
🥟 Today I Felt.
-
오늘 팀 스터디 시간에 stack/queue/BFS/DFS에 대해 공부하고 발표하기로 해서 어제부터 내용을 정리하고 오랜만에 알고리즘을 풀었다. 알고리즘은 신기한게 몇 일 안풀었다고 금방 낯설어진다. 역시 알고리즘 공부도 꾸준히 해야겠다.
-
점심으로 만두국을 먹었는데, 아주 맛있고 무엇보다 거의 주문과 동시에 나왔다. 그래서 팀원들이랑 진정한
코리아 패스트 푸드라고 했다ㅋㅋㅋㅋㅋㅋ -
이번 주에 Front-End 과정을 마무리하고 다음주부터
SQL,MySQL,Java를 배우게 된다. 처음 배우는거지만 이번 주부터 예습을 시작해서 잘 대비해보도록 하자 😎
✍️ Today I Learned.
01. CSS 가상 선택자
: nth-child
nth-child는 부모 요소의 n번째 자식 요소를 의미
:nth-of-type
nth-of-type은 부모 요소의 자식 요소 중 type 조건을 만족하는 n번째 자식 요소를 의미
02. Grid
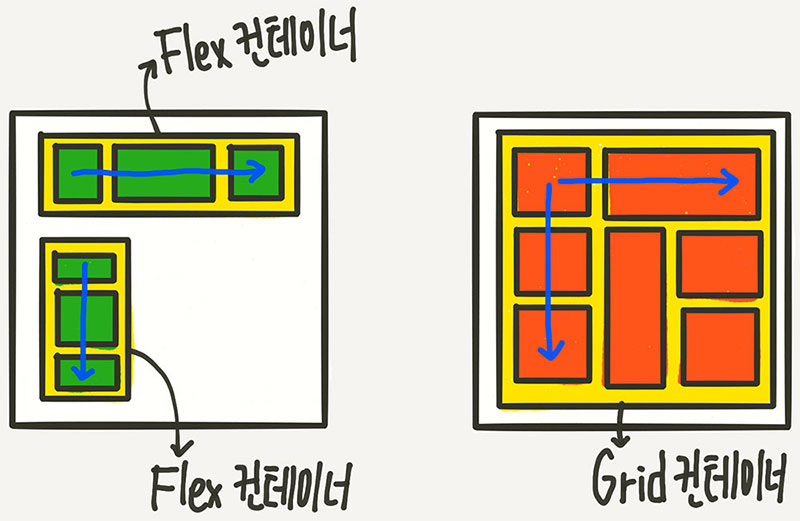
Grid는 행(row)과 열(column)로 구성된 2차원의 레이아웃 시스템으로, Flex보다 더 복합적인 레이아웃 표현이 가능하다.

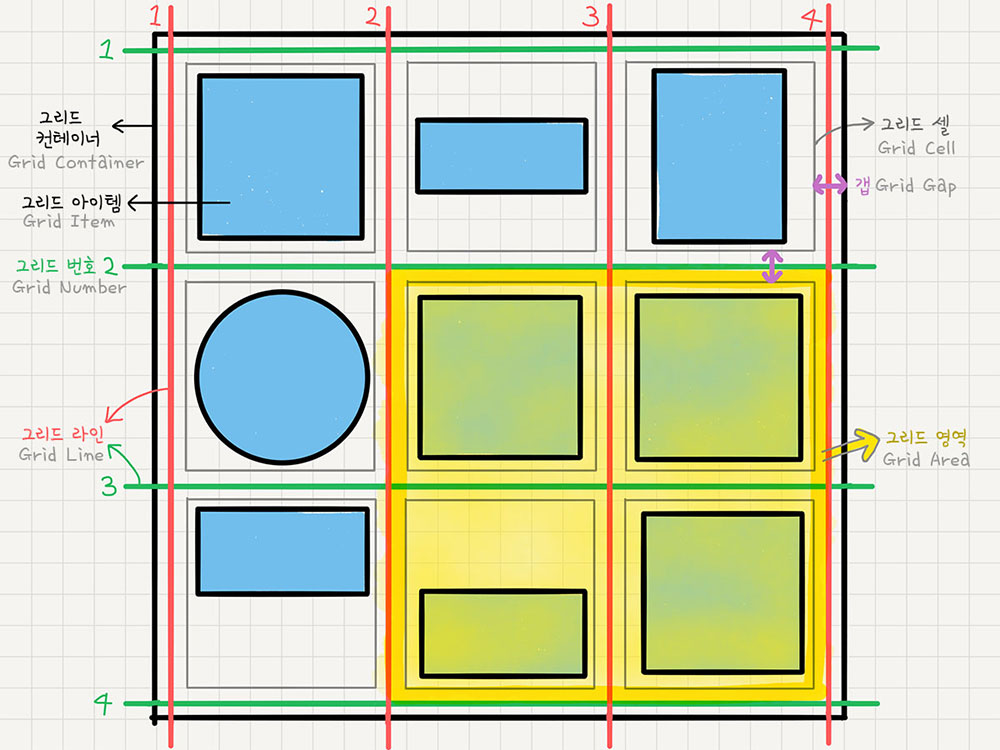
※ 이미지 출처 : 1분 코딩 - 이번에야말로 CSS Grid를 익혀보자
✴︎ 주요 Grid 구성 요소

- 그리드 컨테이너 (Grid Container) :
display: grid를 적용하는 Grid의 전체 영역 - 그리드 아이템 (Grid Item) : Grid 컨테이너의 자식 요소로, Grid 규칙에 의해 배치된다
- 그리드 트랙 (Grid Track) : Grid의 행(Row) 또는 열(Column)
- 그리드 갭(Grid Gap) : Grid 셀 사이의 간격
✴︎ 주요 Grid 속성
✅ 그리드 형태 정의 : grid-template-rows & grid-template-columns
컨테이너에 Grid 트랙의 크기들을 지정해주는 속성.
