노션으로 보기
Part1. background
- HTML
<head>
<link rel="stylesheet" href="final_window95.css" />
</head>
<body background="background.jpeg">
- CSS
*{
margin:0;
padding:0;
box-sizing :border-box;
}
body {
background-repeat: no-repeat;
background-size : cover;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
border : 1px solid ;
}
배경이미지 위치 설정
- background-position :center top; 배경이미지 : 중앙, 상단
- background-position :center bottom; 배경이미지 : 중앙, 하단
- background-position :left top; 배경이미지 : 왼쪽, 상단
- background-position :right bottom; 배경이미지 : 오른쪽, 하단
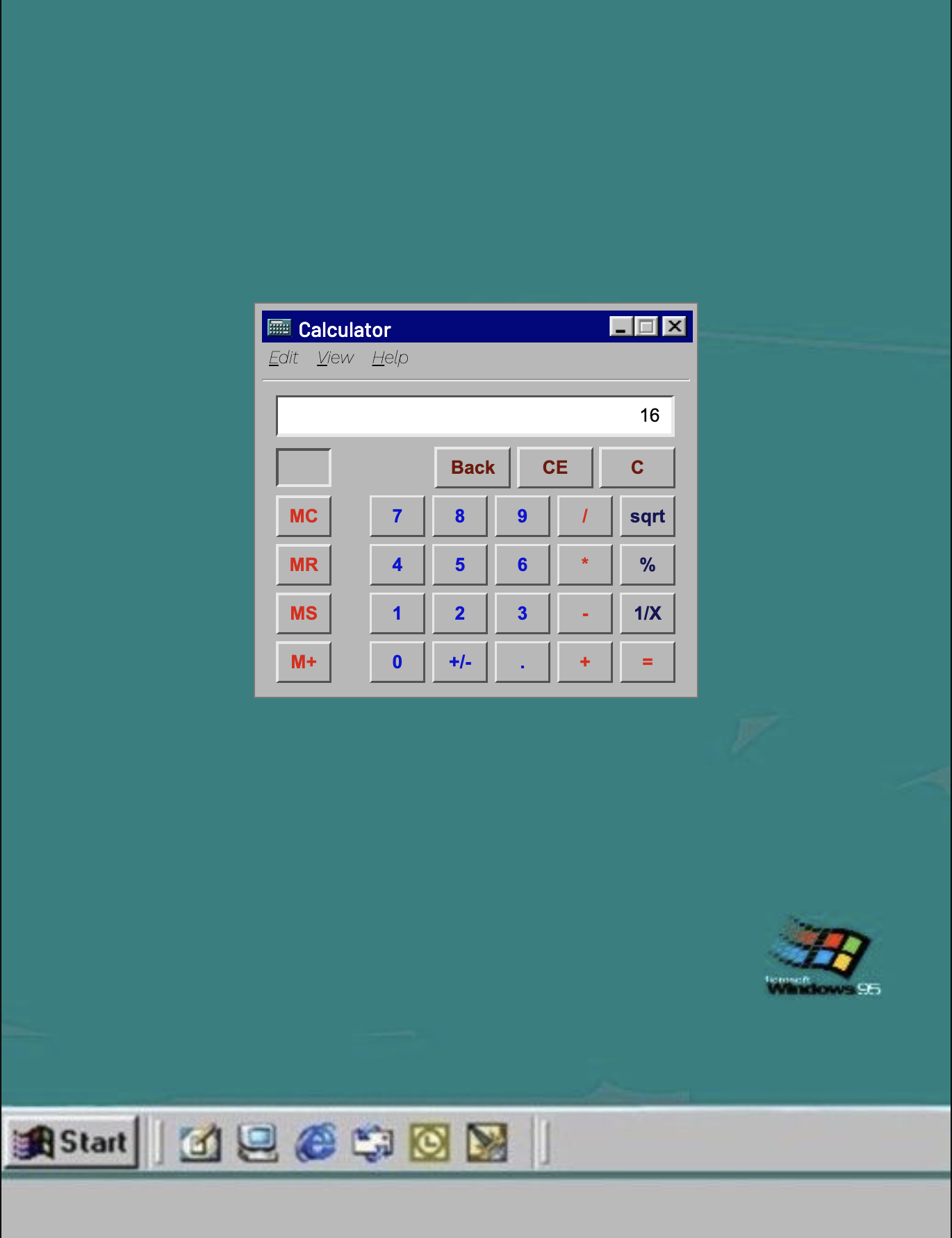
Part2. Calculator
- HTML
<div class="calculator">
- CSS
.calculator {
width: 320px;
height : 285px;
border : 1px solid #777777 ;
background-color : #b8b8b8;
padding : 5px; 5px; 50px; 5px;
}
배경이미지 위치 설정
- background-position :center top; 배경이미지 : 중앙, 상단
- background-position :center bottom; 배경이미지 : 중앙, 하단
- background-position :left top; 배경이미지 : 왼쪽, 상단
- background-position :right bottom; 배경이미지 : 오른쪽, 하단
Part3. Topbar
- HTML
<div class="calculator">
<div class="bar">
<div id="topbar">
<span>
<img src="calculator_icon.jpg" class="icon">
<inform class="top_bar" type="text">Calculator
<img src="close.png" class="close">
</span>
</div>
- CSS
#topbar {
border : 1px solid #04007f;
background: #04007f;
width : 310px;
height: 23px;
color : #fff;
padding : 3px;
}
.top_bar {
font-family: 'Barlow', sans-serif;
font-size: 15px;
color : #fff;
}
.icon {
width: 18px;
height :13px;
}
.close {
width: 56px;
height :15px;
position: realative;
margin-left : 154px;
}
Part4. Sencondbar
- HTML
<div class="secondbar">
<span class="secondbar_under" > <u>E</u>dit</span>
<span class="secondbar_space"></span>
<span class="secondbar_under" ><u>V</u>iew </span>
<span class="secondbar_space"></span>
<span class="secondbar_under"> <u>H</u>elp </span>
</div>
<hr />
</div>
- CSS
.secondbar {
font-family: 'Karla', sans-serif;
font-family: 'Rubik', sans-serif;
font-family: 'Titillium Web', sans-serif;
font-family: 'Work Sans', sans-serif;
color: #000000;
font-size : 13px;
margin-bottom : 8px;
margin-top : 3px;
margin-left : 5px;
}
.secondbar_space {
margin-right :10px;
}
Part5. Output
- HTML
<form name="forms">
<input type="text" class="output" name="output" readonly>
</form>
- CSS
.output {
height : 30px;
width : 287px;
display : flex;
justify-content: flex-end;
align-items: flex-end;
margin-top : 10px;
margin-bottom : -3px;
margin-left : 10px;
background-color : #ffffff;
border-bottom: 2.7px solid #e8e8e8;
border-right: 2.7px solid #e8e8e8;
