
📍 jQuery
- JavaScript 기반의 오픈 소스 라이브러리이다.
- JavaScript를 간편하게 사용할 수 있도록 해준다.
📍 사용 방법
- CDN 주소를 사용하는 방법: 테스트 용으로만 사용한다. 실무에서는 다운로드 방법으로 한다.
- 다운로드하여 사용하는 방법
- 🚩 BootStrap과 같이 사용할 경우, BootStrap에서 가져오는 script 태그에 jQuery를 가져오는 코드가 있을 수 있으므로, 중복되지 않게 주의한다.
- 🚩 head 태그 내부에 삽입하는 경우, 페이지 내용이 로딩되기 전이므로 정상 작동하지 않을 수 있다. 그러므로 ready 이벤트와 함께 사용한다.
- 🚩 body 태그 내부의 하단에 삽입하는 경우, 페이지 내용이 로딩된 후 스크립트를 실행하므로 정상 작동한다.
1) CDN 주소를 사용하는 방법
jQuery CDN 사이트에서 코드 복사 후 붙여 넣어 사용한다.
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
2) 다운로드하여 사용하는 방법
jQuery 다운로드 사이트에서 JS파일을 받은 후 저장하여 사용한다.
<script src="파일 경로"></script>📍 jQuery로 DOM tree의 Node 가져오기
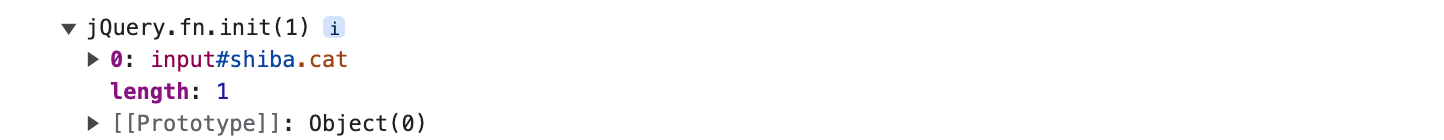
- id로 가져오기
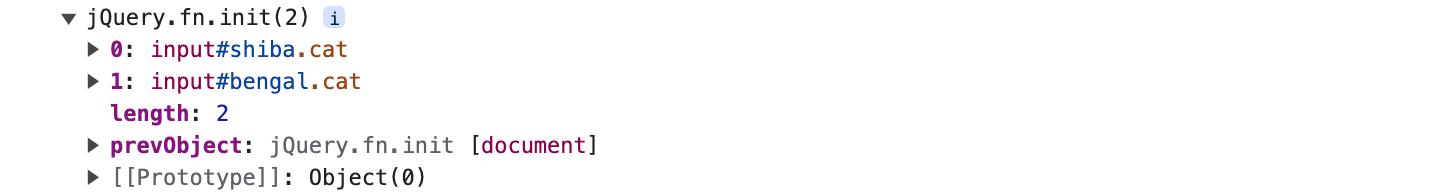
- class로 가져오기
- 태그 이름과 name 속성으로 Node 가져오기
- check 된 Node만 가져오기
<input type="checkbox" id="shiba" class="cat" name="animal" checked />
<input type="checkbox" id="bengal" class="cat" name="animal" />1) id로 가져오기
$('#shiba')
2) class로 가져오기
$('.cat')
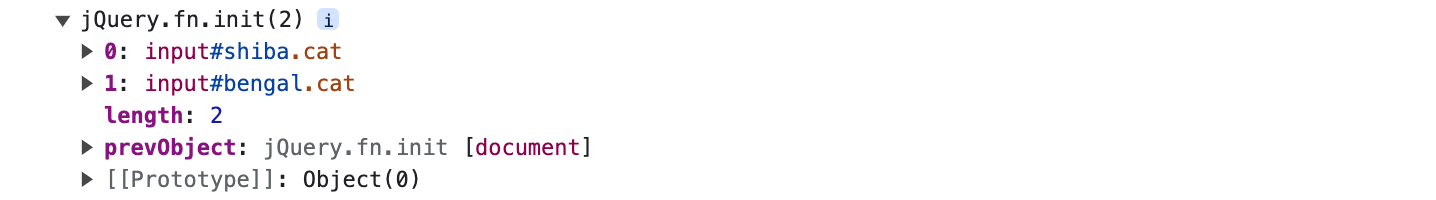
3) 태그 이름과 name 속성으로 Node 가져오기
$('input[name="animal"]')
4) check 된 Node만 가져오기
- 초기 상태가 checked인 노드들이 아닌, 현재 check 상태인 노드들을 가져온다.
