무작정 따라하기 프로젝트 1강
주제: 구글맵 연동하기!
API key 받아서 구글맵 띄우는 것부터 난관,,
URL은
https://maps.googleapis.com/maps/api/staticmap?center=%EB%B6%80%EC%82%B0&key=(자신의_api_key)&zoom=11&size=612x612&scale=2
이렇게 해결
실행할 main함수 | javaTechniqe_1.java
public class javaTechniqe_1 {
public static void main(String[] args) {
Main main = new Main();
}
}실행시킬 함수들 | GoogleAPI.java
package javaTechniqe_1;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URL;
import java.net.URLEncoder;
import javax.swing.ImageIcon;
public class GoogleAPI {
public void dowmloadMap(String location) { //구글맵을 다운 받는 함수
try {
String imageURL = "https://maps.googleapis.com/maps/api/staticmap?center="
+ URLEncoder.encode(location, "UTF-8") //원하는 주소를 입력받을수 있게, 한글이 적용되도록 UTF-8 인코딩해주기
+ "&key=AIzaSyAsrzKwOUHbb0IPLDOeYjvL8UQGC1U2edA&zoom=11&size=612x612&scale=2";
URL url = new URL(imageURL);
InputStream is = url.openStream();
OutputStream os = new FileOutputStream(location);
byte[] b = new byte[2048];
int length;
while ((length = is.read(b)) != -1) {
os.write(b, 0, length);
}
is.close();
os.close();
} catch (Exception e) {
e.printStackTrace(); //오류 발생 시 오류내용 출력
}
}
public ImageIcon getMap(String location) {
//실제로 다운받은 맵을 가져오는 함수
return new ImageIcon((new ImageIcon(location).getImage().getScaledInstance(612, 612, java.awt.Image.SCALE_SMOOTH)));
}
public void fileDelete(String fileName) {
//다운로드 받은거 삭제 함수
File f = new File(fileName); //자바 File 클래스 사용
f.delete();
}
}
함수들 불러와서 실행 | Main.java
package javaTechniqe_1;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class Main extends JFrame{
private GoogleAPI googleAPI = new GoogleAPI();
private String location = "부산";
private JLabel googleMap;
public Main() {
googleAPI.dowmloadMap(location);
googleMap = new JLabel(googleAPI.getMap(location));
googleAPI.fileDelete(location);
add(googleMap);
setTitle("Google Maps");
setVisible(true);
pack();
}
}
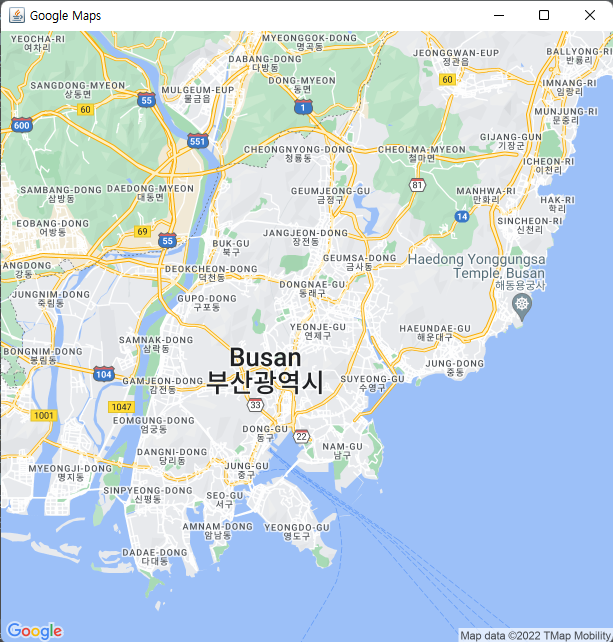
실행하면 location에 적힌 부산의 지도가 뜨게 됨

