개요
<지난 포스팅>
리액트로 ToDo앱 만들기(1) - UI 편
리액트로 ToDo앱 만들기(2) - 추가 편
리액트로 ToDo앱 만들기(3) - 완료 편
지난 포스팅에서는 ToDo앱 UI 만들기, 추가 기능 만들기, 완료 기능 만들기를 해보았다.
이번 포스팅에서는 개별 투두리스트를 삭제하는 기능을 구현해볼 것이다.
이번 포스팅의 목표도 전과 같이 강의(따라하며 배우는 리액트 A-Z)의 코드를 보지 않고 최대한 검색과 혼자의 힘으로 (삽질하며) 투두앱을 만드는 것이다!
삭제 기능 만들기
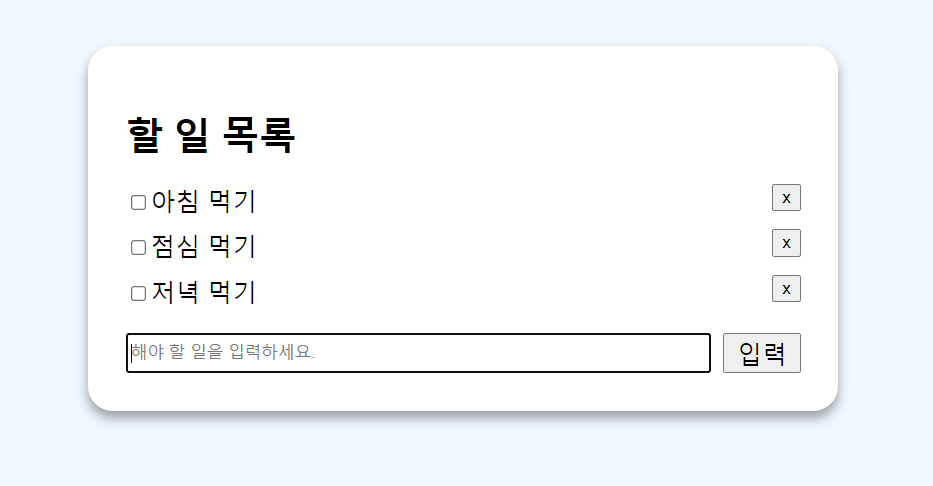
아래의 사진과 같은 투두앱에서 각각의 투두리스트 오른쪽에 있는 X 버튼을 누르면 해당하는 투두리스트가 삭제되게 만들어 볼 것이다.
1) 삭제 이벤트 onDelete 생성하기
삭제 버튼을 클릭하면(onClick) onDelete라는 이벤트가 실행되도록 onClick={onDelete}를 추가했다. 그리고 어떤 아이템을 삭제해야 할 지 onDelete 함수에 전달해야 하므로 onClick={() => onDelete(todoItem.id)}로 수정하여 todoItem.id를 인자로 전달해 주었다.
<button
type='button'
className='deleteBtn'
onClick={() => onDelete(todoItem.id)}
>X</button>2) onDelete에 내용 작성하기
todoList에서 특정 아이템만 삭제해서 그걸 setTodoList에 넣으면 todoList가 성공적으로 변경될 것이다. 이렇게 하기 위해서 filter라는 함수를 사용할 것이다!
filter() 예시
다음과 같은 todoList가 있다고 하자. 여기서 done이 true인 객체만 출력하려고 한다.
const todoList = [
{
id: 1,
name: 'biyam',
text: '자바스크립트 입문',
done: true
},
{
id: 2,
name: 'zikzik',
text: '함수 배우기',
done: true
},
{
id: 3,
name: 'jay',
text: '객체와 배열 배우기',
done: false
},
{
id: 4,
name: 'bibi',
text: '배열 내장함수 배우기',
done: false
}
];filter()는 배열에서 특정 조건을 만족하는 값들만 추출하여 새로운 배열을 만든다.
filter()를 사용해서 done이 true인 것만 뽑는다면 다음과 같이 작성하면 될 것이다.
const todoDone = todoList.filter(todo=>todo.done===true);
// const todoDone = todoList.filter(todo => todo.done);
console.log(todoDone);- todo.done이 true라는 조건을 만족하는 값들만 모아서 새로운 배열 todoDone을 만든다. 만약 false라는 조건을 만족하는 값들을 뽑으려고 한다면
filter(todo=>todo.done===false)혹은todoList.filter(todo => !todo.done)라고 써도 된다.
출력 결과, 아래와 같이 done 조건인 true인 객체만 뽑힌 것을 확인할 수 있다.
[[object Object] {
done: true,
id: 1,
name: "biyam",
text: "자바스크립트 입문"
}, [object Object] {
done: true,
id: 2,
name: "zikzik",
text: "함수 배우기"
}]filter() 적용하기
이제 filter()를 적용하여 X 버튼을 눌렀을 때 해당 투두아이템을 제외하고 투두리스트를 화면에 보여줌으로써 삭제 기능을 구현해보자.
