아래의 강의를 보고 유튜브 클론코딩을 해보려고 했는데, 강사분께서 먼저 혼자 힘으로 코딩을 해보라고 하셔서 먼저 스스로 웹 페이지를 만들고, 그 다음에는 강의를 보며 클론코딩하게 되었다.
1. 혼자 만든 버전
최종
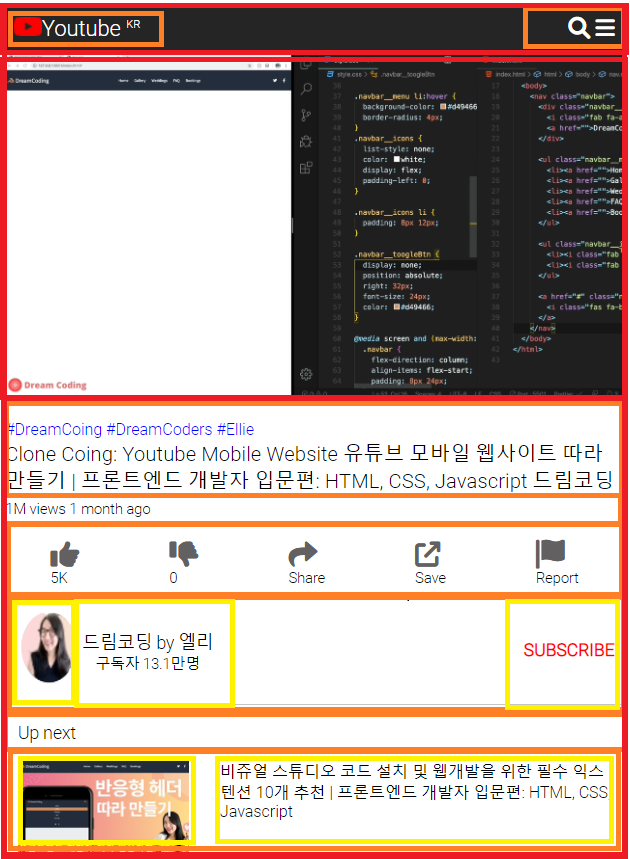
혼자 만들었을 때, 최종적으로 완성된 화면은 다음과 같다. 반응형 디자인은 하지 못했고 정적인 페이지만 만들었다.
만든 과정
1) HTML로 뼈대 잡기
아래의 그림과 같이 HTML로 구역을 나눠주고 내용을 넣어줬다. (혼자 나눈 것이므로 맞는지 확실하지 않다.)

2) CSS로 디자인하기
각 박스에 display: flex; flex-flow: row wrap; justify-content: space-between; 등을 넣어 박스가 의도한대로 배치되게 했다.
빨간색 박스 안에 주황색 테두리가 있고 그 안에 아이템들을 담는 노란색 박스들이 있는 것을 볼 수 있을 것이다.

빨간색 박스에도 flex속성을 주었지만, 주황색 박스에도 flex속성을 주어 각 아이템들이 원하는 대로 배열되도록 했다.
내가 만든 버전의 전체 코드는 깃허브 https://github.com/biyamn/Youtube-CloneCoding-MyVer 에 업로드하였다.
문제점
혼자 유튜브 클론코딩을 했을 때 생긴 문제점들은 다음과 같다.
(1) div들이 너무 많아서(박스, 그 안의 박스, 또 그 안의 박스 등) 코딩을 할 때 헷갈렸고 다시 수정하기가 힘들었다. (그래서 반응형 디자인으로 수정하지 못함)
(2) 유튜브 화면이 창의 크기가 늘어나는대로 커져서 아래에 있는 글자들이 보이지 않을 만큼 커지기도 했다.
유튜브에서 강의를 모두 듣고 실습해보며 이 문제점들을 해결했는데, 아래에서 다룰 것이다.
