개요
지난주 리액트 스터디에서는 따라 하며 배우는 리액트 A-Z에서 섹션 2. 간단한 To-Do 앱 만들며 리액트 익히기를 학습하고 간단한 ToDo 앱을 만들어보았다.
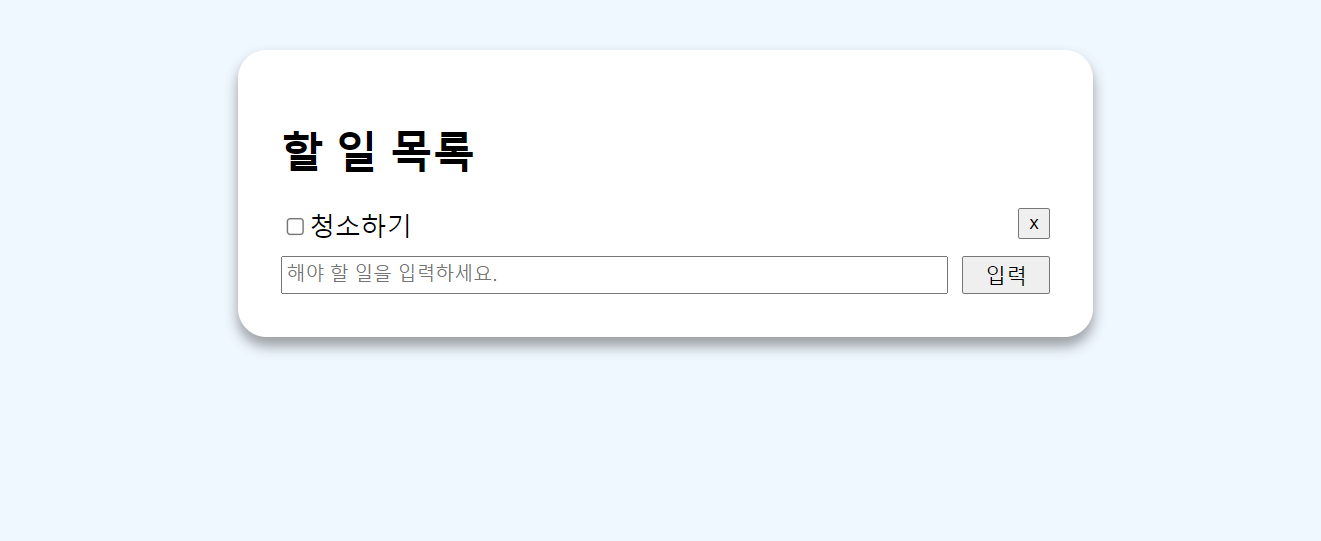
완성된 결과물은 아래와 같다.

ToDo 앱의 주요 기능으로는 이렇게 세 가지가 있다.
- 할 일 목록 추가하기
- 체크함과 동시에 완료 표시하기
- 할 일 목록 지우기
이번 포스팅의 목표는 이전 코드를 최대한 보지 않고 검색과 내 지식만으로 (삽질하며) 만들어보는 것이다!
위의 세 가지 기능을 모두 구현하되, 이전에 강의를 들으며 정리한 내용과 코드는 최대한 보지 않고 만들어보려고 한다. 이를 하는 이유는 강의를 듣고 ToDo 앱을 만들었을 때는 코드를 따라 친 느낌이 들었고 완전히 내 것이 되지 않았다고 느꼈기 때문이다.
그래서 힘들겠지만 기억과 검색으로 ToDo 앱을 만들어보려고 하는데, 강의에서는 클래스형 컴포넌트를 썼지만 나에겐 클래스형 컴포넌트가 익숙하지 않아 함수형 컴포넌트로 만들 것이다.
한 포스팅에 모든 내용을 담으려고 했으나, 생각보다 시간이 오래 걸릴 것 같고 또 내용도 길어질 것 같아 여러 포스팅에 나누어 쓰려고 한다. 이 포스팅은 UI 편으로, 1편이다.
UI 만들기
1) ToDo 앱 박스와 제목 만들기
ToDo 앱이 화면의 중간에 떠있는 것처럼 보이게 컨테이너 박스를 만들고 싶었다.
-
페이지 중앙에 정렬하기 위해
margin: 0 auto;를 썼고, 컨테이너 박스에width: 600px;로 고정된 너비를 지정해 줬다. -
배경화면의 색을 aliceblue로 지정했는데, JSX 파일에 body라는 태그가 따로 쓰여있지 않아도 css로 body 태그에 배경 색을
background-color: aliceblue;이렇게 지정해 주면 ToDo 앱의 배경 색이 바뀐다.