px,%, fraction(비율)을 뜻하는fr등을 사용해 가변 크기 혹은 고정 크기로 부여할 수 있다.
- grid-template-rows : 행(row)의 배치
- grid-template-columns : 열(column)의 배치
.container {
grid-template-columns: 200px 200px 500px;
grid-template-columns: 100px 2fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-rows: 100px 200px auto;
}
💡 repeat 함수(반복횟수, 반복값)
: 반복되는 값을 자동으로 처리할 수 있는 함수
grid-template-columns: repeat(3, 1fr);
💡 minmax 함수
: 최솟값과 최댓값을 지정할 수 있는 함수
/* 최소 100px, 최대는 자동으로(auto) 늘어나게 */ grid-template-rows: repeat(3, minmax(100px, auto));
✅ 간격 만들기 : gap
- row-gap : row의 간격
- column-gap : column의 간격
- gap : row의 간격/column의 간격
row-gap: 10px;
column-gap: 20px;
gap: 10px 20px;
gap: 20px;✴︎ 주요 Grid 셀 속성
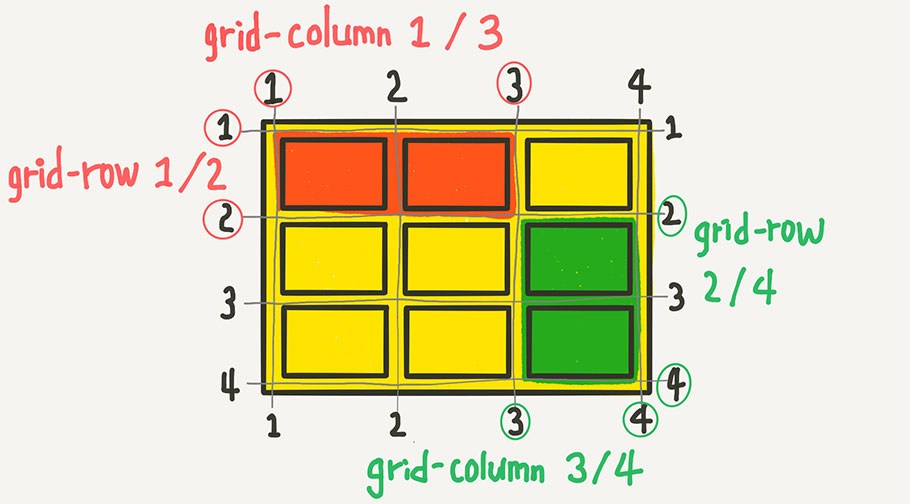
✅ 각 셀의 영역 지정

grid-column-startgrid-column-endgrid-columngrid-row-startgrid-row-endgrid-row※ 이미지 출처 : 1분 코딩 - 이번에야말로 CSS Grid를 익혀보자
1. 시작번호 / 끝번호를 지정하는 방법
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;또는
grid-column: 1 / 3;
grid-row: 1 / 2;2. 몇 개의 셀을 차지하게 할 것인지를 지정하는 방법
/* 1번 라인에서 2칸 */
grid-column: 1 / span 2;
/* 1번 라인에서 3칸 */