2. 강의 듣고 만든 버전
최종
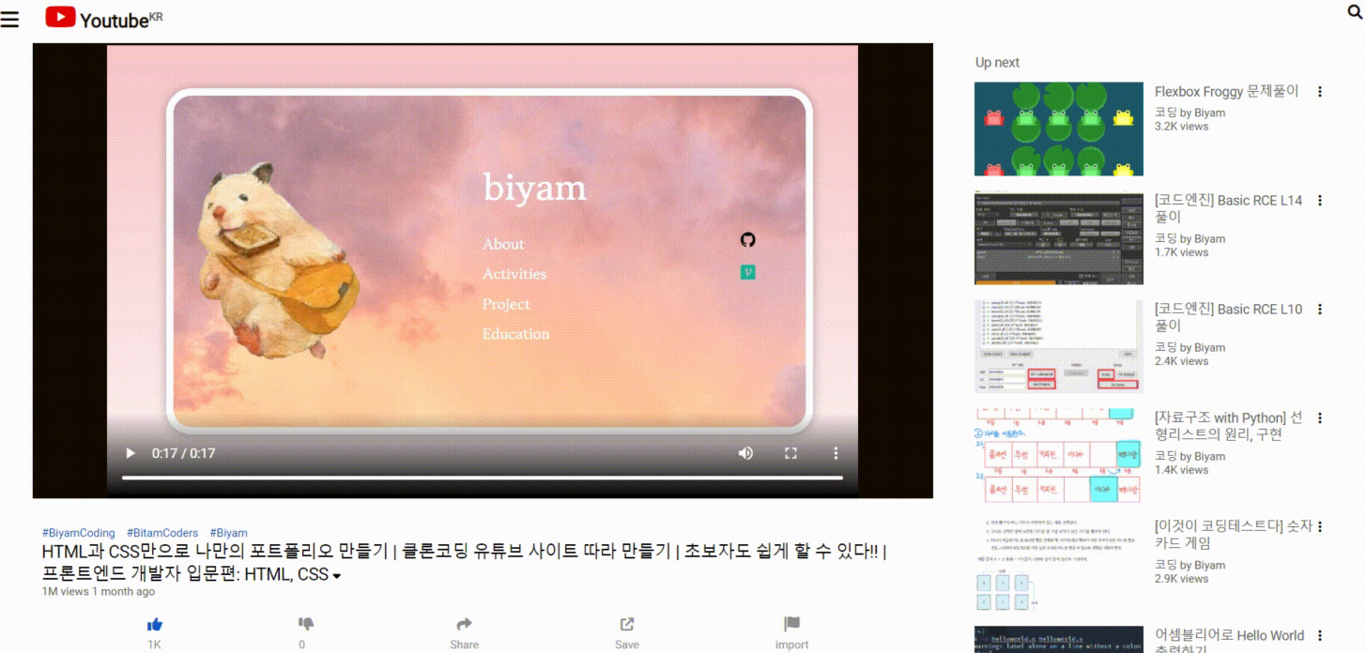
강의를 듣고 만들었을 때, 최종적으로 만들어진 페이지는 다음과 같다.
- 혼자 만든 버전에서 반응형 디자인을 추가했다.
- 영상에서는 화면이 커졌을 때 다음 영상들을 본 비디오 아래로 배치했는데, 그 부분이 불편하다고 생각되어 오른쪽으로 배치되도록 수정했다.
만든 과정
1) HTML로 뼈대 잡기
일단 이렇게 구분선을 그어 각 아이템들을 담고 있는 박스를 시각화했다.
그리고 HTML 뼈대를 잡았다. HTML 코드를 봤을 때 앨리님도 나와 비슷하게 뼈대를 잡은 것을 알 수 있었다.
다만 여기서 엘리님은 vscode에서 반복되는 코드를 짧게 작성하고 tab을 눌러 의도한 코드를 빠르게 작성하였다.
(예시:
<div class="velog"></div>는 div.velog를 입력하고 탭을 누르는 것으로 작성할 수 있다.
<ul class="hello">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>는 ul.hello>(li)*5을 누르고 탭을 누르는 것으로 작성할 수 있다.
)
이것의 장점은 크게 두 가지가 있을 것 같은데, 첫번째로 효율적으로 긴 코드를 작성할 수 있고, 두번째로 인덴트가 자동으로 잘 들어가서 나중에 실수할 확률이 적어진다.
2) CSS로 디자인하기
(1) 자주 쓰는 변수를 저장하고 적재적소에 쓰기
아래와 같이 자주 쓰는 변수를 저장하여 사용한다.
:root {
/* color */
--white-color: #fff;
--black-color: #140a00;
--blue-color: #1359c7;
--red-color: #e30504;
--grey-dark-color: #919191;
--gray-light-color: #8e8e8e;
/* size */
--padding:12px;
--avatar-size: 36px;
/* font size */
--font-large: 18px;
--font-medium: 14px;
--font-small: 12px;
--font-micro: 10px;
}쓸 때는 이렇게 var() 안에 쓴다.
header {
display: flex;
justify-content: space-between;
padding: var(--padding);
background-color: var(--black-color);
color: var(--white-color);
}(2) CSS 속성을 정의할 때 최대한 범위를 작게 작성하기
.hashtags li가 아니라 .info .metadata .hashtags li 등으로 작은 범위로 작성하는 것이 좋다고 한다. 해석하면 class가 info인 태그 안의 class가 metadata인 태그 안의 class가 hashtags인 태그 안의 li태그를 의미한다.
(3) 비디오 크기 설정하기
비디오 부분에서 유튜브처럼 화면이 커지면 어느정도 선에서 비디오가 커지는 것을 멈추고 중간에서 양옆의 공백만 늘어나는 것을 구현하고 싶었는데, 엘리님은 이렇게 해결하셨다.