$('input[name="animal"]:checked')
📍 이벤트
1) 문서 로딩 이벤트
- head 태그 내부에 jQuery script 태그를 삽입하는 경우 함께 사용한다.
| 이벤트 종류 | 설명 |
|---|---|
| ready | DOM tree가 완성된 상태 |
| load | image나 css가 모두 load 된 상태(ready보다 이후 시점) |
| error | 요소에 오류가 발생한 경우 |
<head>
<script>
$(document).ready(function() {
// DOM tree 구성 완료
// jQuery 코드 작성
});
</script>
</head>2) 마우스 동작 이벤트
- this는 이벤트가 발생한 요소를 가리킨다.
| 이벤트 종류 | 설명 |
|---|---|
| click | 요소를 클릭했을 때 |
| dbclick | 요소를 더블클릭했을 때 |
| mouseleave | 요소에서 마우스 포인터를 벗어났을 때 |
| hover | 요소에 마우스 포인터를 올렸을 때, 벗어났을 때 |
| scroll | 가로, 세로 스크롤바를 움직일 때 |
| keydown | 키보드의 키를 누를 때 |
| keypress | 키보드의 키를 누를 때 (아스키 문자에만 해당) |
| keyup | 키보드의 키를 눌렀다 놓을 때 |
| input | 입력 필드의 값이 변경될 때 (텍스트 입력, 체크박스 등) |
$(selector).on('click', function() {
$(this).hide(); // this == selector
})📍 셀렉터 jQuery 함수들
| 함수명 | 설명 |
|---|---|
| val() | 요소의 값 가져오기 |
| val('text') | 요소 속에 'text' 값 넣기 |
| text('text') | 태그 사이에 'text' 값 넣기 |
| show() | 요소를 나타낸다. |
| hide() | 요소를 숨긴다. |
| hasClass('클래스명') | 요소에 클래스가 있는지 확인한다. |
| addClass('클래스명') | 요소에 클래스를 추가한다. |
| removeClass('클래스명') | 요소에 클래스를 제거한다. |
| css('속성명') | 요소에 css 속성명으로 속성값을 가져온다. |
| css('속성명', '속성값') | 요소에 css 속성과 값을 세팅한다. |
| attr('속성명') | 속성명에 해당하는 속성값을 가져온다. |
| attr('속성명', '속성값') | 해당 속성명에 속성값을 부여한다. ex) $("a").attr("href", "http://google.com")=> a 태그의 링크를 google 사이트로 설정 |
| prop('프로퍼티명', boolean) | 프로퍼티에 대한 설정(checked, selected, disabled) ex) $("input").prop("checked", true);=> input 태그에 체크를 설정한다. |
📍 jQuery로 data-* 속성에 접근하기
- HTML 태그에
data-*로 추가 정보를 입력할 수 있다.data-*는 반드시 모두 소문자로 작성해야 한다.- jQuery에서는
.data("*")로 접근한다.
<div data-role="page" data-last-value="43" data-hidden="true" data-options='{"name":"John"}'></div>$( "div" ).data( "role" ) === "page";
$( "div" ).data( "lastValue" ) === 43;
$( "div" ).data( "hidden" ) === true;
$( "div" ).data( "options" ).name === "John";