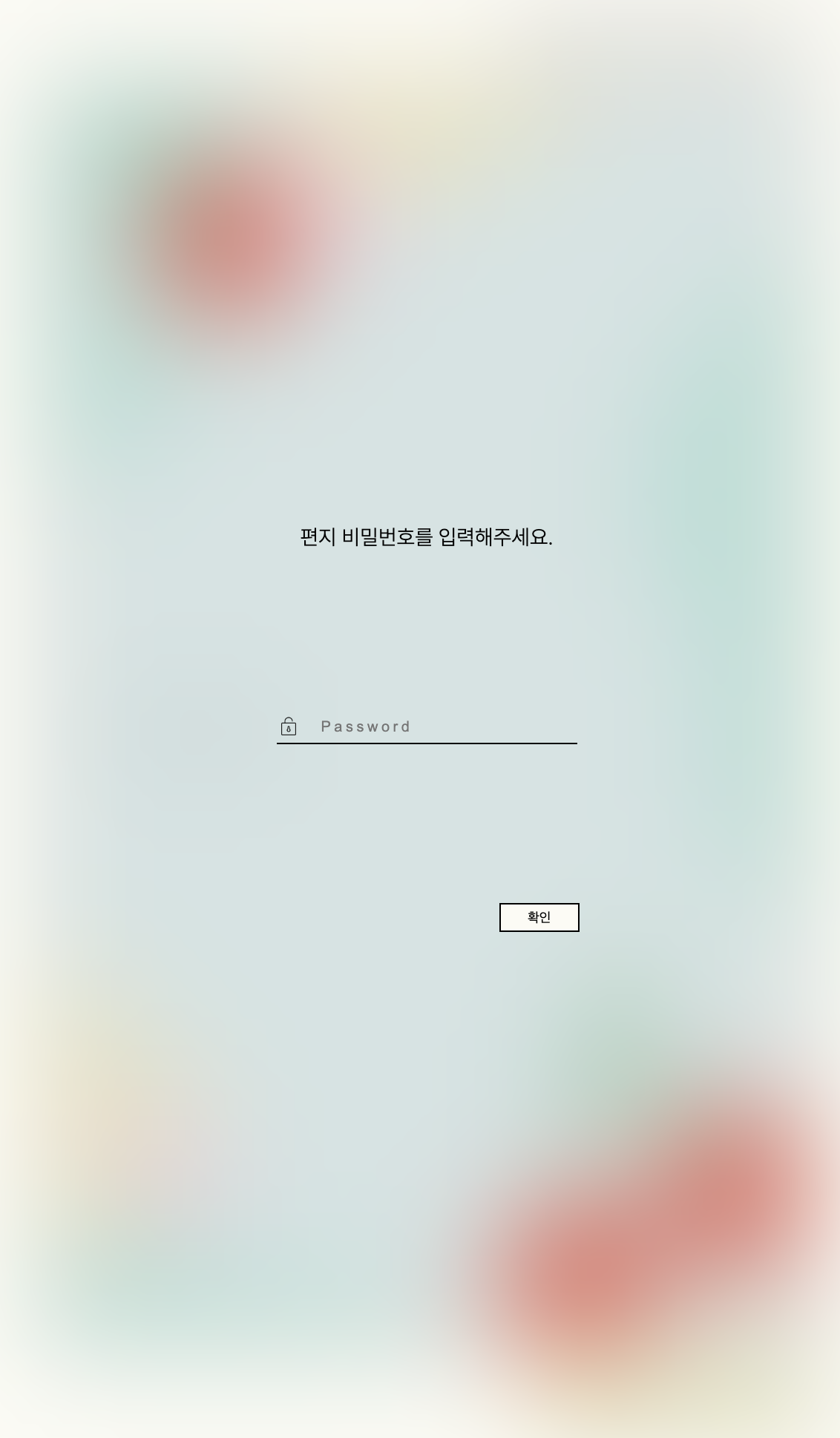
2️⃣ 편지 조회
| 편지 비밀번호 검증 | 보관 시 로그인 모달 |
|---|---|
 |  |
| 1. 비밀번호가 걸린 편지에 대해 유효성 검사 2. 검증 시 편지 내용은 모자이크 처리 | 1. 편지 조회 페이지에서 보관 시 비로그인 상태라면 로그인 모달을 통해 로그인 |
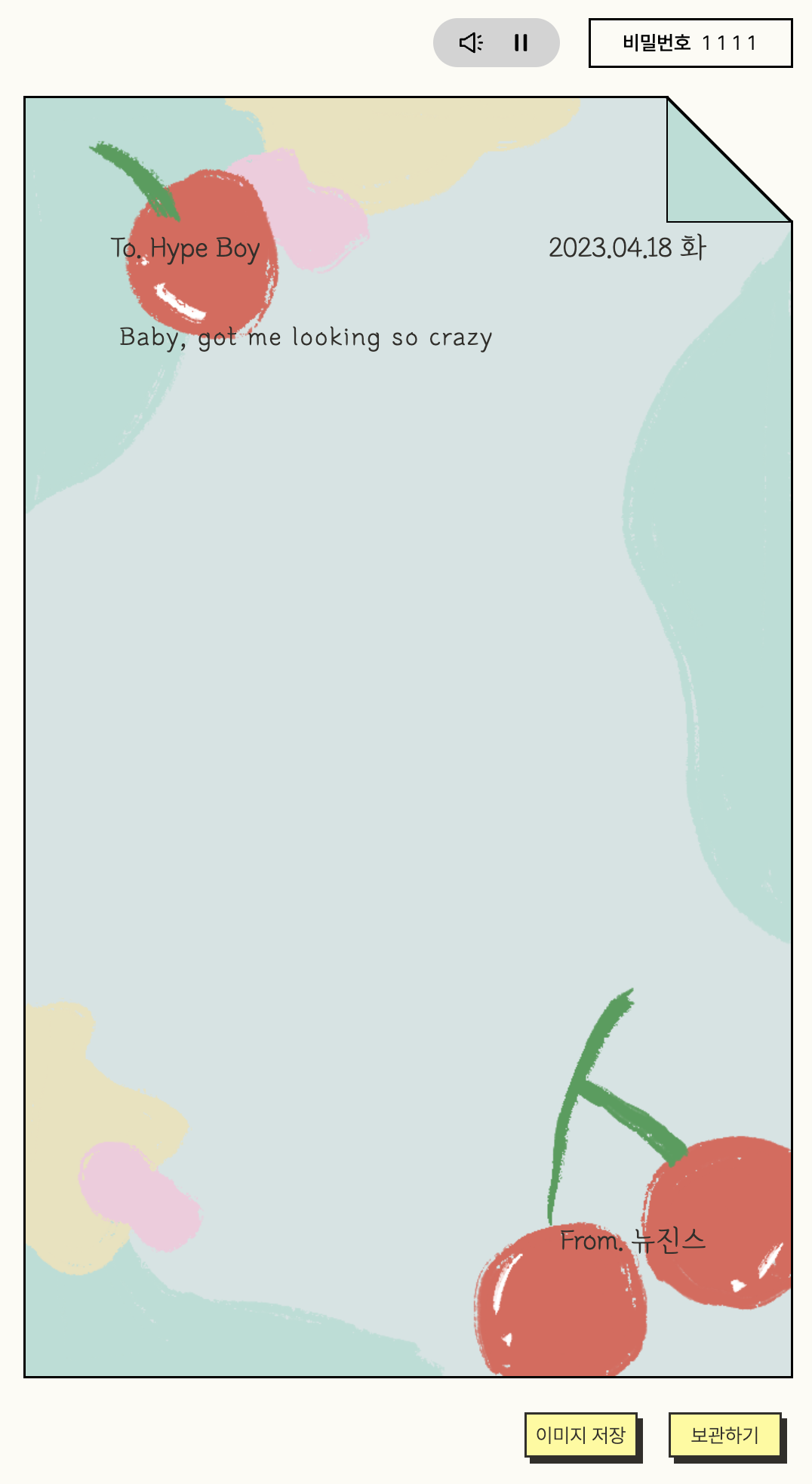
| 편지 조회페이지 (앞면) | 편지 조회페이지 (뒷면) |
|---|---|
 |  |
| 1. 우편함 또는 URL주소를 통해 편지 조회 2. 음성 TTS 서비스로 텍스트 음성 변환 3. 이미지로 저장 기능 4. 내 우편함에 편지 보관하기 5. 편지 삭제 가능(삭제 시 휴지통으로 이동) 6. 편지 우측 상단 클릭 시 뒷면으로 플립 | 1. 첨부된 사진 확인 가능 2. 편지 좌측 상단 클릭 시 앞면으로 플립 |
🔮 내가 구현한 기능 정리
(추후 차례대로 포스팅 예정)
