📍 Query String(쿼리 스트링)
- URL에 추가 정보를 전달하기 위한 일련의 매개변수로 구성된 문자열이다.
- GET 요청 시 일반적으로 쿼리 스트링을 사용하여 서버에 데이터를 전달한다.
쿼리 스트링 형식
- 쿼리 스트링은
?으로 시작한다.- 매개변수는
key=value형태로 구성된다.- 매개변수 사이에는
&로 구분된다.
// 예시
http://localhost:포트번호/매핑된주소?key1=value2&key2=value2📍 GET 요청 보내는 법
- URL로 직접 요청
- HTML 태그를 통해 요청
- <a> 태그로 요청
- <form> 태그로 요청
- JS를 통해 요청
- AJAX로 요청
- location.href로 요청
위의 5가지 방법으로 GET 요청을 보내 아래의 Servlet을 실행시켜보자.
// 🟢 src/main/java/com/test/lesson01/GetMethodEx03.java
package com.test.lesson01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/lesson01/ex03")
public class GetMethodEx03 extends HttpServlet {
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/plain");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.print("Servlet 실행");
}
}매핑된 주소와 전송할 데이터를 어디에 작성하는지 파악하기 위해 아래와 같이 표시한다.
- Servlet과 매핑된 주소: ⭐️
- 전송할 데이터: 📕
📍URL로 직접 요청
