제발 바이트 대신 '비트'라고 읽어주세요
프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한 /vit/ 입니다.
1. 프로젝트 생성
나는 react와 ts를 사용하는 템플릿을 사용하였다.
yarn create vite [프로젝트 명] --template react-ts혹은
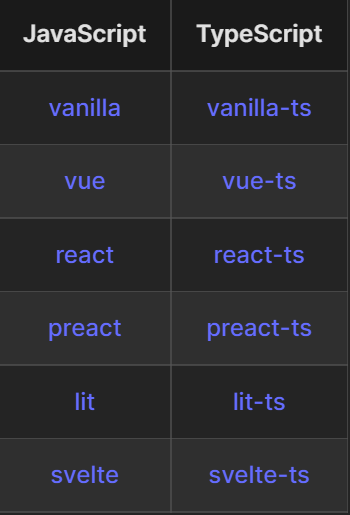
npm create vite@latest [프로젝트 명] --template react-ts이 외의 템플릿을 사용하려면 아래의 박스를 참고하자.

2. 실행 해 보는 법
vite가 설치된 프로젝트는 vite 명령을 통해 바로 Vite를 실행할 수 있습니다.
(npx vite을 이용해도 되구요.)
기본적으로 Vite에서 제공하는 npm 스크립트는 아래와 같습니다.
{
"scripts": {
"dev": "vite", // 개발 서버를 실행합니다. (`vite dev` 또는 `vite serve`로도 시작이 가능합니다.)
"build": "vite build", // 배포용 빌드 작업을 수행합니다.
"preview": "vite preview" // 로컬에서 배포용 빌드에 대한 프리뷰 서버를 실행합니다.
}
}cra는 start 이지만 vite는 dev이다.
3. 타입스크립트 tsconfig 확인하기
끝 부분의 baseUrl, paths 는 절대 경로 설정을 위해 추가 하였다. 평소 사용하는 옵션을 추가해 주면 되겠다.
tsconfig.json
{
"compilerOptions": {
"target": "ESNext", // es버젼을 사용하겠다.
"useDefineForClassFields": true, // class field를 사용하겠다.
"lib": ["DOM", "DOM.Iterable", "ESNext"], // 사용할 라이브러리를 설정한다.
"allowJs": false, // js를 사용하지 않겠다.
"skipLibCheck": true, // 모든 선언 파일(*.d.ts)의 타입 검사를 건너뜁니다
"esModuleInterop": false,
// 런타임 바벨 생태계 호환성을 위한 __importStar와 __importDefault 헬퍼를 내보내고 타입 시스템 호환성을 위해 --allowSyntheticDefaultImports를 활성화합니다.
"allowSyntheticDefaultImports": true, // default export가 없는 모듈에서 default imports를 허용합니다. 코드 방출에는 영향을 주지 않으며, 타입 검사만 수행합니다
"strict": true, // strict mode에서 파싱하고 각 소스 파일에 대해 "use strict"를 내보냅니다.
"forceConsistentCasingInFileNames": true, // 동일 파일 참조에 대해 일관성 없는 대소문자를 비활성화합니다.
"module": "ESNext", // 모듈 코드 생성 지정: "ESNext"
"moduleResolution": "Node", // 모듈 해석 방법 결정
"resolveJsonModule": true, // .json 확장자로 import된 모듈을 포함합니다
"isolatedModules": true, // 추가 검사를 수행하여 별도의 컴파일 (예를 들어 트랜스파일된 모듈 혹은 @babel/plugin-transform-typescript) 이 안전한지 확인합니다.
"noEmit": true,
"jsx": "react-jsx",
"baseUrl": ".", // baseUrl을 기준으로 관련된 위치에 모듈 이름의 경로 매핑 목록을 나열합니다.
"paths": {
"@src/*": [
//@src로 시작하면 아래 줄의 디렉토리를 의미한다.
"src/*" //baseUrl을 기준으로 src/ 하위 디렉토리를 @src로 표현한다.
],
"@components/*": ["src/components/*"] //@components로 시작하면 components/ 하위 디렉토리를 의미한다.
}
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}몇 가지 처음 보는 옵션이 있는데, https://vitejs-kr.github.io/guide/features.html#typescript 를 확인해보니 vite의 타입스크립트 지원을 위해 추가된 옵션이 있었다.
+절대 경로를 사용하기 위해서는 위의 추가된 tsconfig 세팅 외 다른 세팅이 필요하다.
vite-tsconfig-paths 를 사용하면 된다고 한다.
vite.config.ts
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import tsconfigPaths from 'vite-tsconfig-paths';
import { resolve } from 'path';
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: [
{ find: '@src', replacement: resolve(__dirname, 'src') },
{
find: '@components',
replacement: resolve(__dirname, 'src/components'),
},
],
},
plugins: [react(), tsconfigPaths()],
});

