
벌써 8주차라니…! 어느덧 총 교육 일정의 절반을 넘어가고 있다. 이번 주는 특히 30일차 되는 날이라 (영업일 기준) 좀 더 의미있던 한주였다.
그럼 이번주 회고도 힘차게 시작❗️
☁️ Mon : HomeWork

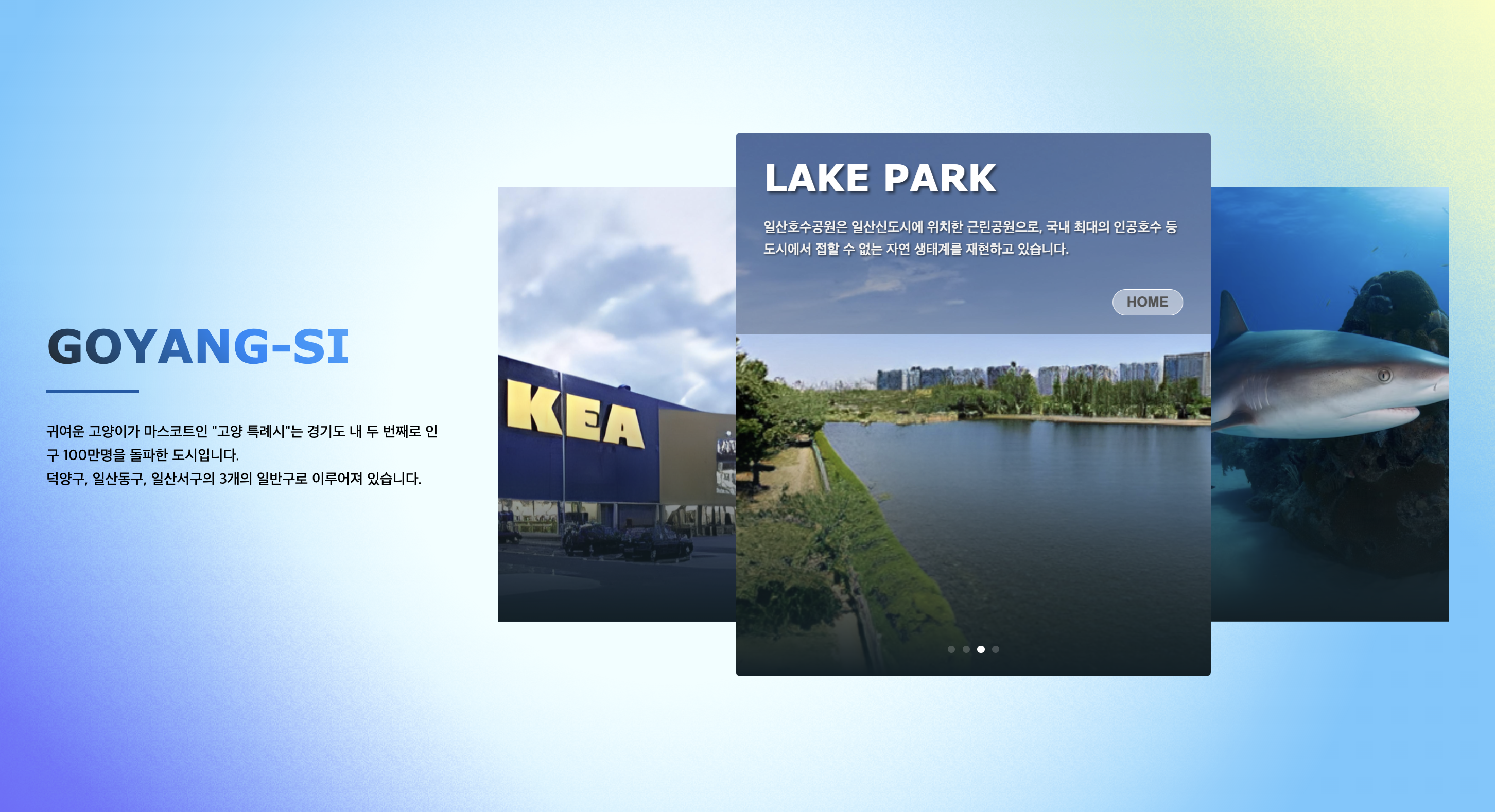
지난주 금요일날, 과제가 주어졌다. 바로 자신의 동네를 소개하는 홈페이지를 구현하는 과제이다.