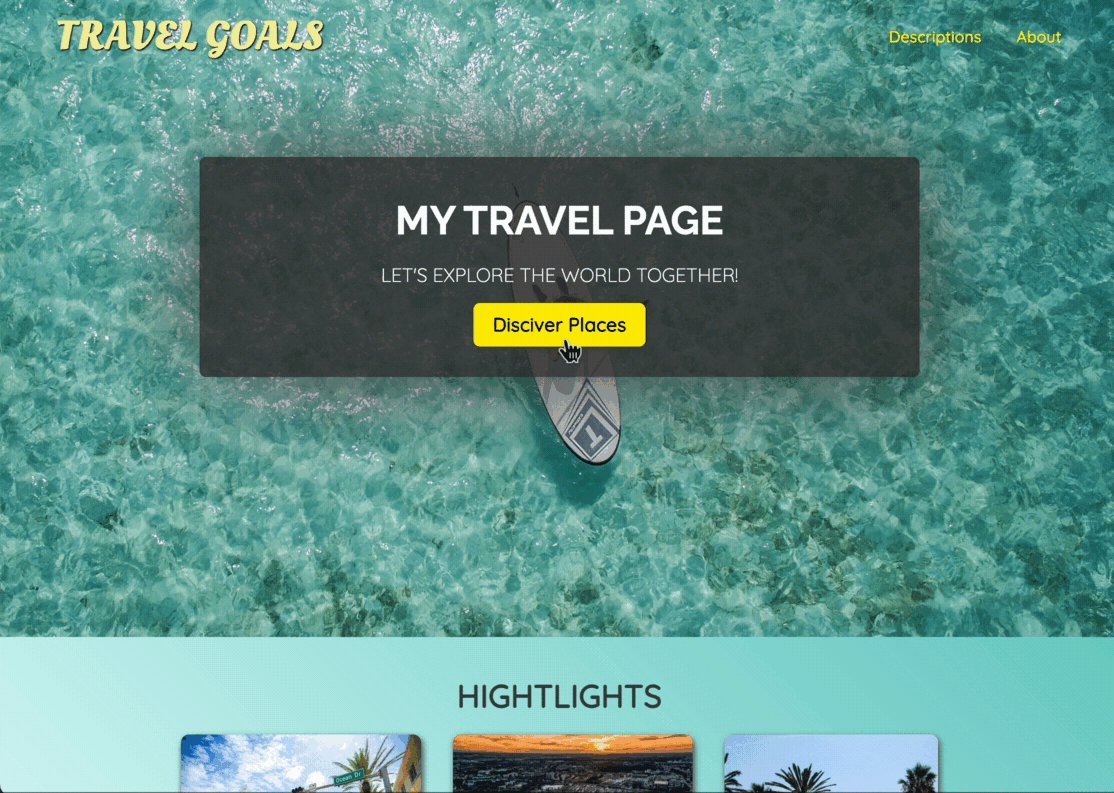
grid-row: 1 / span 3;03. HTML/CSS 실습
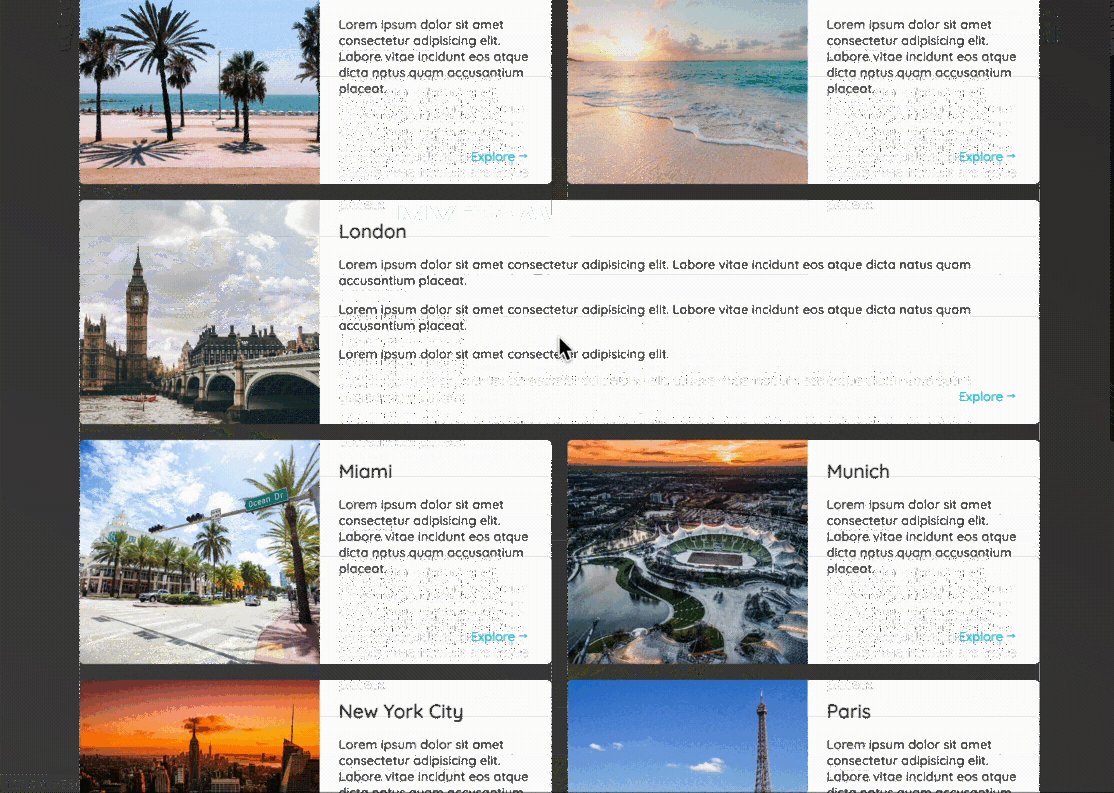
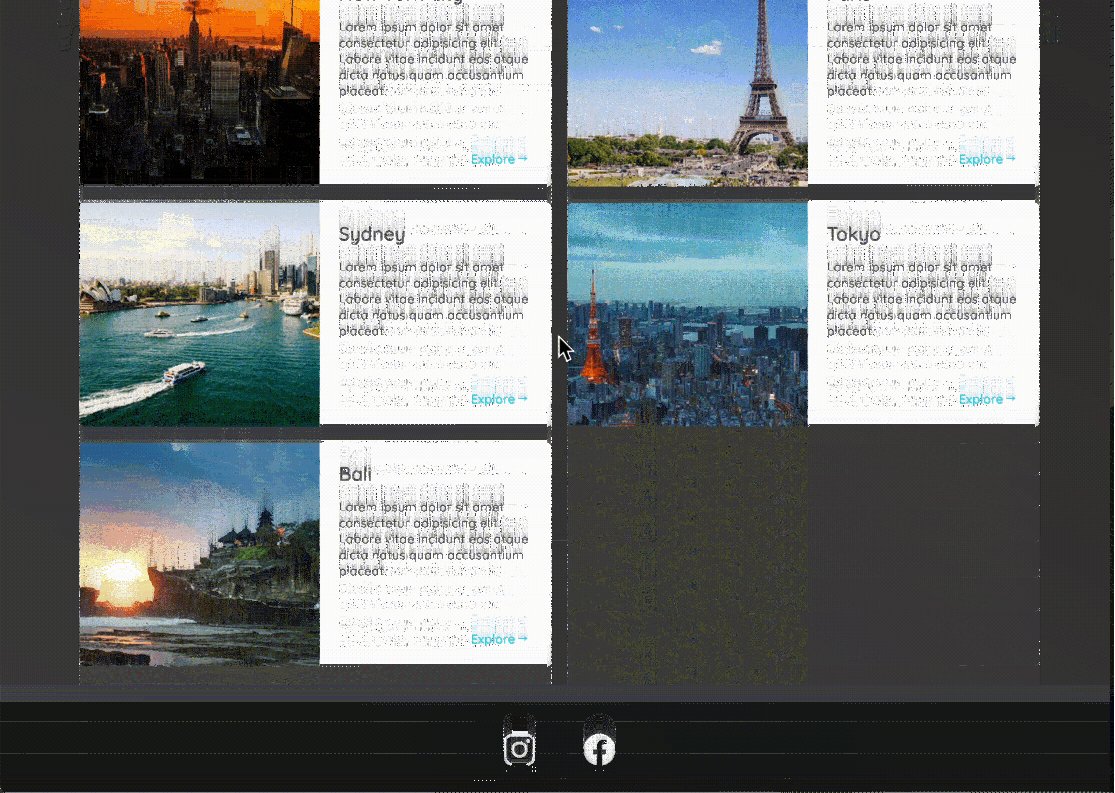
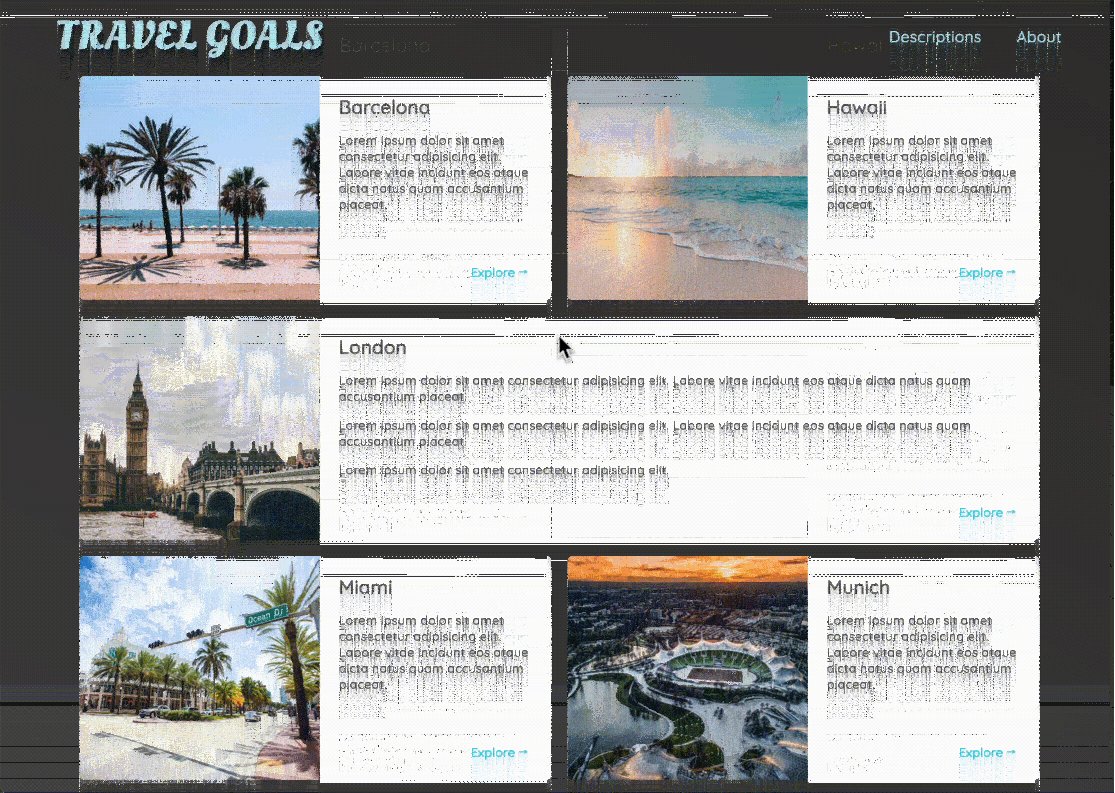
✴︎ 구현 화면

✴︎ Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link
href="https://fonts.googleapis.com/css2?family=Raleway:wght@700&family=Oleo+Script:wght@700&family=Quicksand:wght@300;500&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="global.css" />
<link rel="stylesheet" href="places.css" />
<title>Travel Goals</title>
</head>
<body>
<header>
<div id="page-logo">
<a href="/index.html">Travel Goals</a>
</div>
<nav>
<ul>
<li>
<a href="/places.html" >Descriptions</a>
</li>
<li><a href="">About</a></li>
</ul>
</nav>
</header>
<main>
<ul>
<li>
<img src="images/places/barcelona.jpg" alt="City of Barcelona" />
<div class="item-content">
<div>
<h2>Barcelona</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Barcelona">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/hawaii.jpg" alt="Hawaii beach" />
<div class="item-content">
<div>
