
이미지 크기 조절을 하는 방법은 여러가지가 있습니다.
예를들어, width: 20%; height: 100vh 등 이외에도 px, % 등이 있으니 한번 정리해보도록 하겠습니다.
1. % (Percentage)
다들 아실것 같지만 % 로 설정해도 이미지 사이즈가 원하는 만큼 들어가지 않을 때가 있습니다.
이럴땐 어떻게 해야할까요.
<!--HTML-->
<div className="main-image">
<img src="/images/background/main-image.jpg" alt="image"/>
</div>// SCSS
div.main-background {
width: 100%;
height: 100%;
> img {
width: 100%
height: 100%
}
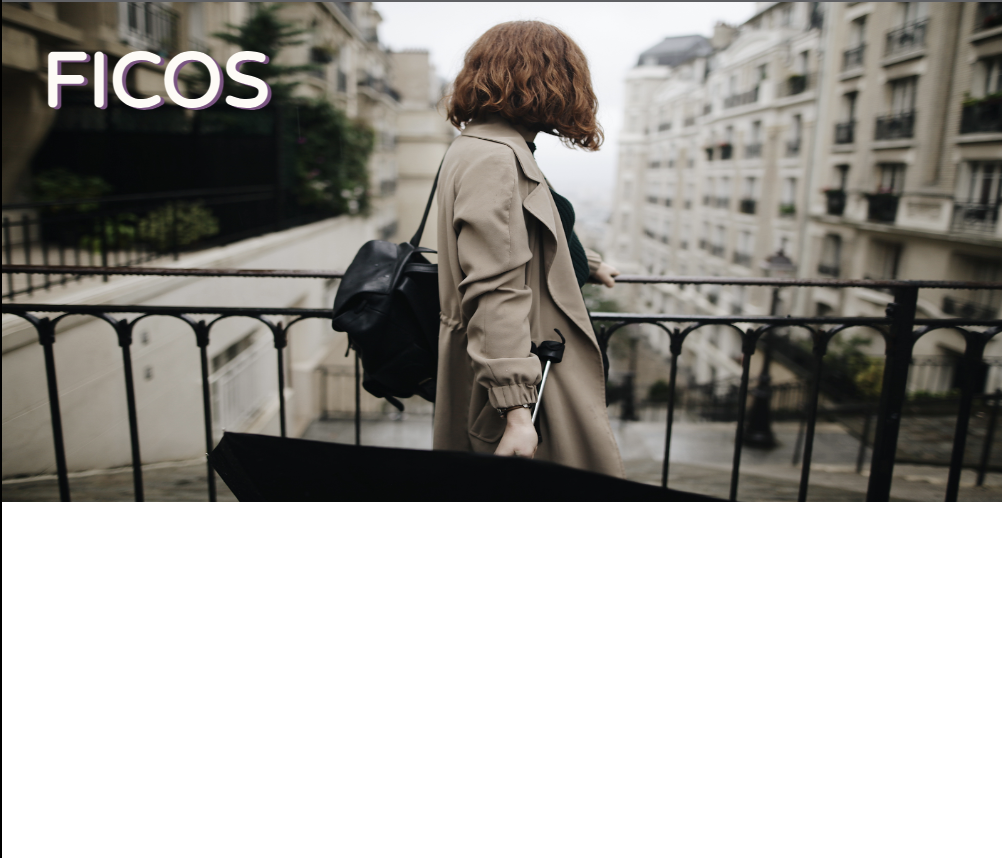
}이러한 코드가 있습니다. 나는 배경을 꽉채운 이미지를 하고싶어라고 생각하면서 이미지와 div 에 width: 100%; height: 100%;을 넣었습니다.
결과는 어떻게 나올까요?

아래에 빈 곳이 보이네요. 100%를 설정했기 때문에 화면을 꽉 채울줄 알았지만 높이는 빈 곳이 생겼습니다.
자 그럼
// SCSS
div.main-background {
width: 100%;
height: 100%;
> img {
width: 100%
height: 20%
}
}이렇게 설정을 해보면 어떻게 될까요?
뭔가 이미지의 높이가 20%가 돼서 납작해질 것같은 느낌이 듭니다.
결과는 어떨까요?

결과는 아까와 똑같이 나옵니다.
왜 이렇게 되는 것일까요?
이유는, height 의 성질 때문입니다.
Height의 % 는 부모의 상속을 받는다는 성질이 있습니다.
이것만 들으면 무슨말인지 어렵습니다.
예시로 살펴보겠습니다.
// SCSS
div.main-background {
width: 100%;
height: 500px;
> img {
width: 100%
height: 50%
}
}이번에는 이렇게 설정했습니다.
명시적으로 이미지의 부모에게 height: 500px 을 지정해주고 자식에게는 height: 50% 를 지정해주었습니다.
이렇게 하면 어떻게 표시될까요?