어려운 과제는 아니였지만, 오랜만에 vanilla JS로 작업해보는거라 좀 어색한 감이 없지 않아 있었다.
역시 뭐든 꾸준히 하지 않으면 어색해지기 마련인가보다.
이번 기회에 vanilla JS로 다시 작업해보면서 plan한 HTML, JS를 다시 공부해볼 수 있어 좋은 기회였다. 😋
🌥️ Tue : React Styling

화요일은 React의 스타일링 라이브러리 / 프레임워크에 대한 전반적인 실습 시간을 가졌다.
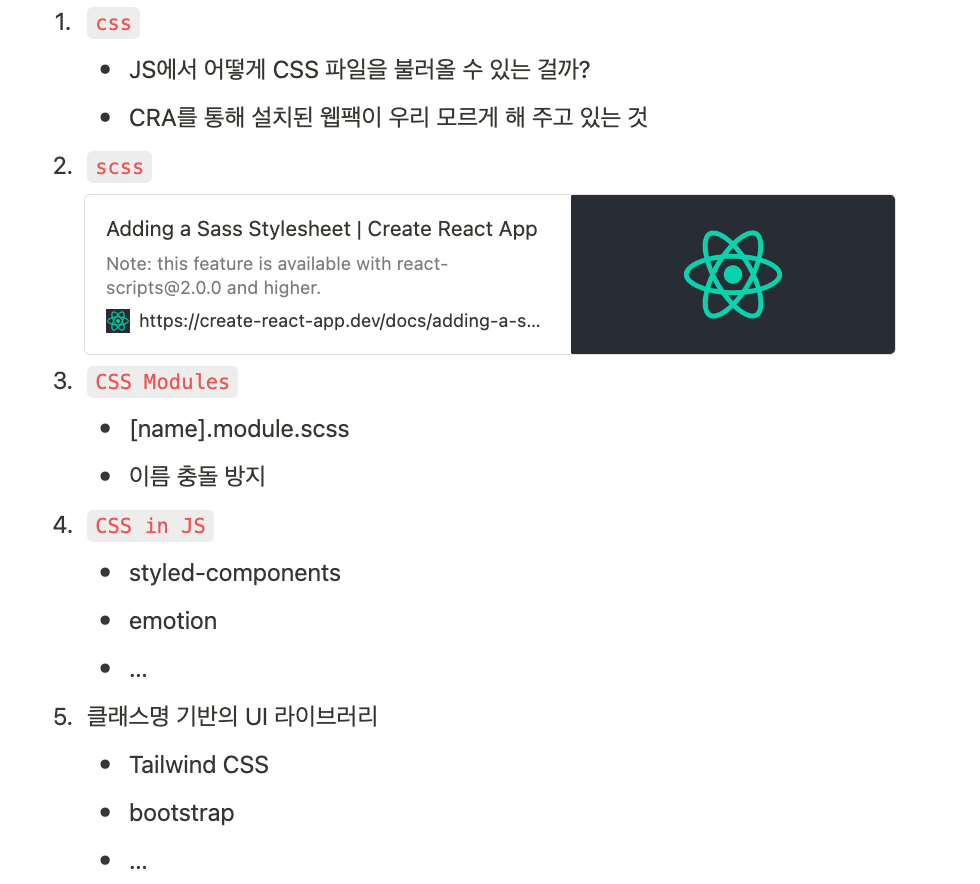
지금까지 사용해본 CSS 라이브러리는 css, scss, Styled-components, Tailwind CSS 이렇게 사용해보았는데, 오늘 과정을 통해 각 라이브러리들이 어떻게 다른지 비교해볼 수 있었다.