<h2>Hawaii</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Hawaii">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/london.jpg" alt="London city" />
<div class="item-content">
<div>
<h2>London</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/London">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/miami.jpg" alt="Miami streets" />
<div class="item-content">
<div>
<h2>Miami</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Miami">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/munich.jpg" alt="Munich football stadium" />
<div class="item-content">
<div>
<h2>Munich</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Munich">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/new-york-city.jpg" alt="New York City skyline" />
<div class="item-content">
<div>
<h2>New York City</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/New_York_City"
>Explore →</a
>
</div>
</div>
</li>
<li>
<img src="images/places/paris.jpg" alt="Paris city" />
<div class="item-content">
<div>
<h2>Paris</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Paris">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/sydney.jpg" alt="Sydney beach" />
<div class="item-content">
<div>
<h2>Sydney</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Sydney">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/tokyo.jpg" alt="Tokyo skyline" />
<div class="item-content">
<div>
<h2>Tokyo</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Tokyo">Explore →</a>
</div>
</div>
</li>
<li>
<img src="images/places/bali.jpg" alt="Bali beach" />
<div class="item-content">
<div>
<h2>Bali</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore
vitae incidunt eos atque dicta natus quam accusantium placeat.
</p>
</div>
<div class="actions">
<a href="https://en.wikipedia.org/wiki/Bali">Explore →</a>
</div>
</div>
</li>
</ul>
</main>
<footer>
<ul>
<li><a href="https://www.instagram.com">
<img src="/images/icons/insta.png" alt="insta">
</a></li>
<li><a href="https://www.facebook.com">
<img src="/images/icons/facebook.png" alt="facebook">
</a></li>
</ul>
</footer>