입력받은 위치의 지도 띄우기
Main.java 만 수정
package javaTechniqe_1;
import java.awt.BorderLayout;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class Main extends JFrame{
private JTextField textField = new JTextField(30);
private JPanel panel = new JPanel();
private JButton button = new JButton("검색");
private GoogleAPI googleAPI = new GoogleAPI();
private JLabel googleMap = new JLabel(); //JLabel 초기화
public class Event extends MouseAdapter {
//마우스 관련 함수 다 override하지 않기 위해 어댑터 클래스 상속
@Override
public void mouseClicked(MouseEvent e) {
//마우스를 클릭했을 때 이벤트 발생
setMap(textField.getText());
//textField에 적힌 단어를 setMap의 매개변수로 보냄
}
}
public void setMap(String location) {
googleAPI.dowmloadMap(location);
googleMap.setIcon(googleAPI.getMap(location)); //검색된 곳의 지도가 그림으로 나오게끔 설정
googleAPI.fileDelete(location);
add(googleMap);
add(BorderLayout.SOUTH, googleMap);
pack();
}
public Main() {
setLayout(new BorderLayout());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setResizable(false);
setTitle("Google Maps");
setVisible(true);
panel.add(textField);
panel.add(button);
button.addMouseListener(new Event()); //버튼에 이벤트 넣어주기
add(BorderLayout.NORTH, panel);
pack();
}
}
입력받을 수 있도록 JTextField 이용
button 만들기
마우스 클릭 이벤트 만들어서 버튼에 붙여줌
==> button.addMouseListener(new Event());
버튼 클릭 시 이벤트 발생
textField에 입력받은 단어를 location으로 지정
- setIcon : 이미지 호출 함수 (JLabel의 메소드)
실행하면

검색창이 뜸
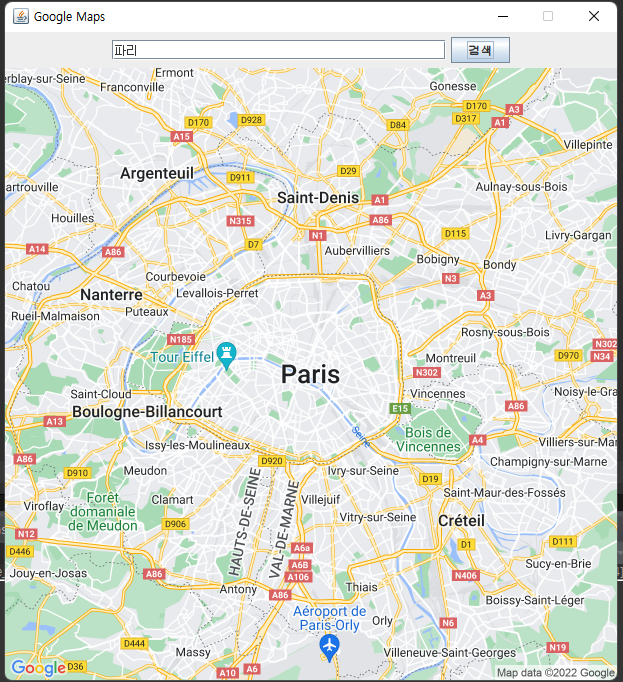
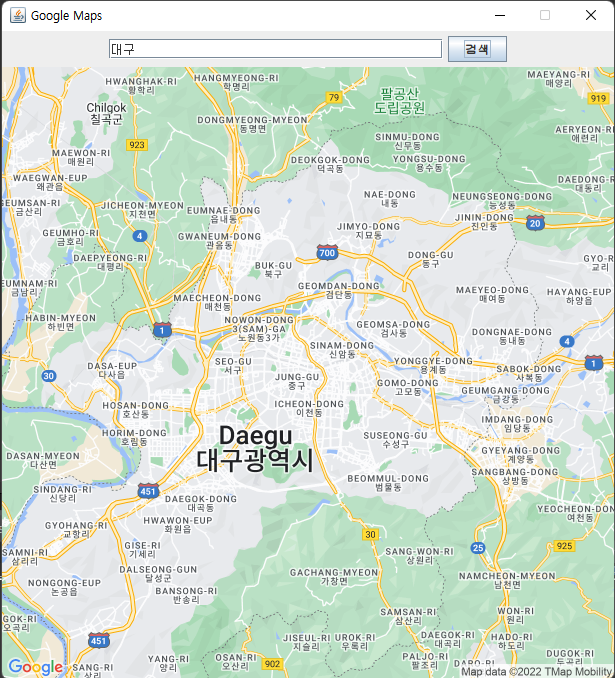
검색창에 원하는 지역을 입력하면

이렇게 검색하는 지역의 지도를 띄워줌