1. React-hook-form & Yup
- ✍ 제어 컴포넌트와 비제어 컴포넌트의 차이점 보러가기
2. react-cookie
- ✍ JWT(JSON Web Token) 에 대해 보러가기
- ✍ Cookie와 Web Storage의 각 저장소, 언제 사용하는 것이 좋을까? 보러가기
- ✍ XSS와 CSRF 차이점 및 대응 방안 보러가기
3. Oauth 구현
4. 음성 TTS 기능
5. 이미지 저장 기능 (dom-to-image & FileSaver)
6. 조각 모음 (Link to로 state 전달하기, uselayouteffect 등)
💫 KPT (Keep – Problem – Try) 회고
Keep
좋았던 점을 기반으로 앞으로 계속 지속할 사항
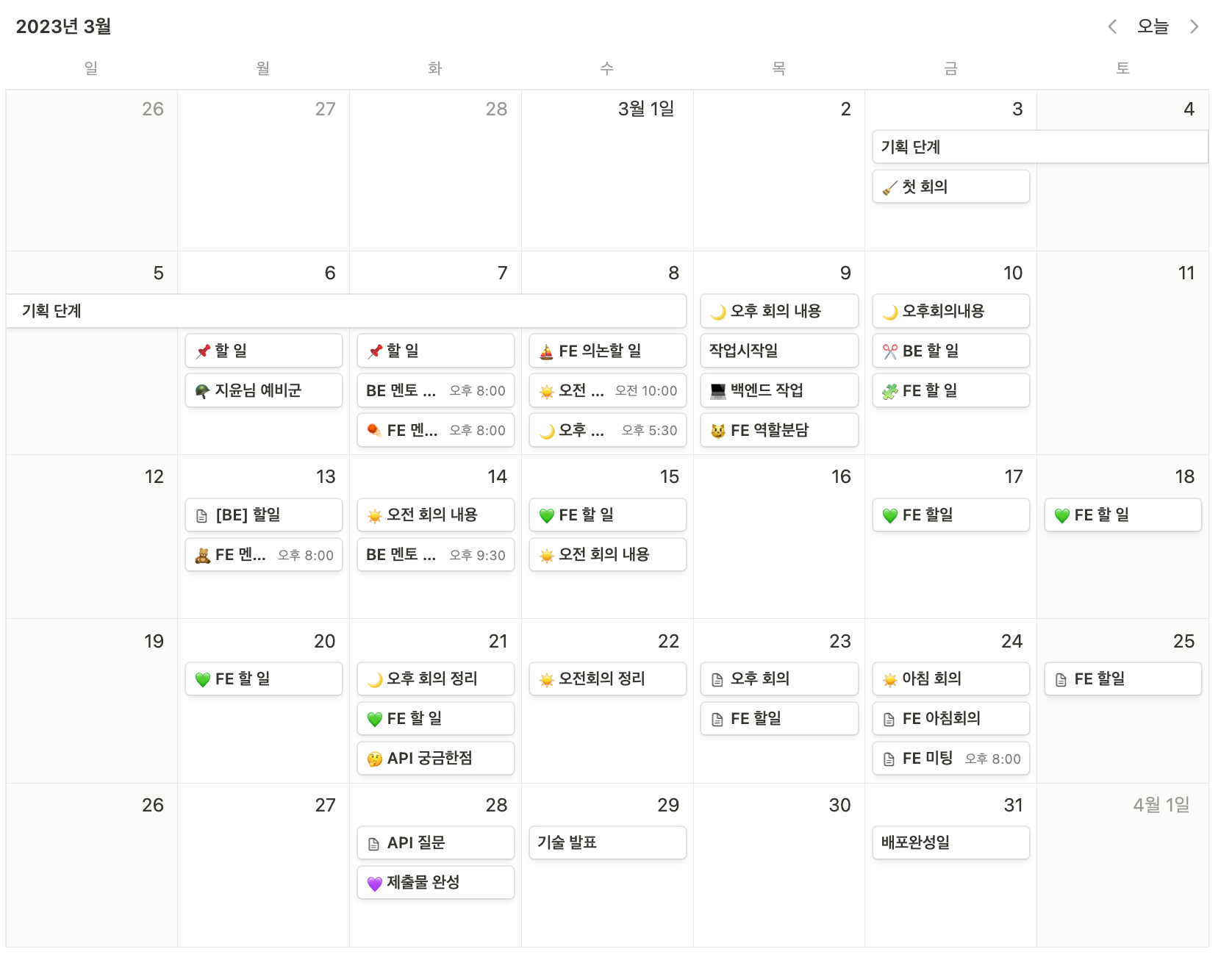
1. 일단위로 할일을 분배해 시간관리를 하였다. 그리고 매일 전체 회의에 대해 회의 내용을 정리하였다.
| 팀 스케줄러 | 개인 스케줄러 |
|---|---|
 |  |