그리고 사용해보지 않았던 CSS Modules도 사용해보았는데, 별도 라이브러리 설치 없이 간편하게 사용할 수 있어 다음 작업 때 사용해봐야겠다.
⛅️ Wed : React Router / Context API
수요일은 React Router와 전역 상태 관리 방법 중 React의 내장 전역 관리 API인 Context API에 대해 배웠다.
React Router
Route에 path없이 element속성에 DefaultLayout 컴포넌트를 부여하고 하위 Router 컴포넌트의 부모 요소로 감싸주면, 모든 하위 컴포넌트에 동일한 Layout 속성을 부여할 수 있다❗️
<Routes>
<Route element={<DefaultLayout />}>
<Route path="/" element={<HomePage />} />
<Route path="/sign-in" element={<SignInPage />} />
<Route path="/mypage" element={<MyPage />} />
<Route path="/cart" element={<CartPage />} />
<Route path="/product/:productId" element={<ProductDetailPage />} />
</Route>
</Routes>useContext
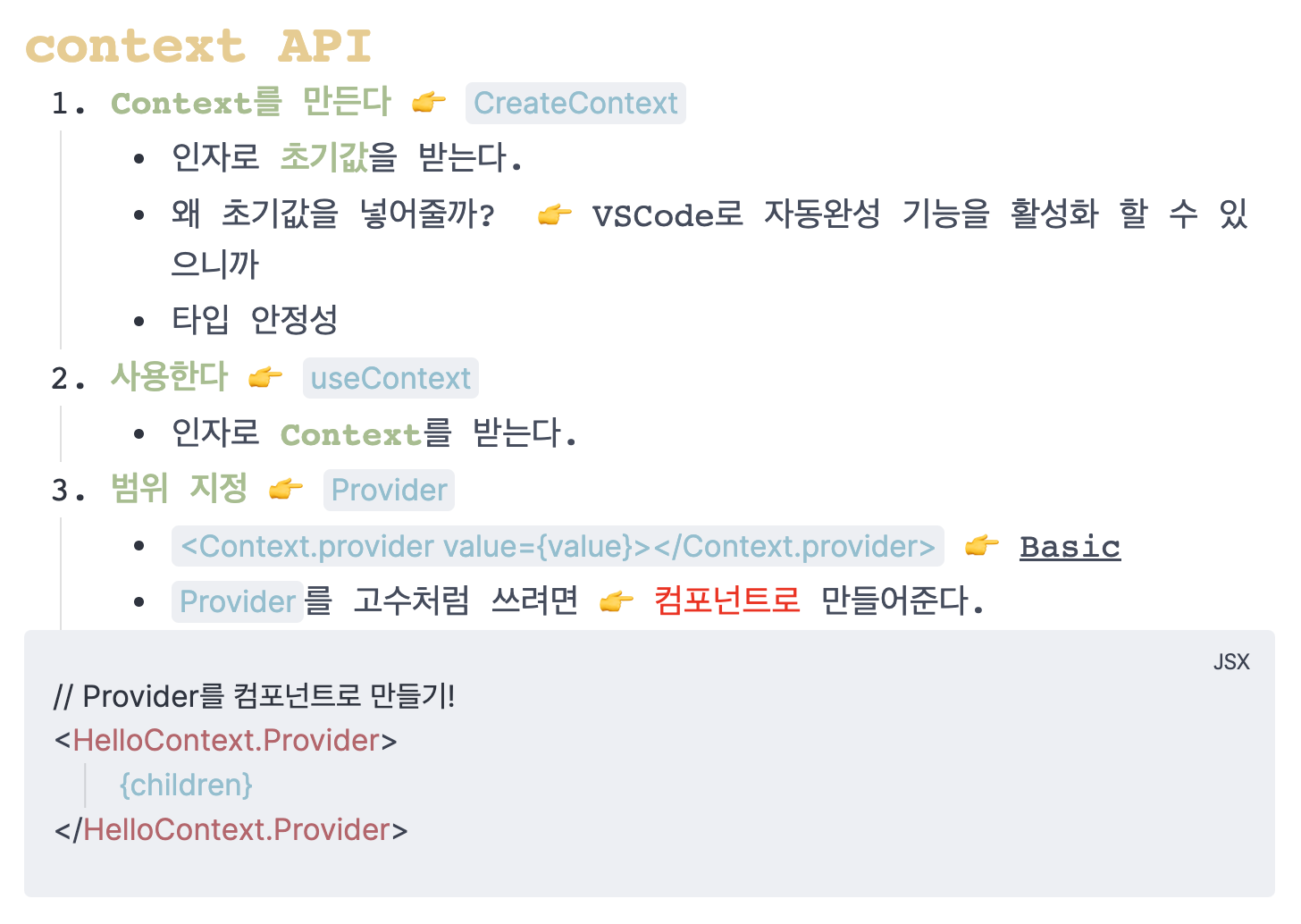
아래와 같이 별도 라이브러리 설치 없이, 사용할 수 있다는 게 가장 큰 장점이다.