비디오 태그를 쓴 부분에서 아예 너비 높이 100%로 설정하되 1000px이 넘어가면 더이상 커지지 않게 했고, 비디오 태그를 감싼 태그에는 text-align: center; 속성을 주어 중간에 배치하게 했다.
.player {
text-align: center;
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}(4) 스크롤을 내려도 비디오가 안움직이게 하기
실제 유튜브를 보면 스크롤을 내려도 비디오는 안움직이고 그 아래만 움직이는 것을 볼 수 있는데, 그부분은 아래의 코드를 통해 구현할 수 있었다.
position을 sticky로 주고, top: 0을 추가해줌으로써 위에 움직이지 말고 붙어있으라는 명령을 한다.
(position을 쓸 때 어디로 포지션을 줄 건지 명시해야 한다고 함)
.player {
position: sticky;
top: 0;
}(5) 줄글이 n줄을 넘으면 전체가 아니라 ...으로 표시되게 하기
제목이 너무 길어서 2줄을 넘어가면 글자가 생략되고 ...으로 표시되게 했다.
인터넷에 css line clamp(css 줄 고정)을 검색해서 https://developer.mozilla.org/ko/docs/Web/CSS/-webkit-line-clamp 에서 코드를 찾아 복사 붙여넣기 했다.
.info .metadata .titleAndButton .title {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}(6) 코드가 길어져도 알아볼 수 있게 간결하게 작성하기
혼자 코드를 짰을 때는 너무 복잡하게 짜서 vscode에서 토글을 누를 생각도 하지 못했다.
하지만 코딩을 하기 전에 영역을 잘 나누어 코딩하면 300줄이 넘어가는 코드도 알아보기 쉽게 작성할 수 있다.
그 예시로 해당 웹 사이트의 코드를 보면 전체 영역을 하나로 나누고(all), 그리고 그걸 두 부분을 나눈 것을 쉽게 알아볼 수 있다.(left, right)
문제점 해결
(1) div 클래스들이 너무 많아서(박스 안의 박스와 여러가지 묶음에 필요한 div) 코딩을 할 때 헷갈리고 다시 수정하기가 힘들었다. (그래서 반응형 디자인으로 수정하지 못함)
--> 위에서 설명한 반복되는 코드를 축약한 코드 + tab 기능을 이용하여 코드를 작성하는 것이 해결책이 될 것 같다. 실제로 이 기능을 활용하여 코드가 훨씬 깔끔해지고 가독성도 높아져 실수하는 확률이 낮아졌다.
(2) 유튜브 화면이 창의 크기가 늘어나는대로 커져서 아래에 있는 글자들이 보이지 않을 만큼 커지기도 했다. 이부분을 수정하고 싶다.
--> 위에서 설명한 이 코드로 해결할 수 있었다.
.player {
text-align: center;
}
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}(3) 토글 바(누르면 메뉴가 보이고 안누르면 메뉴가 사라지는) 걸 어떻게 구현하는지 궁금해졌다.
--> 자바스크립트로 구현하셔서, 나중에 자바스크립트를 공부한 후 기능을 수정하기로 했다.
(4) flex 속성을 지정할 때 유의할 점
이건 코드를 짜다가 발견한 오류인데, 이처럼 flex 속성을 row로 해서 아이템들을 배치하려고 했었다.
그런데 이렇게 div로 묶고 flex속성을 주니까 아무리 해도 가로로 정렬이 되지 않았다. 이때 해결방법은 div가 아니라 그 아래의 ul태그에 클래스를 지정하는 것이었다. div에 속성을 두고 그 아래에 ul태그를 두고, 또 그 아래에 li태그를 두었기 때문에 li이 아니라 ul이 한 덩이로 선택된 것 같다.
<div class="actions">
<ul>
<li><button><i class="fa-solid fa-thumbs-up fa-2x"></i><span>1K</span></button></li>
<li><button><i class="active fa-solid fa-thumbs-down fa-2x" ></i><span>0</span></button></li>
<li><button><i class="fa-solid fa-share fa-2x"></i><span>Share</span></button></li>
<li><button><i class="fa-solid fa-arrow-up-right-from-square fa-2x"></i><span>Save</span></button></li>
<li><button><i class="fa-solid fa-flag fa-2x"></i><span>import</span></button></li>
</ul>
</div>이렇게 혼자 유튜브를 클론코딩한 것과 강의를 들으며 유튜브를 클론코딩하고 수정하는 것까지 다루어보았다.
강의를 듣고 일부 수정한 전체 코드는 깃허브에 올렸다.

마지막으로 무료 아이콘과 폰트를 사용할 수 있는 곳의 주소를 올리며 포스팅을 마무리하려고 한다.
무료 아이콘을 사용할 수 있는 곳: https://fontawesome.com/
무료 폰트를 사용할 수 있는 곳: https://fonts.google.com/
