
바벨은 최신 브라우저 환경이든, 구식 브라우저 환경이든 실행 환경에 구애 받지 않고 항상 호환 가능한 JavaScript 버전의 코드로 변환해주는 역할을 한다.
근데 여기 몇가지 의문이 따른다.

1. 바벨은 컴파일러인가 ? 트렌스파일러인가?
2. 인터프리터 언어인 자바스크립트와 컴파일은 각각 무슨 차이가 있을까?
바벨을 둘러싼 2가지 의문을 낱낱히 파헤쳐보자.
✴︎ 1. 바벨은 컴파일러인가, 트렌스파일러인가?
바벨 공식문서에 따르면, 바벨은 자바스크립트 컴파일러로, 최신 자바스크립트 문법을 사용할 수 있다라고 나와 있다. 그리고 더 정확히 말하면 바벨은 트랜스파일러라고 말할 수 있다.
컴파일(Compile)
: 인간이 작성한 소스 코드를 컴퓨터가 이해할 수 있도록 기계 코드로 바꿔주는 과정트랜스파일(transpile)
: 언어로 작성된 소스 코드를 다른 실행 환경에서도 동일하게 실행되도록 비슷한 수준의 추상화를 가진 언어로 변환하는 것을 말하며, 컴파일의 일종이다.
🙁 그래서 결론은 ?
👉 엄밀히 말하면, 바벨은 트랜스파일러이다. 하지만 트랜스파일은 컴파일의 일종이기 때문에, 바벨은 트랜스파일러라고도, 컴파일러라고도 불린다.
실제 자바스크립트 커뮤니티에서 이 두 용어가 혼용되어 사용되고 있기 때문에 이 논제에 대해선 크게 문제되진 않는다고 한다.
✴︎ 2. 인터프리터 언어는 무엇이고, 컴파일과 무엇이 다른가?
인터프리터
- 프로그래밍 언어를 한 줄 씩 읽어서 실행하는 프로그램
인터프리터 언어
- 실행 즉시 인터프리터를 거쳐서 실행되는 프로그래밍 언어.
- 인터프리터를 거치기 때문에 컴파일 언어보다 실행 속도가 조금 느리다.
- 대표적으로 자바스크립트 등이 있다.
컴파일 언어
- 코드가 실행되기 전 컴파일러를 거쳐서 기계어로 모두 변환되어 실행되는 프로그래밍 언어.
- 인터프리터를 거치지 않아 속도가 상대적으로 빠르다.
- 대표적으로 C, C++, Java, TypeScript 등
✴︎ 3. TypeScript와 JSX 지원
Babel은 ES6 이상의 최신 문법 뿐만 아니라 TypeScript나 JSX로 작성된 코드를 변환할 때도 많이 사용된다.
3-1. JSX
React는 일반적으로 JSX문법을 사용하는데, JSX코드를 렌더링하는 브라우저는 JSX문법을 이해하지 못한다. 때문에 JSX코드를 → Javascript 코드로 변환하는 과정이 필요한데, 이때 Webpack 번들러와 Babel 로더를 사용한다.
💡 JSX Code
function App() {
return (
<div>
Hello <b>react</b>
</div>
);
}⬇️
💡 JSX → JS
function App() {
return React.createElement("div", null, "Hello ", React.createElement("b", null, "react"));}
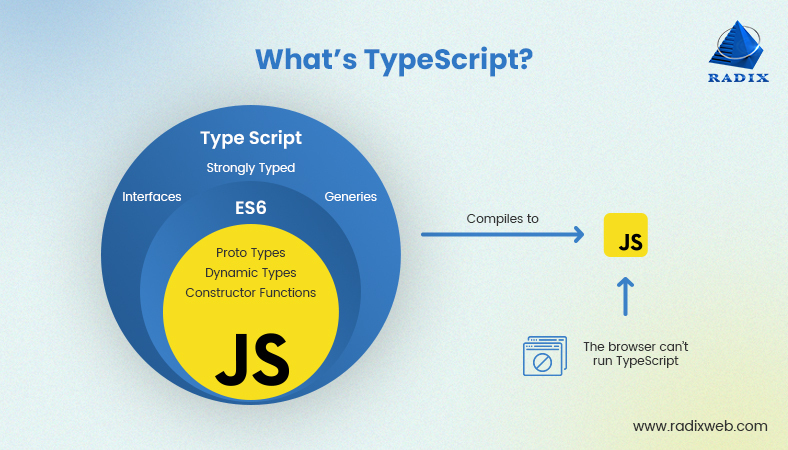
3-2. TypeScript
타입스크립트는 타입스크립트 컴파일러 또는 바벨을 통해 자바스크립트 코드로 변환된다.

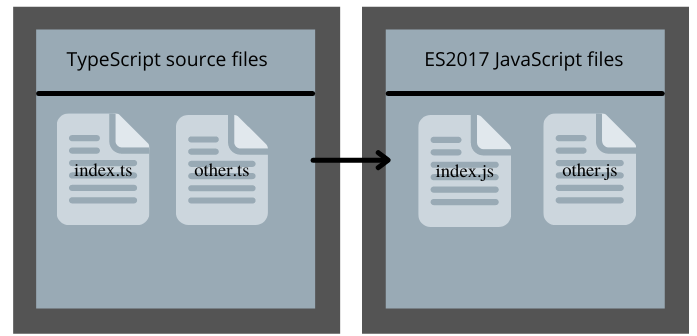
1) 타입스크립트 컴파일러 : .ts 파일 → .js 파일로 트랜스파일
✅ 타입스크립트는 .ts 파일을 .js 파일로 변환할 수 있는 자체 트랜스파일러를 가지고 있어, 브라우저에게 이를 자바스크립트 코드로 변환하여 전달할 수 있다.

2) 바벨 : E6구문 → E5구문으로 번역
✅ 바밸을 통해 .js 파일로 트랜스파일된 .ts 파일의 ES6 구문을 ES5로 번역할 수 있다. 바벨 역시 트렌스파일러이기 때문이다.

💡 JavaScript Vs TypeScript
JavaScript : 동적 타입의 인터프리터 언어
TypeScript : JavaScript를 기반으로 정적 타입 문법을 추가한 프로그래밍 언어
❈ 참고문서