</body>
</html>CSS
body {
background: linear-gradient(30deg, rgb(77, 77, 77), rgb(54, 52, 52));
color: rgb(68, 68, 68);
}
#page-logo a {
color: rgb(183, 230, 235);
}
header {
position: static;
}
header a {
color: rgb(183, 230, 235);
}
header nav a:hover {
background-color: rgb(183, 230, 235);
color: rgb(59, 59, 59);
}
main ul {
width: 1200px;
margin: 0 auto 48px auto;
display: grid;
grid-template-columns: 1fr 1fr;
gap: 20px;
}
li:nth-of-type(3) {
grid-column: 1 / span 2;
}
main li {
display: flex;
background-color: white;
box-shadow: 1px 1px 4px rgb(0, 0, 0, 0, 2);
border-radius: 6px;
/* 이미지 넘치는 부분 숨기기 */
overflow: hidden;
}
main li img {
width: 300px;
height: 280px;
/* 이미지 찌그러진 부분 펼치기 */
object-fit: cover;
}
.item-content {
padding: 24px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.item-content h2 {
margin: 0;
}
.actions {
text-align: right;
}
.actions a {
text-decoration: none;
padding: 6px;
color: rgb(22, 211, 228);
border-radius: 5px;
}
.actions a:hover {
background-color: rgb(235, 253, 255);
}
💡 관련 추가 강의
❈ 참고자료
