
지난 달 11월부터 서류 전형을 시작으로 코딩 테스트와 면접 전형을 통해 최종적으로 웅진 싱크빅에서 진행하는 유데미X사람인 부트캠프에 최종합격되었다 🥳🎉
오늘이 첫 날이자 OT였는데, 자세한 숫자를 기재하기는 어렵지만 33:1 이라는 꽤 높은 경쟁률을 뚫고 합격한 만큼 열심히 해야겠다는 생각이 들었다.
OT날인 만큼 오전엔 간단한 아이스 브레이킹과 함께 오후에는 웹 작동 방식과 HTML/CSS 기초에 대해 공부하였다. 이에 내가 오늘 무엇을 공부하였고, 배웠는지 기록하고자 한다.
✍️ Today I Learned.
00. 3가지 주요 프로그래밍 언어

흔히 프론트엔드에서 3가지 주요 프로그래밍 언어를 꼽으라고 하면 HTML, CSS, JavaScript가 있다.
- HTML (Hypertext Markup Language) : 웹사이트의 실제 내용과 구조를 만드는 역할
- CSS (Cascading Style Sheets) : 웹사이트의 스타일을 정의
- JavaScript : 웹사이트에 상호작용을 할 수 있도록 하는 역할
01. 웹 작동 방식
✷ URL의 구조
URL (Uniform Resource Locator) : 자원이 네트워크 상 어디에 위치하는지 알려주기 위한 규약으로, 흔히 웹 주소 또는 인터넷 주소라고 한다.
1. 통신 프로토콜 (communication protocol) : 서버와 클라이언트가 데이터를 주고 받기 위해 정해 놓은 웹 통신규약으로, 웹에서는 대표적으로 HTTP/HTTPS를 사용한다.
2. 호스트 (Host Name) : 보조 도메인으로써 URL로 전송하거나 계정 내의 IP 주소나 디렉토리로 포워딩되는 도메인 이름의 확장자이다.
3. 3차 도메인 (third-level domain) : 호스트 + 도메인 명 + 최상위 도메인
4. 2차 도메인 (SLD, Second-Level Domain) : google, naver와 같은 도메인 이름과 최상위 도메인의 결합을 말한다.
5. 최상위 도메인 (TLD, Top-Level Domain) : 도메인 레벨 중 가장 높은 단계로, 도메인의 목적 / 종류 / 국가를 나타낸다.
6. 포트 번호 (port number) : 포트 번호를 통해 어떤 서버를 이용할지 결정하며, 생략시 디폴트 포트가 사용된다.(HTTP인 경우 : 80, HTTPS인 경우 : 443)
7. 디렉터리 (directory) 또는 경로(path) : 해당 파일의 경로로, 컴퓨터의 폴더와 비슷한 개념이다.
8. 파일 (file) : HTML(또는 XHTML), CSS 문서, 자바스크립트, 이미지, 문서,동영상 등의 파일을 가르킨다.
9. 파일 형식 (file format) : 파일의 확장자 명
10. 쿼리 스트링 (Query String) : 웹 서버에 제공하는 추가적인 정보로 &기호로 구분된 key-value형식의 쿼리 리스트들로 이루어져 있다.