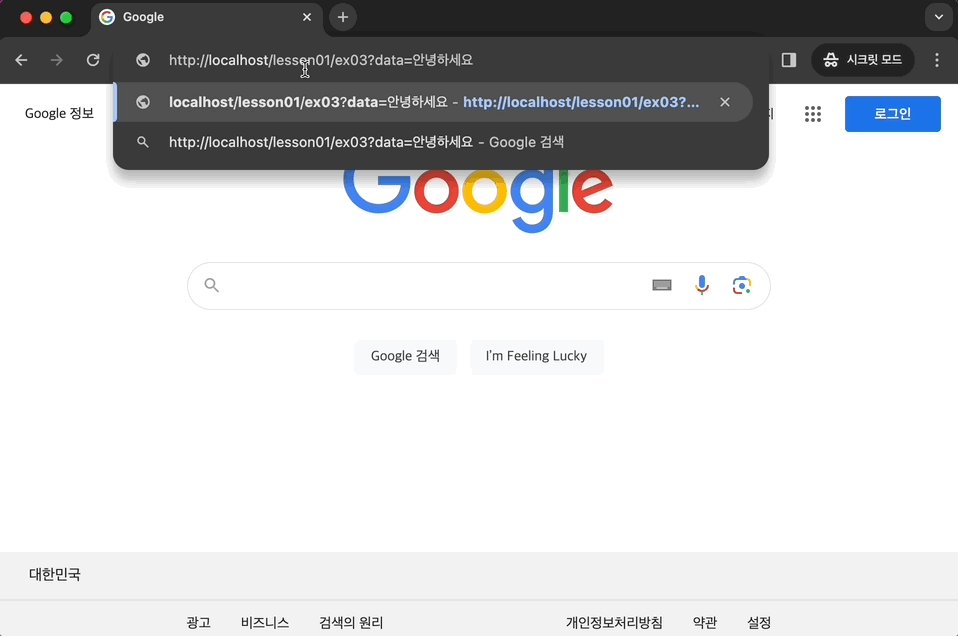
- 웹 브라우저 주소창에
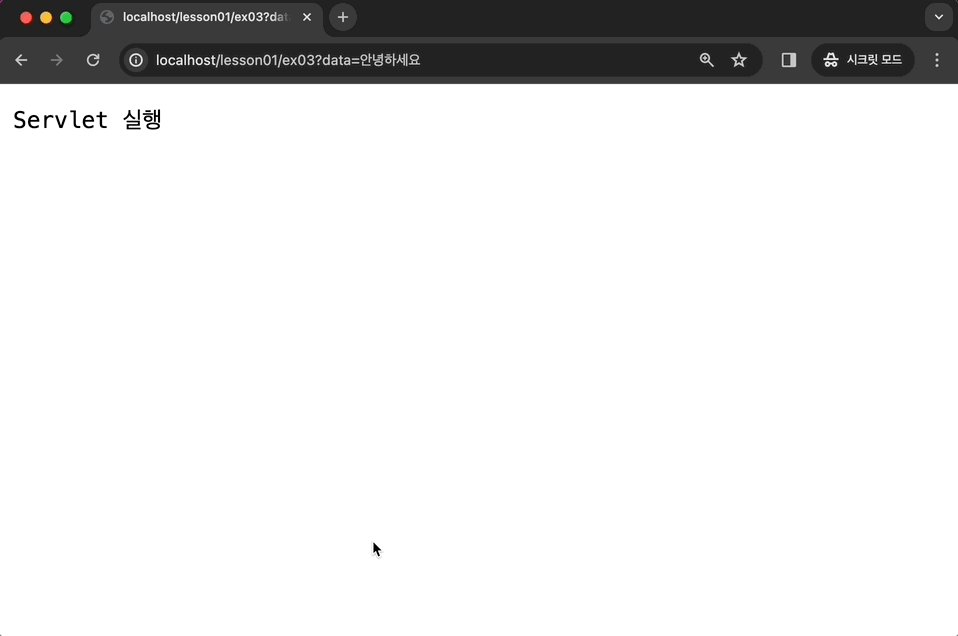
http://localhost:포트번호/⭐️매핑된주소📕?key=value입력 후 엔터- 매핑된 주소의 Servlet으로 GET 요청 전송
데이터 전송 방법
- 주소창에 입력할 주소 뒤에
?key1=value1&key2=value2형식으로 작성
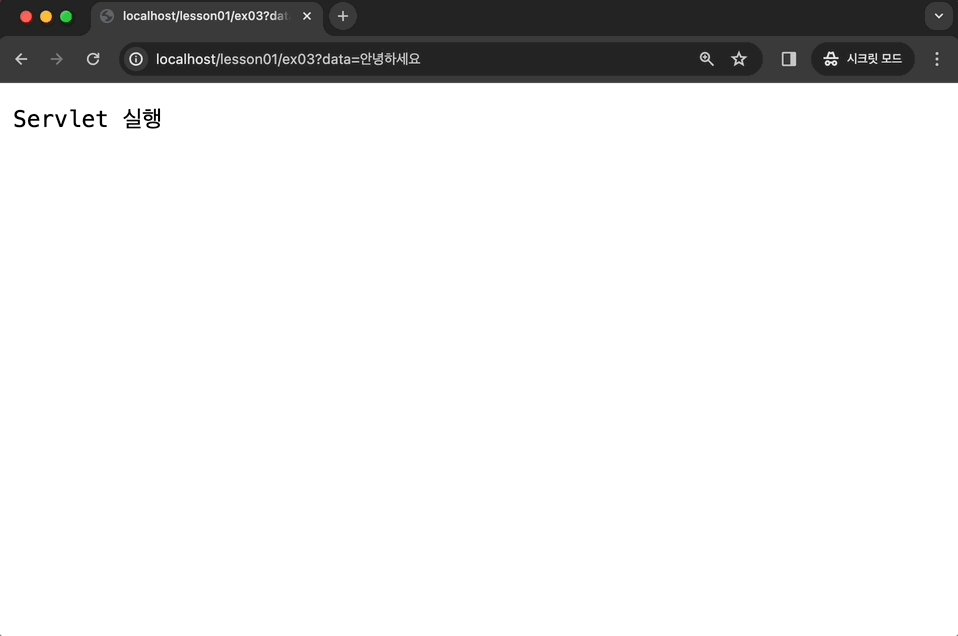
GET 요청으로 전송한 데이터는 URL에서 확인할 수 있다.

📍 HTML 태그를 통해 요청
- 사용자가 쉽게 Servlet에 접근할 수 있도록 인터페이스 역할을 한다.
- <a> 태그와 <form> 태그를 혼합해서 사용하지 않는다.
1) <a> 태그로 요청
- 웹 브라우저 주소창에
http://localhost:포트번호/webapp폴더 하위의 페이지 주소.확장자를 입력 후 엔터- <a> 태그 클릭
- <a> 태그의 href에 매핑된 주소의 Servlet으로 GET 요청 전송
전송할 데이터 작성 위치
- a 태그의 href 속성 뒤에
?key1=value1&key2=value2형식으로 작성
<;!-- 🟠 src/main/webapp/lesson01/ex03.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ex03</title>
</head>
<body>
<h1>HTML 파일</h1>
<a href="⭐️/lesson01/ex03📕?data=안녕하세요">a 태그에 연결된 Servlet 실행</a>
</body>
</html>GET 요청으로 전송한 데이터는 URL에서 확인할 수 있다.

