※엉망진창 주의(딱 봐도 아시겠지만 제꺼 보고 복붙하시면 큰일납니다.)
시기: 2022-09-18 생활코딩 WEB1-HTML&Internet 수강 후(https://opentutorials.org/course/3084)
실습 기간: 약 3시간
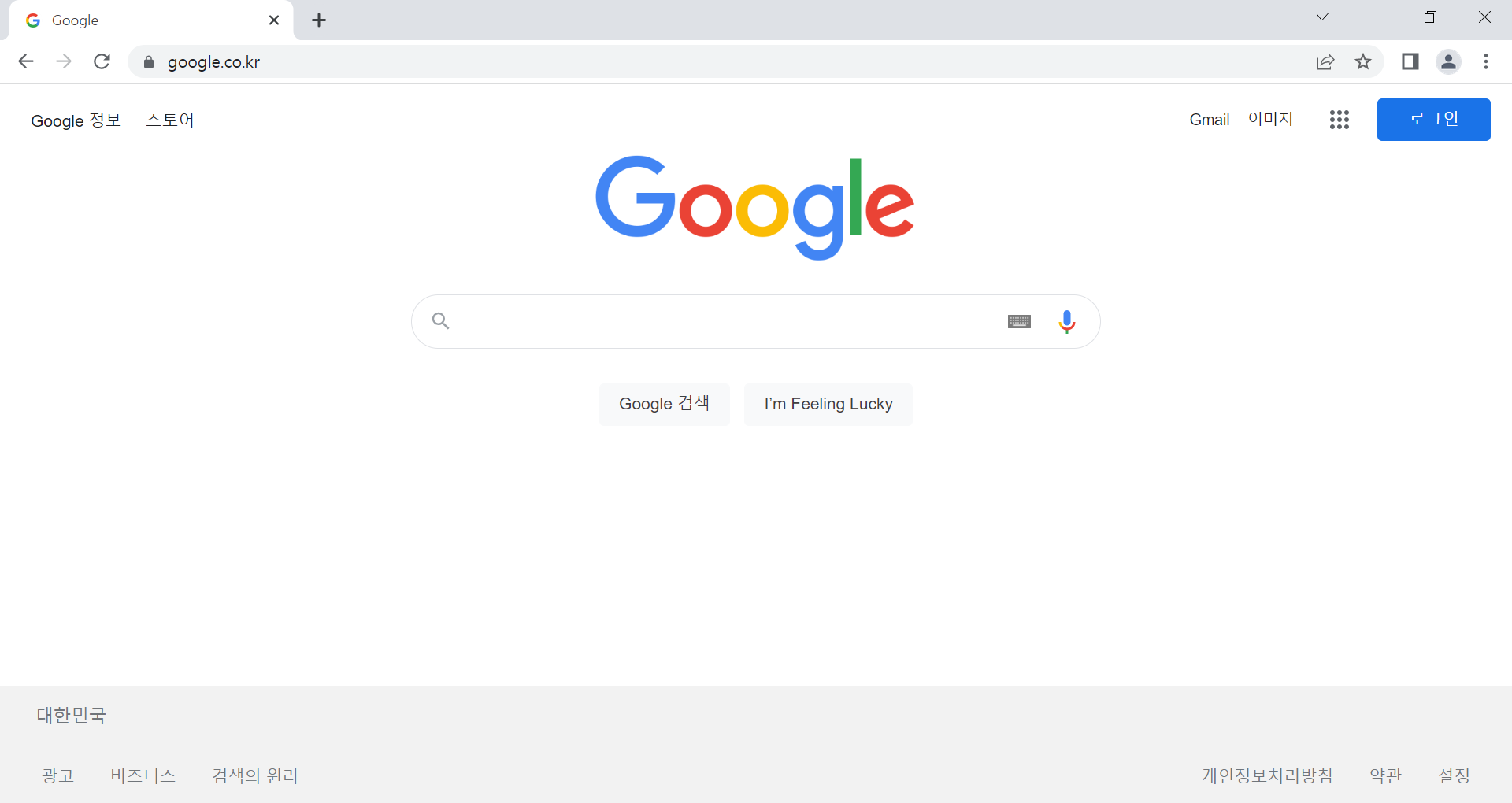
실습 내용: Google 홈페이지(https://www.google.co.kr/) 따라서 만들기
<원본_아래>
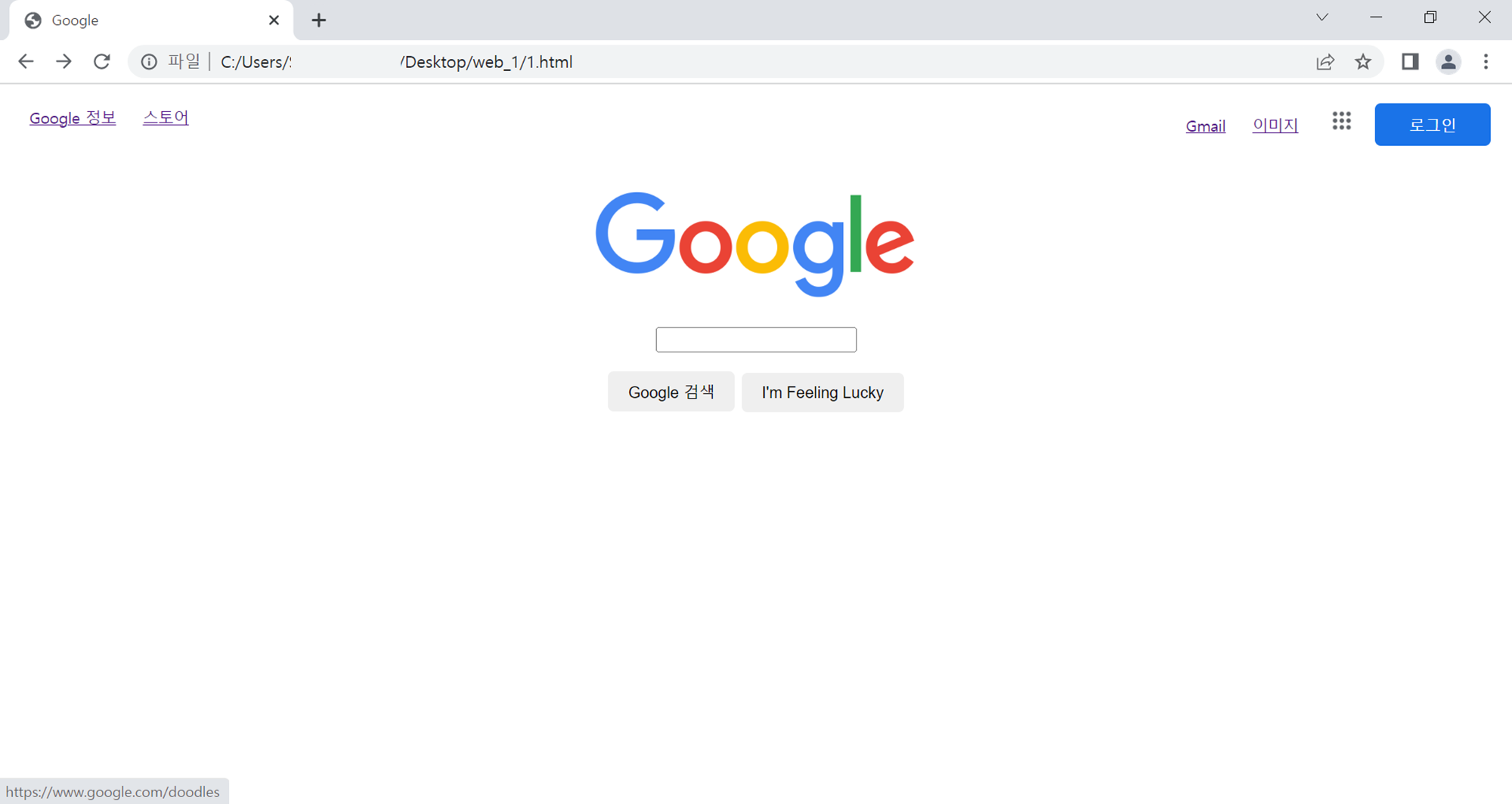
<작업물_아래>

<어려웠던 점>
1. 상단 우측의 gmail~로그인 버튼의 정렬
-문제: 중간에 점 9개는 구글 홈페이지에서 캡쳐한 png 파일인데 텍스트와 이미지가 한 줄에 들어가니 정렬이 이상해짐
-해결: align="top"으로 옆의 텍스트가 이미지의 상단에 위치하도록 함(참고:http://www.homejjang.com/03/html.php/img_align.php)
-전_아래
<img src="ninedot.png" height="26" style="margin:2px 0px 0px 0px">
-후_아래
<img src="ninedot.png" height="26" style="margin:2px 0px 0px 0px" align="top">
<개선해야 할 점>
1. 하이퍼링크
-작업물: 하이퍼링크 클릭 후 보라색으로 변함, 밑줄
-원본: 하이퍼링크 클릭 후에도 색상 변화X, 커서를 올릴 때만 밑줄
2. 검색 창
-작업물: 사각형, 작음, 아이콘(돋보기, 키보드, 마이크) 없음
-원본: 양 옆 원형, 김, 아이콘(돋보기, 키보드, 마이크) 있음
3. Google 검색 버튼
-작업물: 아무 효과 없음
-원본: 클릭하면 엔터 효과
4. 아래 회색 부분
-작업물: 없음
-원본: 있음
5. 검색창 아래 버튼
-작업물: Google 검색 버튼, I'm Feeling Lucky 버튼 높이 차이남
-원본: 버튼 높이 같음
<코드>
<!doctype html>
<html>
<head>
<title>Google</title>