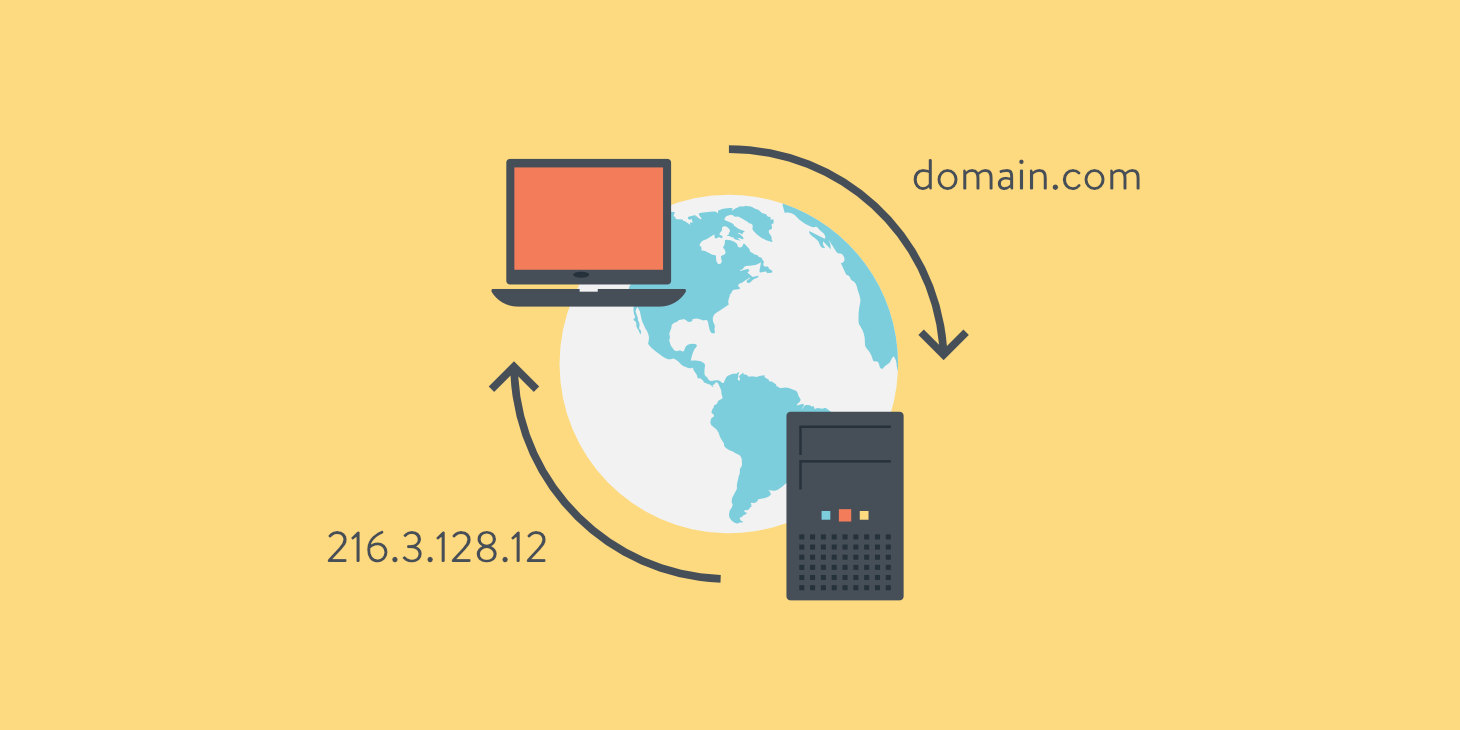
✷ DNS 서버 (Domain Name System)

도메인 이름 시스템 서버(Domain Name System Servers)는 URL의 이름과 IP주소를 저장하고 있는 데이터베이스로, 쉽게 말하면 웹 사이트를 위한 주소록이다.
www.google.com와 같은 도메인 주소와 대응하는 IP주소를 매핑해주는 역할을 한다.
🤔 그럼 브라우저 주소창에 "www.google.com"을 입력했을 때 DNS 서버는 어떤 역할을 할까?