2) <form> 태그로 요청
- 웹 브라우저 주소창에
http://localhost:포트번호/webapp폴더 하위의 페이지 주소.확장자를 입력한 후 엔터<input>태그에 전송할 데이터를 작성한 후 submit 버튼 클릭<form>태그의 action 속성에 매핑된 주소의 Servlet으로 GET 요청 전송(<form>태그의 method 속성이 "get")
전송할 데이터 작성 위치
- key: input 태그의 name 속성
- value: input 태그의 value 속성(사용자 입력)
<!-- 🟠 src/main/webapp/lesson01/ex03.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ex03</title>
</head>
<body>
<h1>HTML 파일</h1>
<form method="get" action="⭐️/lesson01/ex03">
<label>
Servlet으로 보낼 데이터:
<input type="text" 📕name="data">
</label>
<button type="submit">보내기</button>
</form>
</body>
</html>GET 요청으로 전송한 데이터는 URL에서 확인할 수 있다.

📍 JS를 통해 요청
- JS를 쉽게 사용하기 위해 jQuery 원본을 import한다.
- 전송을 위한 button/input 태그의 type을 "button"으로 설정한다.
1) AJAX로 요청
- jQuery의 $.ajax() 메서드로 AJAX 요청을 쉽게 할 수 있다.
- form 태그와 달리 요청된 주소로 자동 화면 전환 되지 않는다.