기존 전역 상태 라이브러리와 비슷하게 코드를 작성하면 되는데, 주로 Client Side에서 데이터를 저장하고 사용할 때 사용한다.

import { createContext, useContext, useState, useMemo, useEffect } from "react";
const initalValue = {
isLogin: false,
login: () => {},
logOut: () => {},
};
const AuthContext = createContext(initalValue);
export function AuthProvider({ children }) {
const [isLogin, setIsLogin] = useState(false);
const value = useMemo(
() => ({
isLogin,
toggleLogIn: () => setIsLogin((prev) => !prev),
}),
[isLogin]
);
return <AuthContext.Provider value={value}>{children}</AuthContext.Provider>;
}
export const useAuth = () => useContext(AuthContext);
export default AuthContext;🌤️ Thu : Redux
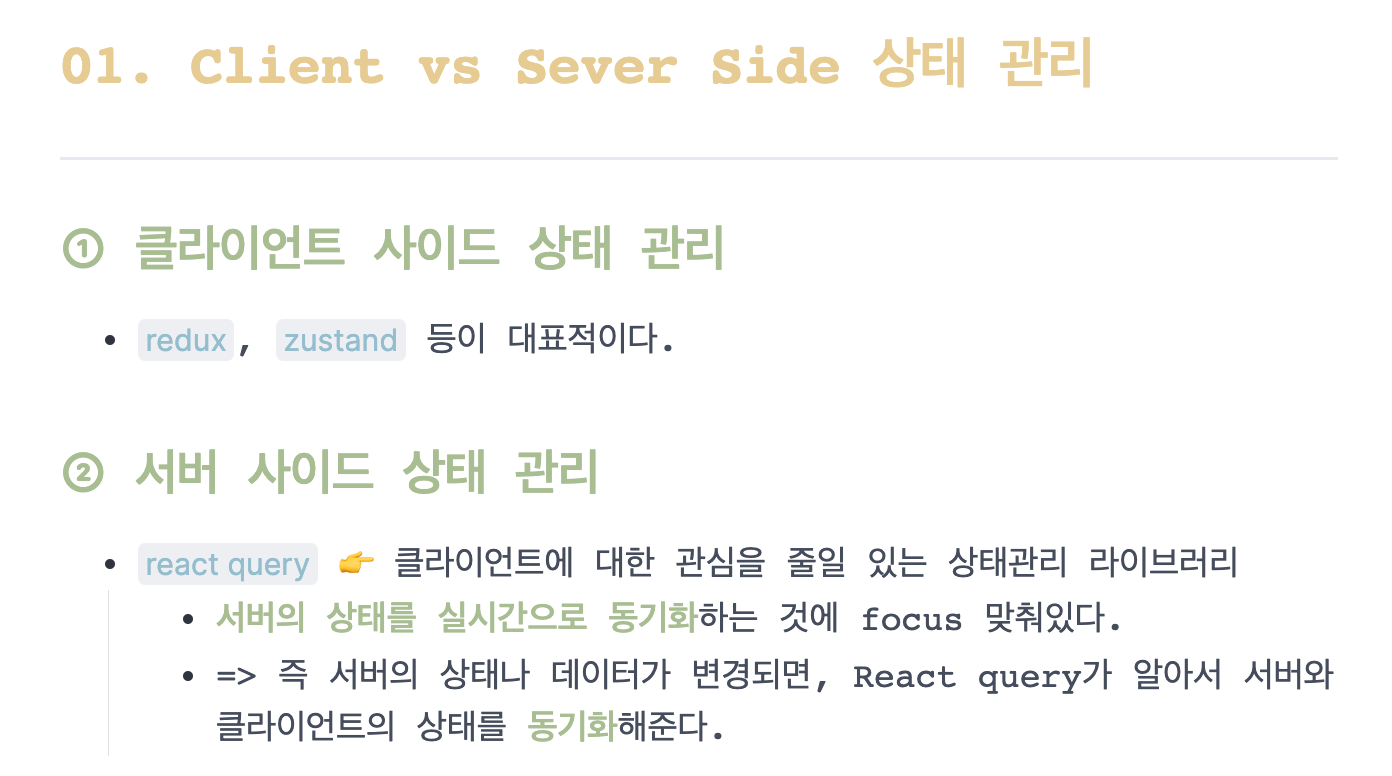
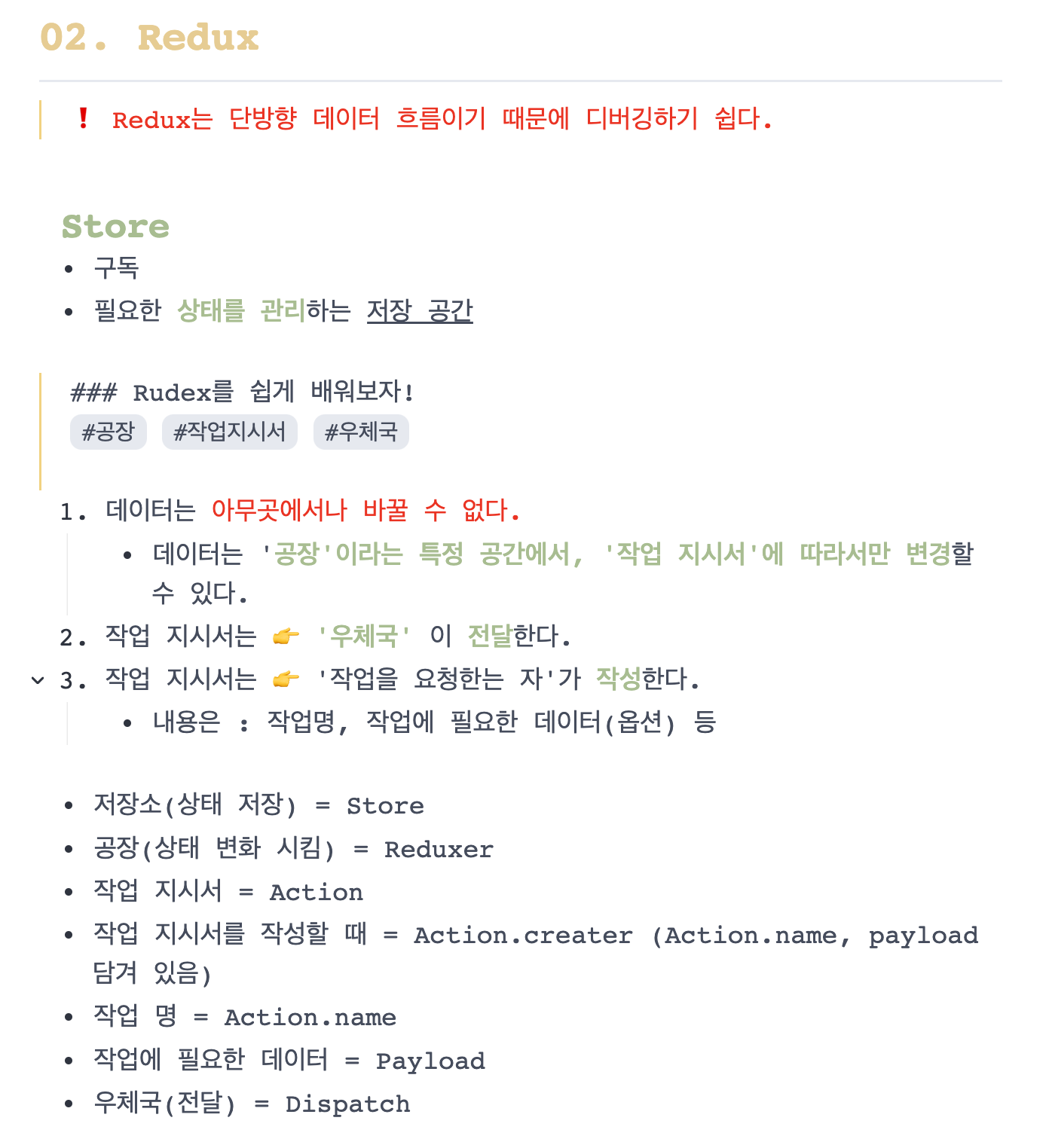