border-top: 1.8px solid #545353;
border-left: 1.8px solid #545353;
text-align : right;
padding: 8px;
}
- HTML
<div class="buttons"
<form class="button_top">
<input type="button" class="reject_blink" value=" ">
<input type="button" class="reject_back" value="Back" onclick="document.forms.output.value=''">
<input type="button" class="reject" value="CE" onclick="document.forms.output.value=''">
<input type="button" class="reject" value="C" onclick="document.forms.output.value=''">
</form>
<form class="button__row">
<input type="button" class="MM" value="MC">
<span class="space"></span>
<input type="button" class="number" value="7" onclick="document.forms.output.value+='7'">
<input type="button" class="number" value="8" onclick="document.forms.output.value+='8'">
<input type="button" class="number" value="9" onclick="document.forms.output.value+='9'">
<input type="button" class="operator" value="/" onclick="document.forms.output.value+='/'">
<input type="button" class="etc" value="sqrt" onclick="document.forms.output.value=doMath()">
<input type="button" class="MM" value="MR">
<span class="space"></span>
<input type="button" class="number" value="4" onclick="document.forms.output.value+='4'">
<input type="button" class="number" value="5" onclick="document.forms.output.value+='5'">
<input type="button" class="number" value="6" onclick="document.forms.output.value+='6'">
<input type="button" class="operator" value="*" onclick="document.forms.output.value+='*'">
<input type="button" class="etc" value="%" onclick="document.forms.output.value+='%'">
<input type="button" class="MM" value="MS">
<span class="space"></span>
<input type="button" class="number" value="1" onclick="document.forms.output.value+='1'">
<input type="button" class="number" value="2" onclick="document.forms.output.value+='2'">
<input type="button" class="number" value="3" onclick="document.forms.output.value+='3'">
<input type="button" class="operator" value="-"onclick="document.forms.output.value+='-'">
<input type="button" class="etc" value="1/X" onclick="point()">
<input type="button" class="MM" value="M+" >
<span class="space"></span>
<input type="button" class="number" value="0" onclick="document.forms.output.value+='0'">
<input type="button" class="number" value="+/-" onclick="document.forms.output.value='-(document.forms.output.value)'">
<input type="button" class="number" value="." onclick="document.forms.output.value+='.'">
<input type="button" class="operator" value="+" onclick="document.forms.output.value+='+'">