이를 구현한 onDelte 이벤트는 아래와 같다.
const onDelete = (id) => {
setTodoList(todoList.filter(todoItem=>
todoItem.id !== id
));
};-
todoList에서 filter()함수를 적용하여 어떤 기준에 의해 새로운 배열을 만든다.
-
그 어떤 기준은 todoItem.id가 id와 다르다는 것이다. 즉, todoItem의 id가 X 버튼을 누른 그 아이템의 id가 아닌 것들만 모아서 새로운 배열을 만든다.
-
만들어진 새로운 배열을 setTodoList() 안에 넣고 todoList를 갱신한다.
-
결과적으로 삭제 버튼을 눌렀을 때 todoList에서 해당하는 아이템이 제외된 채로 새로운 todoList가 만들어진다.
완성!
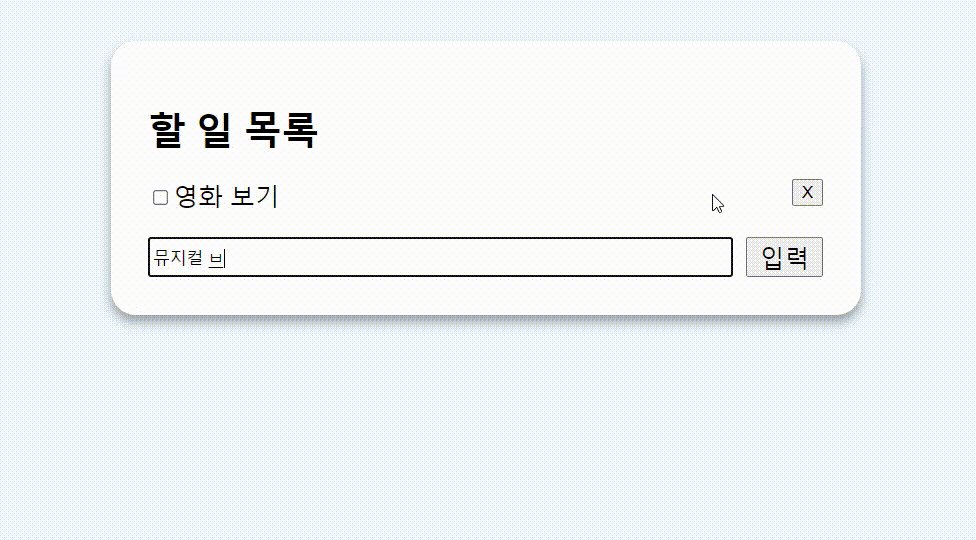
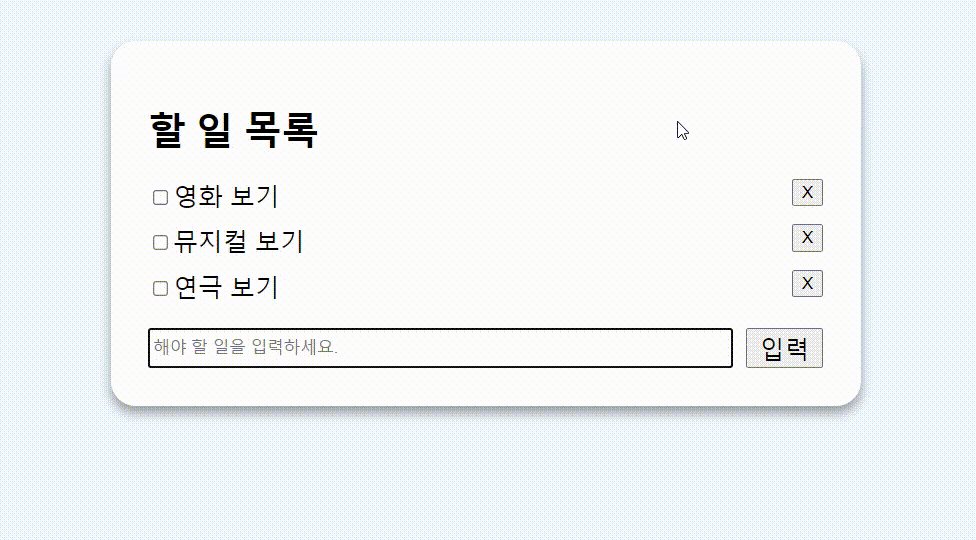
삭제 버튼을 누르면 해당하는 투두리스트 아이템이 없어지는 삭제 기능 구현에 성공했다!

🐹 회고
이번 삭제 기능 구현은 이전에 비해 수월하게 할 수 있었던 것 같다!
이전에 삽질하며 혼자 UI, 추가, 완료 기능을 구현해보지 않았더라면 이렇게 수월하게 만들지 못했을 것이다. 점점 배운 내용이 내 것이 되어 가는 느낌에 뿌듯하다.
다음 포스팅에서는 이 투두앱의 컴포넌트를 직접 분리해보고, 그 과정에서 일어나는 props 넘겨주기 등에 대해서 다뤄볼 것이다.