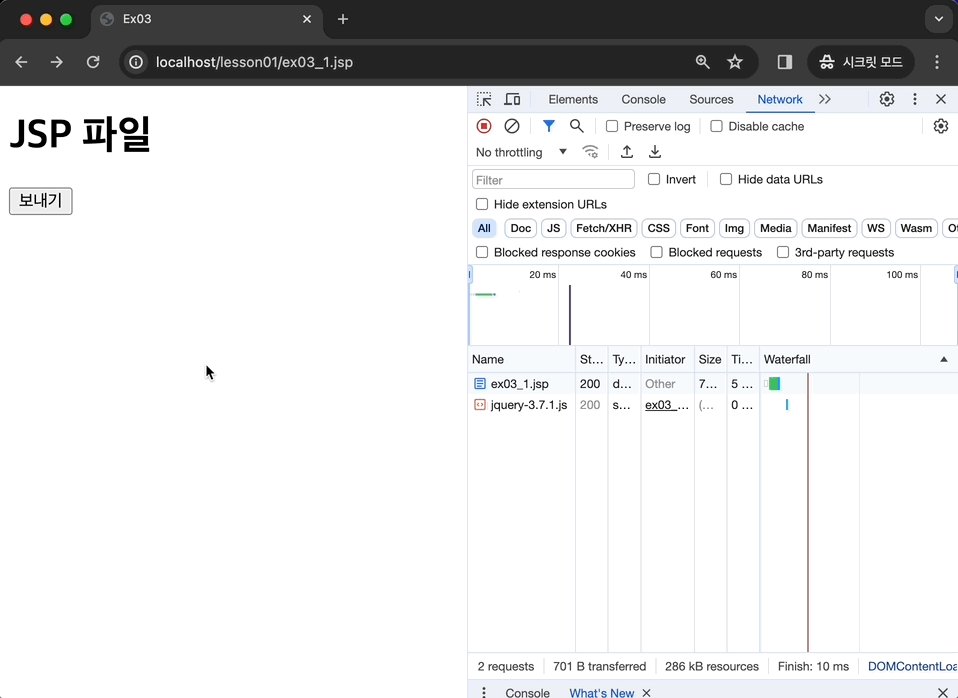
<!-- 🟠 src/main/webapp/lesson01/ex03_1.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ex03</title>
<!-- AJAX를 사용하려면 jQuery 원본 필요 -->
<script src="https://code.jquery.com/jquery-3.7.1.js"
integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4="
crossorigin="anonymous"></script>
</head>
<body>
<h1>JSP 파일</h1>
<button type="button">보내기</button>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$.ajax({
// request
type: "GET"
, url: ⭐️"/lesson01/ex03"
, data: 📕{"data":"안녕하세요"}
// response
, success: function(data) {
alert(data);
}
, error: function(request, status, error) {
alert("실패 시 실행");
}
, complete: function(data) {
alert("항상 실행");
}
});
});
});
</script>
</body>
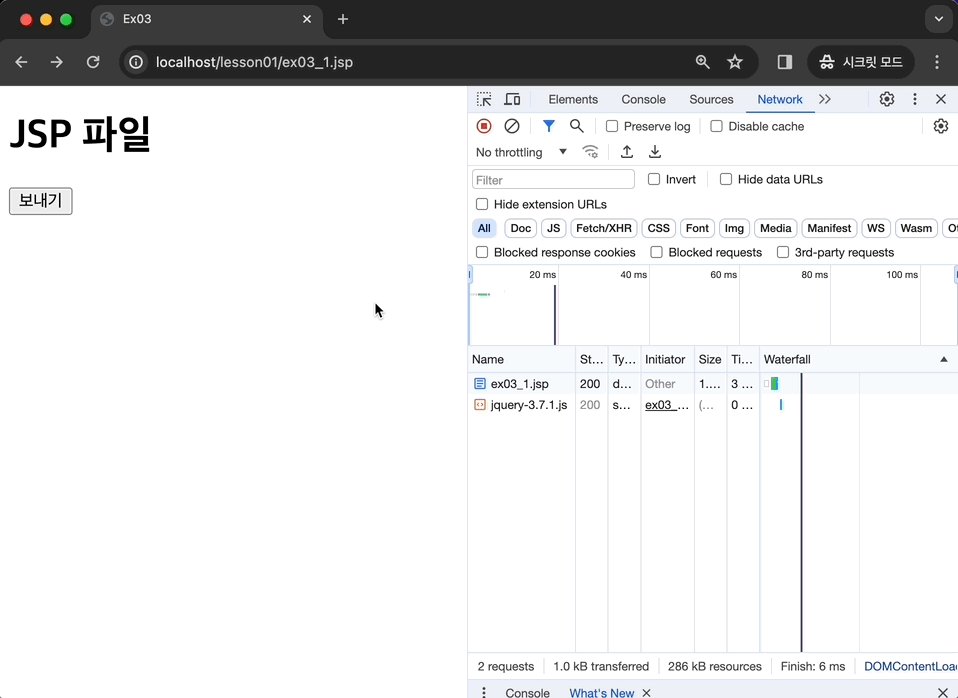
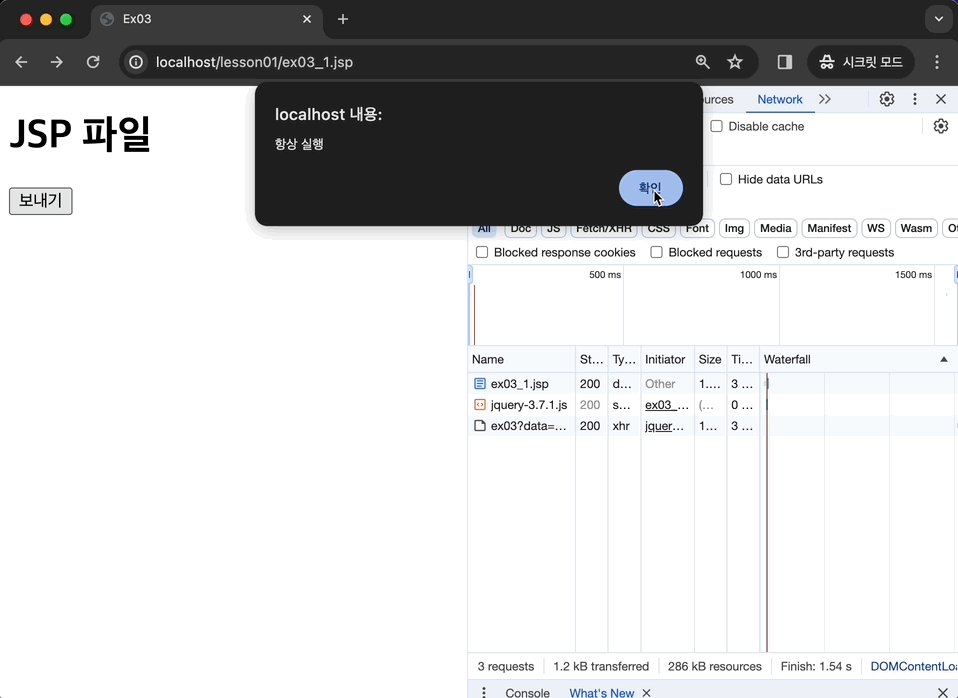