<input type="button" class="operator" value="=" onclick="document.forms.output.value=eval(document.forms.output.value)">
</form>
</div>
- CSS
.buttons {
padding : 10px; 5px; 50px; 5px;
}
.button_top {
display : grid;
grid-template-columns : repeat(4, 50px);
grid-auto-rows: 43px;
grid-gap: 5px;
position: relative
}
.button__row {
display : grid;
grid-template-columns : repeat(13, 17.5px);
grid-auto-rows: 30px;
grid-gap: 5px;
}
.reject_back {
width: 55px;
height : 30px;
grid-gap : 5px;
background-color : #b8b8b8;
border-bottom: 1.8px solid #545353;
border-right: 1.8px solid #545353;
border-top: 2px solid #e8e8e8;
border-left: 2px solid #e8e8e8;
color: #770e03;
font-weight: bold;
cursor :pointer;
margin-bottom: 5px;
margin-left: 70px;
}
.reject_back:hover {
box-shadow: 1px 1px 2px #333;
}
.reject {
width: 55px;
height : 30px;
grid-gap : 5px;
background-color : #b8b8b8;
border-bottom: 1.8px solid #545353;
border-right: 1.8px solid #545353;
border-top: 2px solid #e8e8e8;
border-left: 2px solid #e8e8e8;
color: #770e03;
font-weight: bold;
cursor :pointer;
margin-bottom: 5px;
}
.reject_blink {
width: 40px;
height : 28px;
background-color : #b8b8b8;
border-bottom: 2px solid #e8e8e8;
border-right: 2px solid #e8e8e8;
border-top: 2px solid #545353;
border-left: 2px solid #545353;
}
.reject:hover {
box-shadow: 1px 1px 2px #333;
}
.MM {
grid-column: span 2;
background-color : #b8b8b8;
border-bottom: 1.8px solid #545353;
border-right: 1.8px solid #545353;
border-top: 2px solid #e8e8e8;
border-left: 2px solid #e8e8e8;
color: #e90a00;
font-weight:bold;
cursor :pointer;
padding: 5px;
}
.space {
width: 5px;
}
.MM:hover {
box-shadow: 1px 1px 2px #333;
}
.number {
grid-column: span 2;
background-color : #b8b8b8;
border-bottom: 1.8px solid #545353;
border-right: 1.8px solid #545353;
border-top: 1.8px solid #e8e8e8;
border-left: 1.8px solid #e8e8e8;
color: #1000d8;
font-weight:bold;
cursor :pointer;
}
.number:hover {
box-shadow: 1px 1px 2px #333;
}
.operator {
grid-column: span 2;
background-color : #b8b8b8;
border-bottom: 1.8px solid #545353;
border-right: 1.8px solid #545353;
border-top: 1.8px solid #e8e8e8;
border-left: 1.8px solid #e8e8e8;
color: #e90a00;
font-weight:bold;
cursor :pointer;
}
.operator:hover {
box-shadow: 1px 1px 2px #333;
}
.etc {
grid-column: span 2;
background-color : #b8b8b8;
border-bottom: 1.8px solid #545353;
border-right: 1.8px solid #545353;
border-top: 1.8px solid #e8e8e8;
border-left: 1.8px solid #e8e8e8;
color: #171457;
font-weight:bold;
cursor :pointer;
}
.etc:hover {
box-shadow: 1px 1px 2px #333;
}