뭔가 변화가 느껴지시나요?
화면의 width를 조금 더 넓혀보면

이런식으로 height가 250px 고정이 됩니다.

이렇게 height의 %는 부모에게 명시적으로 사이즈를 지정해주어야 적용되는 특성이 있습니다.
자 이제 width를 살펴보겠습니다.
// SCSS
div.main-background {
width: 100%;
> img {
width: 50%
}
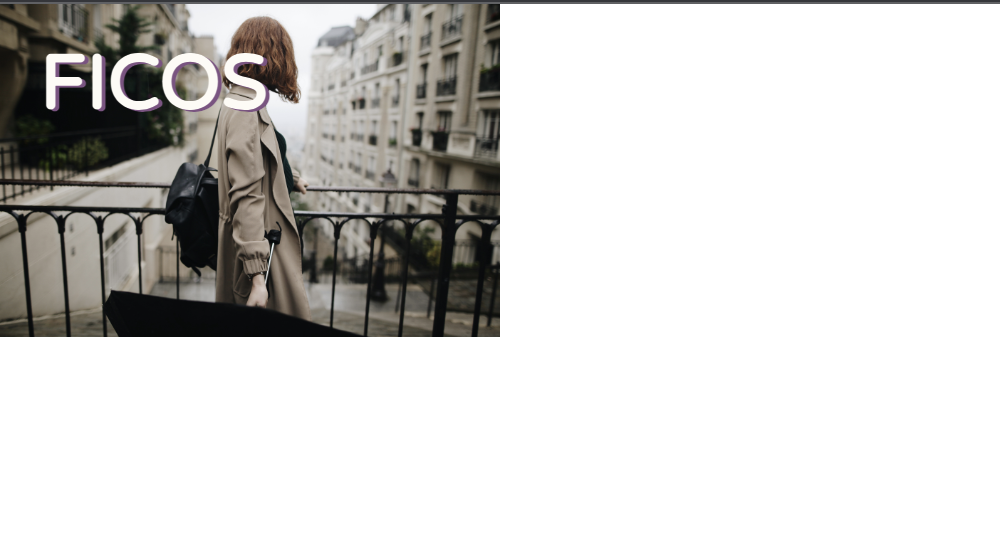
}height는 %로 적어도 적용이 되지않으니 삭제하고, 이미지의 width를 50%로 줄였습니다.
그러면 표시는 어떻게 표시될까요?
뭔가 흐름상 width는 %가 적용될 것 같지 않나요?

맞습니다.
width의 %는 부모에 width가 정의되지않아 상속을 받지 못하더라도 화면 너비에 따른 비율이 적용이 됩니다.
또한 부모에게 50%가 있을 경우 상속받아 50%의 50% = 25%의 사이즈를 가질 수도 있습니다.
2. vw, vh
다음은 어디서 본듯한 vw, vh 입니다.
vw (Viewport Width)
뷰포트는 사용자의 화면에 보이는 영역을 의미합니다. 즉, 화면에 보이는 전체 너비를 100 등분한 값으로 크기를 조절하는 것입니다.
예를 들어보겠습니다.
// SCSS
div.main-background {
width: 50%;
> img {
width: 100vw;
}
}부모의 width는 50%, 이미지는 100vw를 설정했습니다.
이렇게 설정하면 어떻게 표시가 될까요?

결과는 화면의 100퍼센트를 차지하게 됩니다.
100vw 는 부모와 상관없이 표시된 화면을 전체를 등분낸 것이라 화면사이즈가 변경되어도 꽉찬 화면으로 표시됩니다.
vh (Viewport Height)
화면에 보이는 전체 높이를 100 등분한 값으로 크기를 조절하는 것입니다.
vh 도 동일합니다.
// SCSS
div.main-background {
> img {
width: 100vw;
height: 100vh;
}
}이런식으로 100vh 를 적용시키면

화면 높이 전체 사이즈의 이미지로 적용됩니다.
여기서 아까 알아본 %를 같이 써보면 어떻게 될까요?
// SCSS
div.main-background {
height: 100vh;
> img {
width: 100vw;
height: 50%;
}
}부모에게 100vh 를 명시적으로 적용 시킨 후 자식 이미지에서 50%를 적용시키면

이렇게 화면 100vh 의 50%가 적용된 이미지가 표시됩니다!
이번엔 이미지 사이즈에 대해서 알아봤는데, 저도 제대로 이해하지 못했었던 부분이기도 하고 이렇게 정리함으로서 저도 이해하는데 도움이 됐던 것 같습니다.
css도 복잡하지만 이렇게 하나씩 제대로 알아가는 재미가 쏠쏠한 것 같습니다.
긴글 읽어주셔서 감사합니다.