// App.js
import './App.css';
function App() {
return (
<div className='container'>
<div className='contents'>
<h1>할 일 목록</h1>
</div>
</div>
);
}
export default App;// App.css
body {
background-color: aliceblue;
}
.container {
/* 페이지 중앙 정렬 */
margin: 0 auto;
/* 단위로 em이나 rem을 쓰는게 좋다고 들었음 */
margin-top: 4rem;
width: 600px;
background-color: #fff;
/* 그림자 */
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
/* 테두리 둥글게 */
border-radius: 20px;
}
.contents {
padding: 2rem;
}삽질한 점
- css에서
body {}를 나도 모르게.body {}라고 써서 한동안 적용이 안됐었다..는 className으로 지정한 이름 앞에 붙이는 건데, 자주 쓰다 보니 body라는 태그를 선택할 때에는.를 붙일 필요가 없는데 붙였던 것 같다.
px vs rem vs em
-
css를 작성할 때 px 등의 단위가 있음에도 rem을 썼는데, 언젠가 px를 쓰는 것보다 rem이나 em과 같은 상대적인 단위를 쓰는 게 좋다고 들었기 때문이다. 그래서 찾아봤다.
EM vs REM vs PX - Why you shouldn't "just use pixels"라는 글의 번역본은 다음과 같이 이야기한다.- 픽셀은 문제가 많으니 사용해라.
- 사용자가 기본 브라우저 글꼴 크기를 다르게 설정하면 모든 글꼴 크기가 그에 따라 확장되어야 하지만 웹 사이트에서 글꼴 크기를 픽셀 단위로 설정한 경우, 적용되지 않는다.(픽셀 단위가 브라우저 기본 설정을 무시한다) 그러나 브라우저 확대 시에는 별문제가 없다.(화면 전체를 확대하는 거라서 글꼴 크기는 변함이 없음)
- 크기와 간격에는 rem 단위를 사용해라.
- rem은 html 요소의 글꼴 크기에 따라 글꼴 크기를 설정하는 방법이다.
- 아래와 같은 과정을 통해 html의 폰트 크기를
16px(브라우저의 기본 폰트 크기) * 62.5% = 10px로 지정해 준다. 이유는 rem을 쓸 때 단순히 우리가 10진수로 계산하기 편해서이다. 1rem이 16px 일 때보다 10px 일 때 rem을 계산하기 쉬울 것이다.html { font-size: 62.5%; }
- 미디어 쿼리에는 em 단위를 사용하자.
- em은 rem과 비슷한 방식으로 동작하나 훨씬 쓰기가 복잡한데, 부모 요소를 기준으로 자식 요소의 크기를 정하게 된다.
2) 목록 만들기
목록을 만드는데, 또 css 부분에서 잘 안돼서 삽질을 했다.
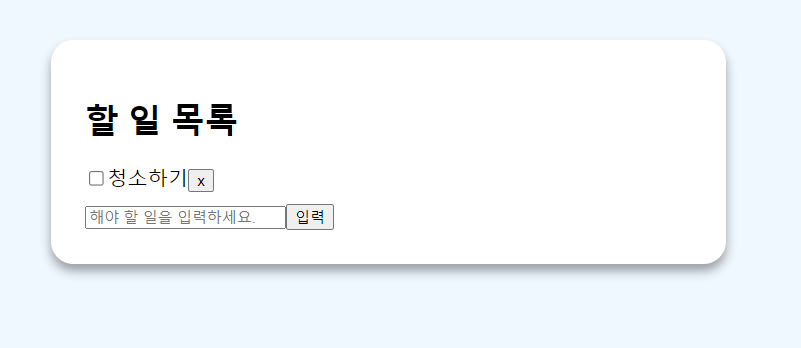
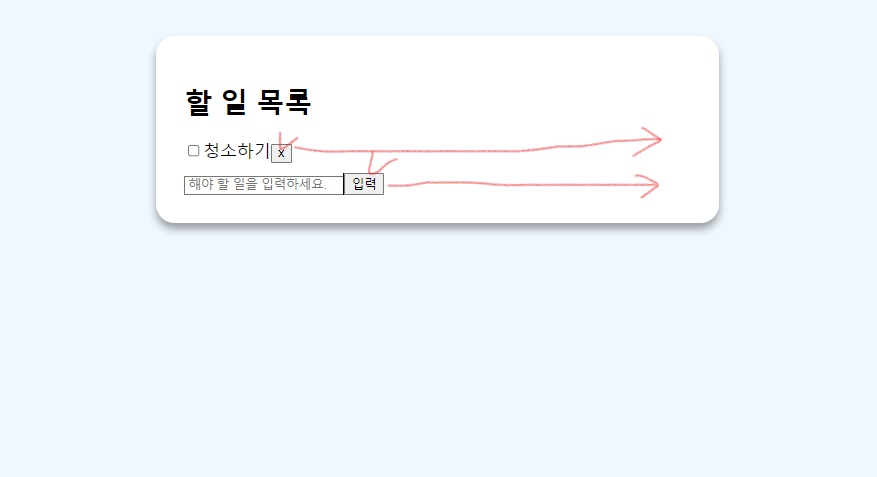
x 버튼과 입력 버튼이 오른쪽으로 가게 하고, 중간에 있는 요소는 창 크기가 커지고 작아짐에 따라 유동적으로 변화하게 하고 싶었으나 아래와 같이 요소가 왼쪽으로 몰려 있었다.