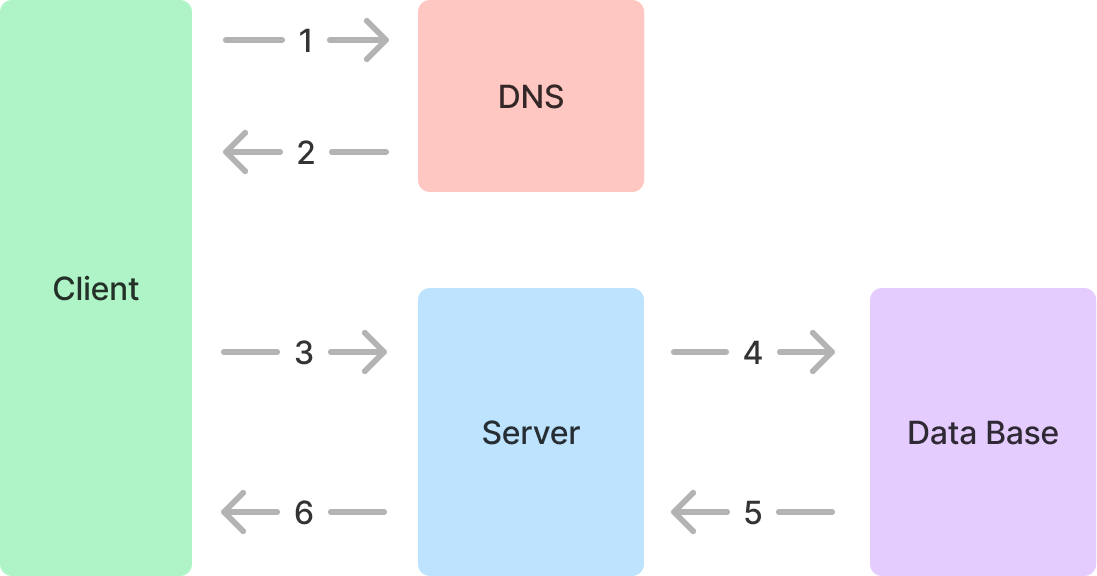
1. 사용자가 브라우저 검색창에 www.google.com 입력하면
2. DNS는 입력된 도메인 주소와 일치하는 IP주소를 찾아 응답한다.
3. 브라우저는 전달받은 IP주소를 이용하여 서버에게 데이터를 요청한다.
4. 서버가 요청 받은 데이터를 처리한다.
5. 브라우저는 서버로부터 데이터 처리 결과를 받아, 화면에 결과를 출력한다.
02. HTML
HTML is a "Markup Language"
- HTML은 콘텐츠에 의미를 더하기 위한 언어로써 각 콘텐츠를 설명하는 역할을 한다.
- 이처럼 HTML을 이용하여 각 콘텐츠에 역할을 부여하기 때문에 HTML을 마크업 언어라고 한다.
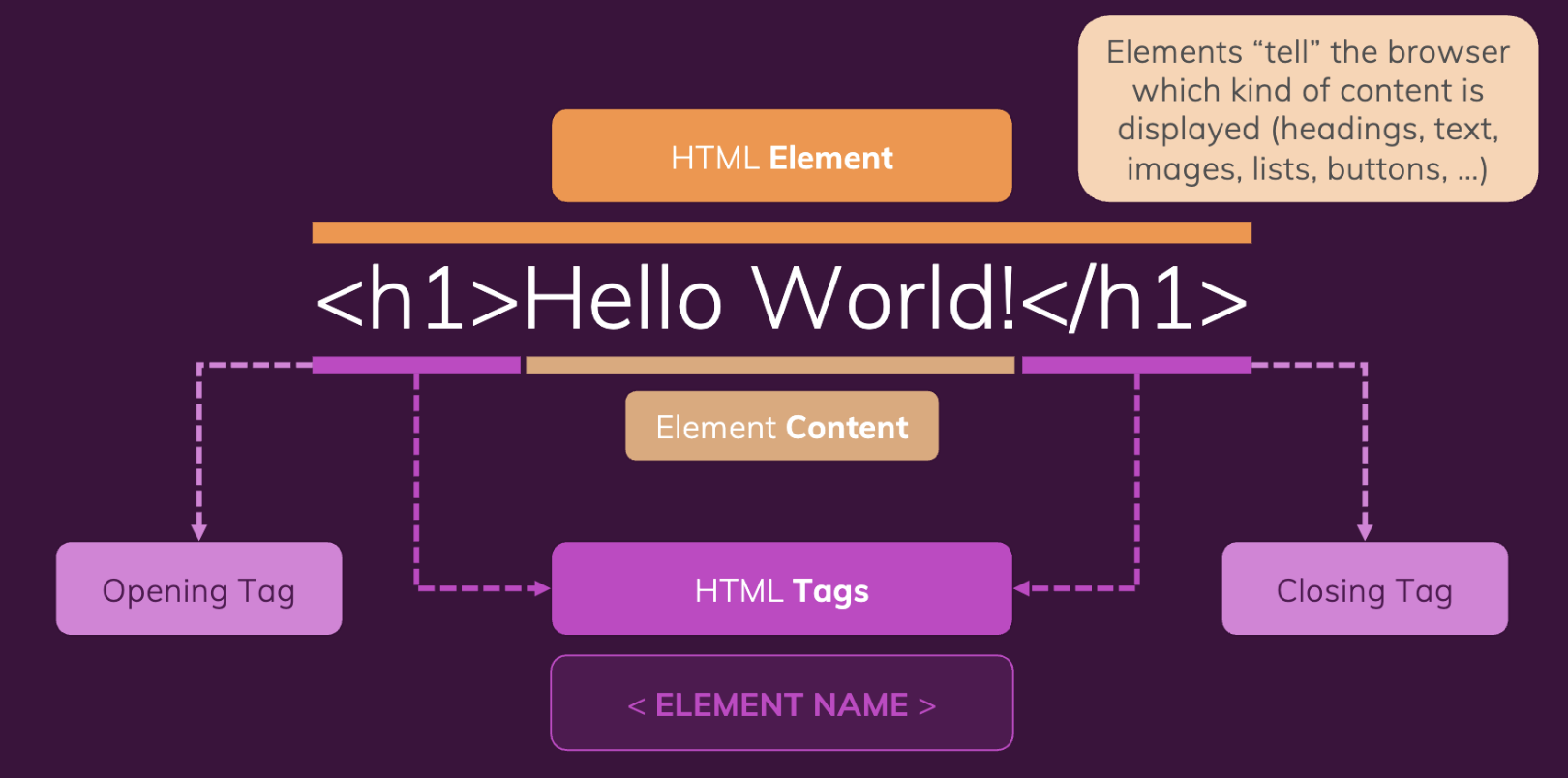
✷ HTML Element : 요소의 구조

- HTML Tag : Element Name +
<> - Element Content : HTML content
- HTML Element : HTML Tag + Element Content
- Element Name : h1, div, p 등
✷ HTML Tag를 사용하는 이유
1️⃣ : <p> 태그 없이 문자열로 작성
<h1>Max' Challenge for Wednesday, August 4th</h1>
Learn about the basics of web development - specifically dive into HTML & CSS.2️⃣ : <p> 태그 사용
<h1>Max' Challenge for Wednesday, August 4th</h1>
<p>Learn about the basics of web development - specifically dive into HTML & CSS.</p>1️⃣ 과 2️⃣ 번 코드를 렌더링하면 어떤 결과가 나올까?