- 할 일을 미리 정리하고 언제까지 해당 작업을 마쳐야 하는지 스스로 데드라인을 정해 작업하였다. 덕분에 해야하는 일을 모두 수행할 수 있었고, 나름 시간에 쫒기지 않고 작업할 수 있었다.
- 매일 아침/저녁으로 프론트엔드 + 백엔드 전체 회의를 진행했는데 프로젝트 기간이 짧고, 수정되는 부분이 많아 미스 커뮤니케이션이 많이 발생하였다. 때문에 최대한 회의 내용을 매일매일 정리하려고 노력했고, 헷갈리는 부분이 있으면 회의 내용을 다시 볼 수 있어 프로젝트하면서 많은 도움이 되었다.
2. JWT를 좀 더 안전하게 보관하기 위해 로컬스토리지, 세션스토리지, 쿠키에 대해 공부하고, React-cookie 를 적용했다.
3. React-Hook-Form 과 YUP 라이브러리를 새로 배우고 적용했다.
- 이번 프로젝트에서 회원가입, 로그인, 로그인 모달, 편지 비밀번호 인증 등 Form과 유효성 검증해야할 것이 많았다.
- 중복되는 코드와 반복되는 작업을 효율적으로 하기 위해 새로운 라이브러리를 공부하고 적용하였다.
4.기상 시간과 수면시간을 잘 지켰다.