<meta charset="utf-8">
<p style="text-align:left;">
<a href="https://about.google/?fg=1&utm_source=google-KR&utm_medium=referral&utm_campaign=hp-header" style="font-size:13px; margin:17px;">Google 정보</a>
<a href="https://store.google.com/KR?utm_source=hp_header&utm_medium=google_ooo&utm_campaign=GS100042&hl=ko-KR&pli=1" style="font-size:13px">스토어</a>
<span style="float:right;">
<a href="https://accounts.google.com/ServiceLogin/signinchooser?service=mail&passive=true&rm=false&continue=https%3A%2F%2Fmail.google.com%2Fmail%2F%26ogbl%2F&ss=1&scc=1<mpl=default<mplcache=2&emr=1&osid=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin" style="font-size:13px">Gmail</a>
<a href="https://www.google.co.kr/imghp?hl=ko&ogbl" style="font-size:13px">이미지</a>
<img src="ninedot.png" height="26" style="margin:2px 0px 0px 0px" align="top">
<a href="https://accounts.google.com/ServiceLogin/signinchooser?hl=ko&passive=true&continue=https%3A%2F%2Fwww.google.co.kr%2Fwebhp%3Fhl%3Dko%26sa%3DX%26ved%3D0ahUKEwiDpKKD4J76AhUBCt4KHSHqATgQPAgI&ec=GAZAmgQ&flowName=GlifWebSignIn&flowEntry=ServiceLogin" title="Google 