
📍 André Borba Netto Assis의
How to add ESLint and Prettier to a React TypeScript Project (2022)를 참고한 글입니다.
🌈 Intro
순서는 아래와 같다.
- 1️⃣ TypeScript로 React 프로젝트 생성
- 2️⃣ ESLint 설정
- 3️⃣ Prettier 설정
- 4️⃣ ESLint, Prettier 호환 설정
- 5️⃣ 파일 저장 시 자동 수정 설정
1️⃣ TypeScript로 React 프로젝트 생성
npx create-react-app <project-name> --template typescript2️⃣ ESLint 설정
1) 기존 ESLint 제거
CRA로 생성된 React 프로젝트에는 ESLint가 내장되어 있다. 하지만 더 좋은 구성을 위해 새롭게 설치할 것이므로package.json에서 아래의 코드를 삭제한다.
"eslintConfig": {
"extends":[
"react-app",
"react-app/jest"
]
}2) ESLint 설치
📍 Airbnb style guide를 사용하려고 하는 경우
ESLint v8은 아직 Airbnb style guide를 지원하지 않는다.(아래 ⭐️ 표시된 질문 보기에 Airbnb가 없다.) 그러므로 Airbnb style guide를 사용하려고 하는 경우, ESLint v7을 설치해야 한다.
// Airbnb config 사용하는 경우(v7)
npm install eslint@7 --save-dev
// 그 외(최신 버전 설치)
npm install eslint --save-dev3) ESLint 설정
아래의 명령어를 입력한다.
npx eslint --init설정을 위한 질문이 나오면 아래와 같이 선택한다.
How would you like to use ESLint?
Select: To check syntax, find problems, and enforce code style
What type of modules does your project use?
Select: JavaScript modules (import/export)
Which framework does your project use?
Select: React
Does your project use TypeScript?
Select: Yes
Where does your code run?
Select: Browser
How would you like to define a style for your project?
Select: Use a popular style guide
Which style guide do you want to follow? ⭐️
Select: Airbnb: https://github.com/airbnb/javascript
What format do you want your config file to be in?
Select: JSON
Would you like to install them now with npm?
Select: Yes4) ESLint 실행
ESLint는 자동으로 실행되지 않는다. 이후에 자동 실행 설정을 하지만, ESLint 실행 시 발생하는 오류를 확인하고 해결하기 위해 한번 실행해 본다. 아래의 명령어를 입력한다.
npx eslint src/* --fix실행하면 약 20개 내외의 오류가 발생한다. ESLint의 설정을 변경하여 오류를 해결한다. 나는 한 포스팅을 참고하였다. 중간쯤에 Solving remaining problems 부분을 보면 된다.
3️⃣ Prettier 설정
1) Prettier 설치
npm install --save-dev --save-exact prettier2) prettierrc.json 파일 생성
프로젝트 루트에 생성한다.
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}3) .prettierignore 파일 생성
프로젝트 루트에 생성한다.
node_modules
# Ignore artifacts:
build
coverage4) Prettier 실행
Prettier 또한 자동 실행되지 않는다. 이후 단계에서 자동 실행 설정을 하지만, 정상적으로 실행되는지 확인하기 위해 명령어로 실행시킨다.
npx prettier --write .4️⃣ ESLint, Prettier 호환 설정
ESLint 실행 시 ESLint의 formatting rule이 아닌 Prettier가 적용되게 하기 위한 과정이다.
1) ESLint의 formatting rule 비활성화
아래의 명령어로 eslint-config-prettier 설치한다.
npm install --save-dev eslint-config-prettier.eslintrc.json 파일의 "extends"에 코드를 추가한다.
"extends":[
...
"prettier",
"prettier/prettier",
"prettier/react",
"prettier/@typescript-eslint"
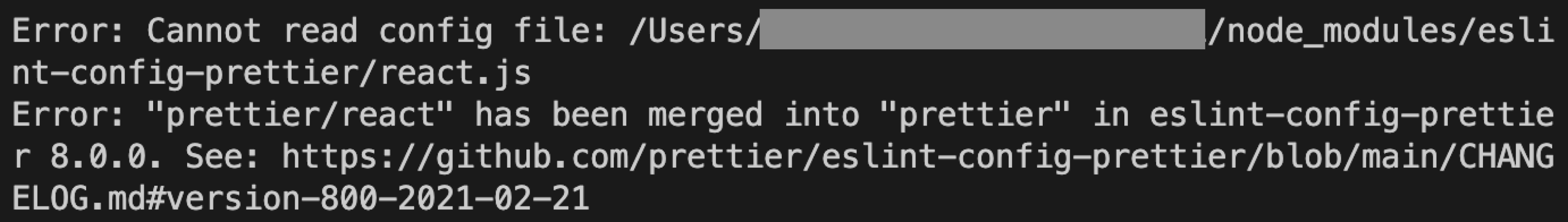
]ESLint 실행 시 아래와 같은 오류가 난다면...
오류 메세지에 제시된 링크로 들어가 보자. 여러 config가 "prettier"로 통합되었다는 것을 알 수 있었다. 따라서 문서를 참고하여 ❌ 표시된 것을 삭제한다.
"extends": [ "plugin:react/recommended", "airbnb", "plugin:@typescript-eslint/recommended", "prettier", "prettier/prettier", "prettier/react", ❌ "prettier/@typescript-eslint", ❌ "plugin:prettier/recommended" ],
2) ESLint가 Prettier 규칙을 사용하도록 하기
아래의 명령어로 eslint-plugin-prettier 설치한다.
npm install --save-dev eslint-plugin-prettier.eslintrc.json 파일의 "extends" 마지막에 아래의 코드를 추가한다. 이 코드를 추가하면 "extends"의 "pretteir"는 삭제해도 된다. 아래 해당 코드에서 이미 "prettier"를 실행하기 때문이다.
"extends":[
...
"plugin:prettier/recommended"
]3) ESLint 실행
아직 자동 실행 설정 전이므로 명령어를 통해 ESLint가 정상적으로 실행되는지 확인한다.
npx eslint src/App.tsx --quiet --fix5️⃣ 파일 저장 시 자동 수정 설정
파일 저장 시 ESLint와 Prettier를 실행하여 자동 수정되게 하기 위한 과정이다.
1) 프로젝트 루트에 .vscode 폴더 생성
2) .vscode/ 폴더 안에 settings.json 파일 생성 후 코드를 작성
{
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
"editor.formatOnSave": true,
"eslint.alwaysShowStatus": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}
}3) ESLint extension 설치
ESLint extension이 설치되지 않은 경우, 아래 extension을 설치 후 사용을 허용한다. 사용 허용 방법은 여기의 VS Code: execute ESLint + Prettier with auto fix in a file when save 부분을 참고한다.

4) Prettier extenstion 설치
ESLint extension이 설치되지 않은 경우, 아래 extension을 설치한다.

References
🔗 https://javascript.plainenglish.io/setting-eslint-and-prettier-on-a-react-typescript-project-2021-22993565edf9
🔗 https://andrebnassis.medium.com/setting-eslint-on-a-react-typescript-project-2021-1190a43ffba
🔗 https://andrebnassis.medium.com/setting-prettier-on-a-react-typescript-project-2021-f9f0d5a1d6b0


좋은 정보 감사합니다