- 매일 8시 이전에 일어나 최대한 1시 이전엔 자려고 노력했다. 프로젝트 후반부에는 시간이 부족해 새벽에 자기도 했지만, 최대한 하루에 6시간 이상 수면 시간을 지켜 컨디션을 조절하려고 노력했다.
5. 자바스크립트 딥다이브 스터디를 꾸준히했다.
- 이건 진주와 시온이 덕이 팔할이다. 둘이 든든하게 버텨준 덕에 나도 뒤쳐지지 않고 스터디에 참여할 수 있었다.
- 아직도 금요일에 몰아 읽긴 하지만, 이젠 어느정도 습관이 잡힌거 같아 뿌듯하다.
Problem
아쉬웠던 점을 기반으로 앞으로 개선해야할 사항
1. 체력관리
- 프로젝트 중반에 목을 삐긋하면서 목과 어깨, 등 상태가 급격히 나빠졌다. 목을 돌리기도 어렵고, 심지어는 일어날 때 목에 힘이 들어가지 않아 옆으로 돌아 일어나야했다.
- 결국 병원에 가서 진료를 받았는데, 역 C자형 목 & 근막통증증후군을 진단받았다.
- 그 후로 집에서 요가를 하면서 나아지긴 했지만, 아직도 목과 어깨에 통증이 있어 꾸준히 운동해야겠다고 다짐했다.