계정"><button type="button" style="padding:9px 29px; background-color:#1A73E8; color:white; margin:0px 10px; border-radius:5px; border:none;">로그인</button></a>
</span>
</p>
<br>
<p align="center">
<img src="logo.png" height="92">
</p>
</head>
<body>
<div class="SearchBar" align="center">
<input type="text">
</div>
<p align="center">
<button type="button" style="padding:8px 17px; background-color:#EFEFEF; border:none; border-radius:5px;">Google 검색</button>
<a href="https://www.google.com/doodles"><button type="button" style="padding:9px 17px; background-color:#EFEFEF; border:none; border-radius:5px;">I'm Feeling Lucky</button></a>
</p>
</body>
</html><기타 내용>
1. 최대한 비슷하게 만들려고 노력했지만 HTML만으로는 구현할 수 없는 것들이 많았다. CSS와 JavaScript의 필요성을 느꼈다.
2. span, button, div 태그는 배우지 않았지만 검색해가며 따라해 보았다.
3. 클린코딩에 대한 유튜브를 보았는데 HTML 태그에 스타일 속성을 넣는 것보다 CSS에서 하는 것이 더 좋다는데 아직 CSS를 안배워서 무슨 말인지 잘 모르겠다.
4. CSS 배운 후에 돌아와서 보충 예정이다.
5. 정답 같은 페이지를 발견했다(https://lucidmaj7.tistory.com/246). 내 코드는 정말 쓰레기였다.