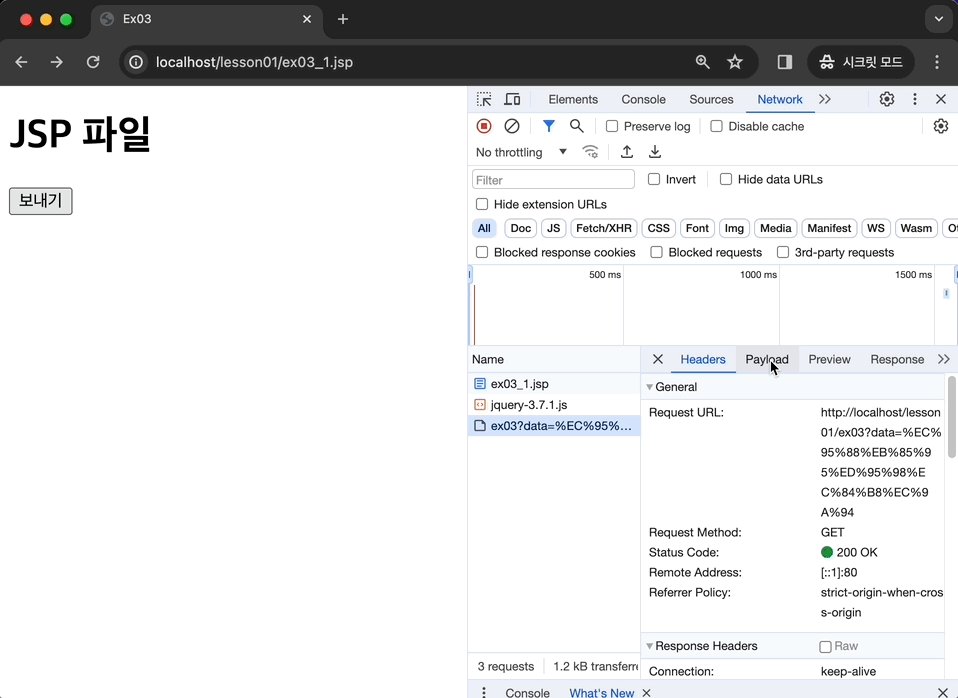
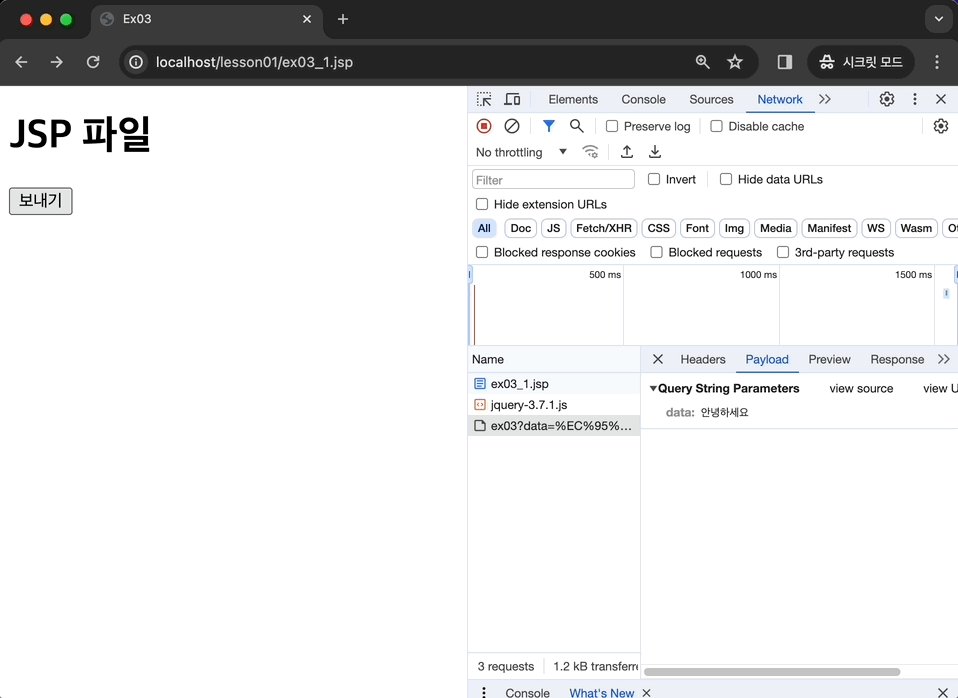
</html>요청한 주소로 자동 화면 전환되지 않기 때문에 Servlet의 실행은 alert 창으로, 전송한 데이터는 개발자도구의 payload로 확인한다.

2) location.href로 요청
<!-- 🟠 src/main/webapp/lesson01/ex03_1.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ex03</title>
<!-- AJAX를 사용하려면 jQuery 원본 필요 -->
<script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" crossorigin="anonymous"></script>
</head>
<body>
<button type="button">보내기</button>
<script>
$(document).ready(function() {
$("button").on("click", function() {
location.href = "⭐️/lesson01/ex03📕?data=안녕하세요";
});
});
</script>
</body>
</html>전송한 데이터는 URL로 확인할 수 있다.

👉 location.reload()
- 현재 페이지를 새로고침하는 JavaScript 메서드이다.
- 현재 URL로 GET 요청을 보내는 것과 유사하지만, 명시적으로 GET 요청을 생성하는 것은 아니다.
- 스크롤 위치를 유지할 수 있다.

