
기술 면접을 대비해 개념을 🍰 한입 크기로 잘라 정리합니다.
깃허브가 궁금하다면 놀러오세요!
👉 깃허브 보러가기 (Since 2023.05.10 ~ )
💡 필수 용어
- Render : DOM Tree를 구성하기 위해 각 엘리먼트의 스타일 속성을 계산하는 과정
- Paint : 실제 스크린에 Layout을 표시하고 업데이트하는 과정
useEffect
useEffect은 컴포넌트들이 render와 paint된 후에 실행되며, 비동기적입니다.
paint된 후에 실행되기 때문에, useEffect 내부에 DOM에 영향을 주는 코드가 있을 경우 화면 깜빡임 현상이 발생할 수 있습니다.
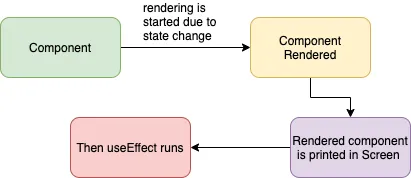
useEffect의 Life cycle

useLayoutEffect
useLayoutEffect은 컴포넌트들이 render된 후에 실행되며, 그 후 paint됩니다. 즉 동기적으로 실행됩니다.
paint가 되기 전에 실행되기 때문에 DOM을 조작하는 코드가 존재하더라도 사용자는 깜빡임을 경험하지 않습니다.
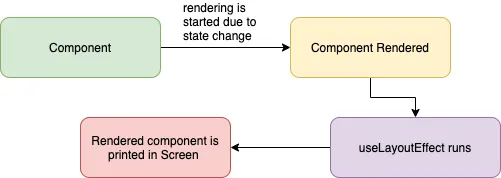
useLayoutEffect의 Life cycle

언제 사용하는 것이 좋을까?
useEffect
useLayoutEffect은 동기적으로 실행되어 내부 코드가 모두 실행된 후 painting 작업을 거칩니다. 따라서 로직이 복잡할 경우 사용자가 레이아웃을 보는데까지 시간이 오래 걸린다는 단점이 있어 보통의 경우 useEffect의 사용이 권장됩니다. 대표적으로 데이터 fetch, event handler, state reset 의 경우 useEffect을 많이 사용합니다.
useLayoutEffect
화면이 깜빡 거리는 상황일 때 유용합니다.
예를 들어 아래와 같이 state가 있고, 조건에 따라 첫 painting 시 다르게 렌더링 되어야 할때, useEffect은 처음에 0이 보여지고 re-rendering 되면서 화면 깜빡임 현상이 발생하지만, useLayoutEffect은 코드가 모두 실행된 후 painting 되기 때문에 화면 깜빡임 현상이 발생하지 않습니다.
const Test = (): JSX.Element => {
const [value, setValue] = useState(0);
useLayoutEffect(() => {
if (value === 0) {
setValue(10 + Math.random() * 200);
}
}, [value]);
console.log('render', value);
return (
<button onClick={() => setValue(0)}>
value: {value}
</button>
);
};📎 참고문서
