1. position
속성
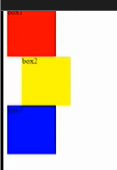
relative
position: relative;
left: 30px;원래 위치하던 위치에서 왼쪽에 30px만큼의 공간이 생김

top, right, bottom, left 가능
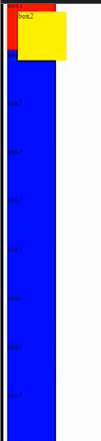
absolute
position: absolute;
left: 30px;
top: 30px; 
그냥 절댓값 위치를 바꿈 --> 원래 있던 자리는 다른 걸로 채워지고 css적용 된것은 원점 기준으로 30px, 30px에 위치하게 된다.
static
웹브라우저의 default값 => body 태그 안의 (div태그들)값들을 순서대로 보여줌
즉 ,
position: static;
left: 30px;
top: 30px;해도 left와 top이 적용되지 않음
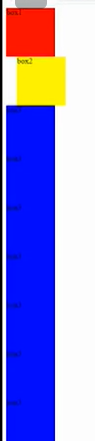
fixed
position: fixed;
left: 30px;
top: 30px;스크롤을 내려도 속성이 적용된 요소는 그 자리에 항상 고정
스크롤바를 내려도 이 박스는 30, 30에 계속 위치해 있음
⭐ absolute와 비슷하지만 스크롤바를 내려도 그자리에 위치한다는 점!

ex) 광고 배너
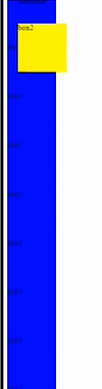
stickey
position: stickey;
left: 30px;
top: 30px;스크롤바를 내려도 이 박스의 위치는 그대로
⭐ relative와 비슷함!

relative와 비슷하지만

그 자리에 그대로 고정이 되어있다.
2. flexbox
기본 틀
.html
<div class="mother">
<div class="child">
</div>
</div>.css
.mother { ... }
.child { ... }mother 클래스가 child 클래스를 다룸
가로 정렬
display: flex;
jstify-content : ~~; /*가로 기준*/flex-start : 화면 시작점
center : 화면 가운데 위치
flex-end : 화면 끝 부분
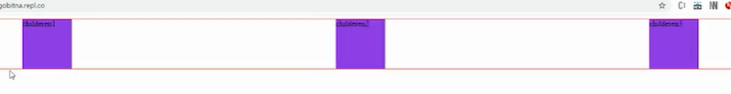
space-between : 요소들 사이에 똑같은 공간을 줌
space-around : 화면 여백을 줌

display: flex;
align-items : ~~; /*세로 기준*/
height : 100vh;이때, mother의 영역도 수정해야함 height : 100vh;
flex-start : 화면 시작점
center : 화면 가운데 위치

flex-end : 화면 끝 부분
동일하게 사용
(space는 없다.)
세로 정렬
display: flex;
height : 100vh;
flex-direction : column; /*세로를 기준으로 하겠다*/flex-direction 을 column 기준으로 해줌
display: flex;
height : 100vh;
flex-direction : column;
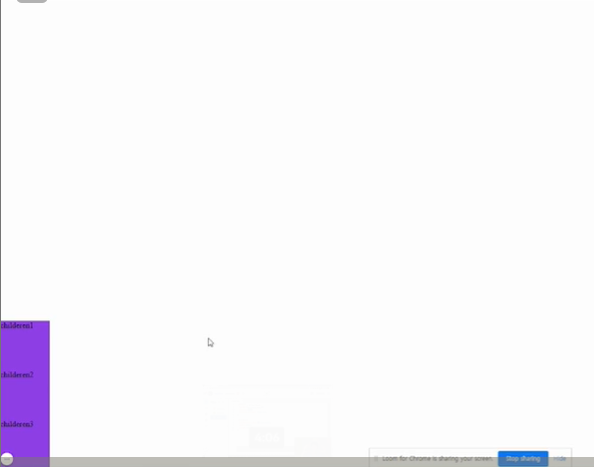
justify-content : flex-end;
justify-content이지만 기준이 세로이므로 왼쪽 밑에 위치하게됨
(align-item을 하게 되면 가로 기준으로 바뀌게 되겠지)
==> flex-direction를 쓰는 이유 : 세로에서도 space를 쓸 수 있다는 것!!