이를 어떻게 해결했는지 과정을 아래에 적어보았다.
(1) 삭제 버튼, 입력 버튼 오른쪽 정렬하기
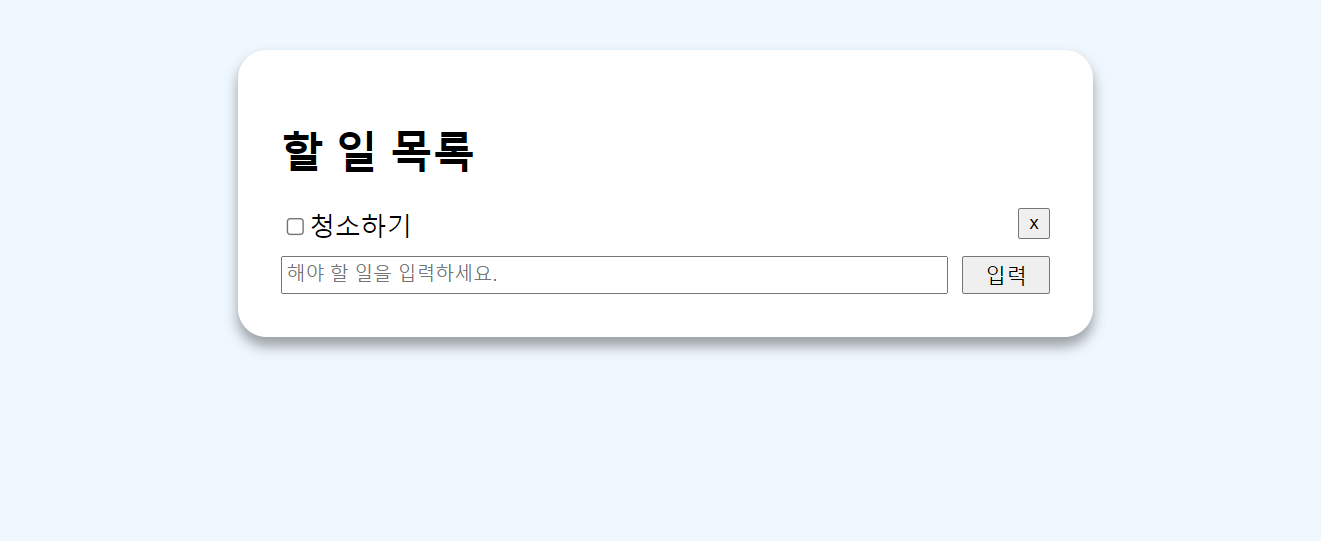
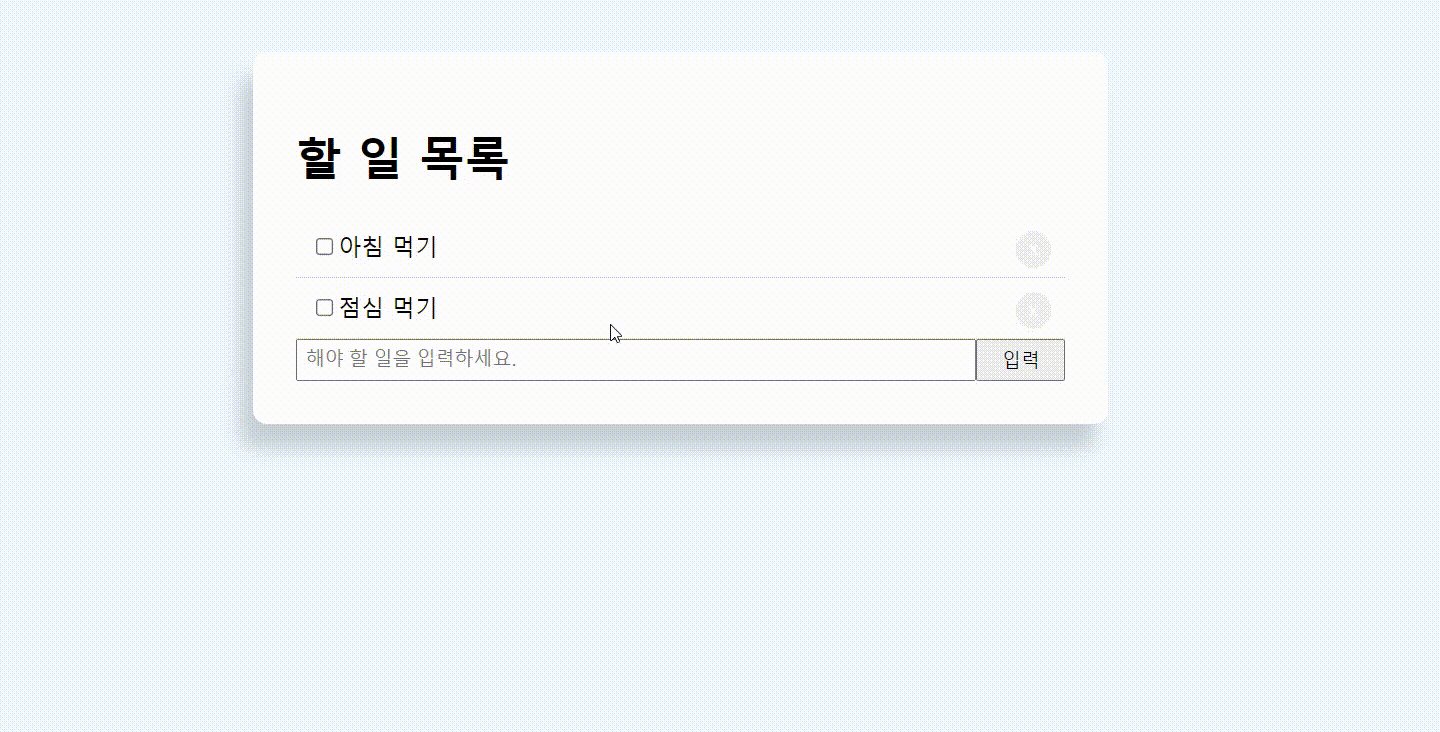
아래의 사진처럼 버튼을 각각 오른쪽 정렬하고, 중간의 요소는 창 크기가 커지고 작아짐에 따라 유동적으로 변화하게 하고 싶었다.

-
일단 삭제 버튼은
float를 사용하여 해결했다..deleteBtn { float: right; } -
입력창과 입력 버튼은
flex를 이용했는데, 각각 flex 값으로 10과 1을 줘서 10:1로 정렬되게 했다. 그리고 둘 사이에 간격이 있었으면 좋겠어서margin-right으로 간격을 줬다.
이때 간격을 flex에서 지정해 줄 수 있지 않을까 해서 space-between 등을 이용해서 정렬하려고 했지만, 실패하여margin-right으로 간단히 설정했다..inputs { display: flex; font-size: 1.8rem; } .inputText { flex: 10; margin-right: 10px; } .inputSubmit { flex: 1; font-size: 1.5rem; }
(2) submit 버튼
중요한 부분은 아닌 것 같지만, 이전 코드와 달리 이번에 쓴 코드에서는 입력 버튼을<input type='submit /> 대신<button type='subit /button> 로 만든 것을 발견했다. 찾아보니 둘은 같은데, 전자가 더 많이 쓰인다고 한다. 그래서 나도 입력 버튼으로 <input type='submit value='입력' />을 쓰기로 했다.
완성!
🐹 회고
이번 포스팅에서는 리액트로 ToDo 앱 만들기 UI 편을 작성해 보았다. 다음 포스팅에서도 마찬가지로 혼자 코드를 짜보는데 할 일 목록 추가하기, 체크함과 동시에 완료 표시하기, 할 일 목록 지우기 등의 기능 중 몇 가지 기능을 구현해 보고 그 과정을 포스팅할 것이다!