전통적인 전역 상태 라이브러리인 Redux의 Flux 패턴과 주요 구성 요소에 대해 배우는 시간을 가졌다.
기존 프로젝트 사용하면서 대략적인 개념만 잡고 작업했었는데, 이번 시간을 통해 Redux가 왜 필요한지, 그리고 전체적인 큰 그림을 그릴 수 있었다. 🐥


☀️ Fri : Reduxjs-toolkit
기존의 Redux 문제점은 일단 프레임워크의 규모가 크다보니 배우기 위한 러닝커브가 상당했고, 로직도 복잡했다. 또한 불필요한 보일러플레이트 코드로 용량을 많이 차지하기도 했다.
이 문제를 해결하기 위해 등장한 것이 바로, Reduxjs-toolkit이다.
아래와 같이 간단하게 구현할 수 있다.✨
또한 immer.js 와 함께 사용하면, React의 객체 불변성을 지키면서, 보다 쉽게 reducer를 구현할 수 있다 ❗️
// 장바구니 Slice
import { createSlice } from "@reduxjs/toolkit";
export const ChartSlice = createSlice({
name: "cart",
initialState: [],
reducers: {
setInsertItem(state, action) {
const index = state.findIndex((obj) => {
return obj.id === action.payload.id;
});
if (index === -1) {
state.push(action.payload);
} else {
state[index].amount += action.payload.amount;
}
},
setDeleteItem(state, action) {
const index = state.findIndex((item) => {
return item.id === action.payload;
});
state.splice(index, 1);
},
setIncreaseAmount(state, action) {
const index = state.findIndex((obj) => {
return obj.id === action.payload;
});
state[index].amount += 1;
},
setDecreaseAmount(state, action) {
const index = state.findIndex((obj) => {
return obj.id === action.payload;
});
if (state[index].amount < 2) {
state[index].amount = 1;
} else {
state[index].amount -= 1;
}
},
},
});
export const {
setInsertItem,
setDeleteItem,
setUpdateItem,
setIncreaseAmount,
setDecreaseAmount,
} = ChartSlice.actions;
export default ChartSlice.reducer;