왠지 1️⃣ 번 코드는 원하는대로 나오지 않을 것 같지만 1️⃣ 과 2️⃣ 번 모두 동일한 화면이 렌더링된다.
✷ 그렇다면 왜 굳이 HTML Tag를 사용해야 할까?
1️⃣ 번 코드가 HTML Tag를 사용하지 않았음에도 동일한 화면이 출력되는 이유는 브라우저는 호환성이 높기 때문이다.
브라우저는 호환성이 높기 때문에 HTML Tag 없이 '문자열'을 HTML 파일에 작성해도 브라우저 화면에 표현된다.
하지만 시각장애인이나 브라우저의 검색 엔진은 해당 데이터가 어떤 유형의 데이터인지 정보를 얻을 수 없다. 즉 HTML Tag를 사용하지 않으면 웹 접근성과 SEO가 떨어진다.
👉 결론
Element Content에 의미를 부여할 수 있는 HTML Tag를 사용하면 웹 접근성과 SEO 향상을 도모할 수 있다.
🥸 Today I Felt.
-
오랜만에 6시 20분에 기상했다. 불과 1년 전만 해도 6시 기상이 기본이였는데, 불과 1년 사이에 몸이 적응했는지 일어나는데에 꽤나 고생했다.
-
처음 만남이라 ~긴장긴장~했지만, 무사히 1일차를 마무리했다 ✨
(집에와서 스터디까지 연달아하느라 반녹초가 되었다. 🍵) -
새로운 시작인만큼 열심히 해보자 !!!!!
※ 참고문서
인터넷 주소(URL)의 구조와 상세 ?
- 유데미(Udemy) 큐레이션을 받고싶다면? : https://bit.ly/43JLW2l
- STARTERS 취업 부트캠프 공식 블로그 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미 취업부트캠프 프론트엔드&백엔드 리뷰로 작성되었습니다.
#유데미, #유데미큐레이션, #유데미취업부트캠프, #유데미부트캠프 #프론트엔드 #백엔드 #개발부트캠프