2. 반응형 웹 구현
- 멘토님이 반응형 웹을 구현할 때 모바일 ➡️ 웹 순으로 구현하는게 좋다 하셨는데, 화면 구현에 급급해서 웹 ➡️ 모바일 순으로 진행하니 죽을 맛이였다. 😇
- 개발자 모드로 구현해도 실제 모바일 환경에서 보는 화면이 달랐다. 그리고 크롬, 사파리 등 특정 브라우저에서는 스크롤 스타일이나 radius가 적용되지 않는 문제 등 크고 작은 문제들이 있었다.
- 반응형 웹을 프로젝트 마무리쯤 구현하니 아쉽게 구현된 것도 많았고, 시간에 쫒겨 구현하지 못한것도 있었다.
- 전반적으로 내가 반응형 웹에 대한 이해도가 부족하다는 것을 느꼈고, 추후에 따로 책 혹은 강의를 수강해서 공부해야겠다고 생각했다.
3. 부족한 완성도
- 화면 구현에 치중하다 보니 Styled-component에 중복된 속성이나 클래스 네임이 많았다.
- 그리고 기능 단위로 컴포넌트를 구현하지 않고, 하나의 컴포넌트에 여러 기능을 담다 보니 렌더링의 문제도 발생했다.
- 특히 커스텀 훅과 클린코드에 대한 아쉬움이 많이 남는다.
Try
이번 경험을 기반으로 앞으로 시도할 사항
1. Clean Code(클린 코드)
- 이번 프로젝트를 하면서 직관적인 변수명과 클린 코드의 중요성을 뼈져리게 느끼게 되었다.
- 그동안 부트캠프를 핑계로 클린 코드를 사두고 읽지 않았는데, 이번 기회에 책을 읽고 클린 코드에 대해 공부해야겠다.

2. 새로운 언어/라이브러리/프레임워크 공부
- 프로젝트 초창기에
TypeScript로 진행하려 했는데, 멘토님의 조언 + 새로운 언어에 대한 부담감 때문에JavaScript로 진행했다. - 이에 대한 아쉬움 + 채용 공고를 찾아보며 요즘 현업에서 많이 사용하고 요구하는 언어/라이브러리/프레임워크에 대해 공부하려고 한다.
- 공부할 것 :
TypeScript,NextJS,Recoil,Redux,React-query
3. 운동
- 정말 운동하자. 비단 취업 뿐만 아니라, 오래오래 건강히 일 하려면 건강이 필수다.

4. 기초를 탄탄히
- 기초의 중요성을 다시 한번 깨달았다. 기초가 튼튼해야 건물이 오래간다. 튼튼한 건물이 되기 위해 기초부터 다시 튼튼히 쌓아올리자.
💭 새로운 시작을 앞두며
끝 이라는건 정말 묘하다. 끝 === 새로운 시작 이라는 말이 사실인 것 같다.
졸업을 해야 새로운 입학이 있고, 12월이 지나야 1월이 오고, 해가 져야 새로운 하루가 시작된다.
코드스테이츠 수강 도 당장은 끝처럼 느껴지겠지만, 프론트엔드 개발자로서 취업을 준비해야 함을 의미하고, 또 후엔 프론트엔드 개발자로 취업함을 의미할 것이다.
가끔은 끝이 없는 것처럼 불안하고, 내가 정말 할 수 있을까 걱정되고, 한 없이 부족하다고 느끼는 날도 분명이 올 것이다.
그럼에도 분명한 건 끝은 분명이 있고, 새로운 시작이 있다는 것!
내가 할일은 묵묵히 할일을 하고 열심히 노력하는 것이다. 하루하루를 스스로 잘 보냈다! 말할 수 있게 알차게 채워야겠다. 내가 좋아하는, 성장은 계단식이다 라는 말처럼, 당장은 눈에 띄지 않더라도 차근 차근 쌓다보면 어느덧 많은 계단을 올라와 있을 것이라고 믿는다.
흔들리지 말고 꾸준히 성실히 열심히 해보자 ! 빠이렝 🔥