상황 설명
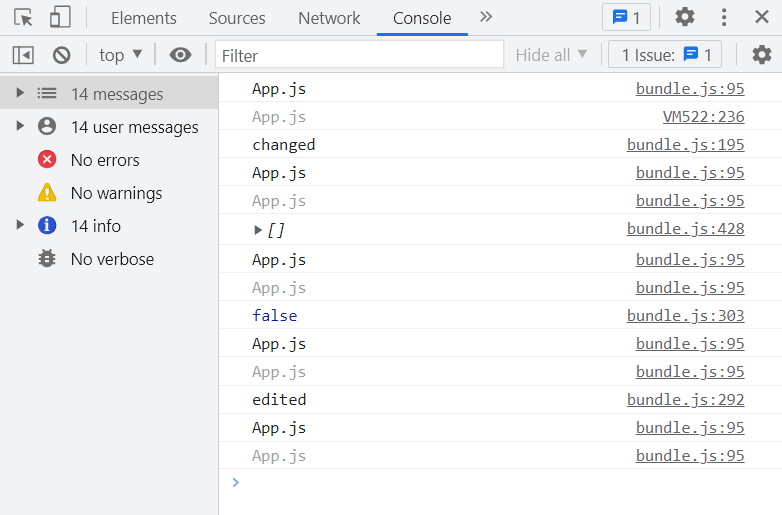
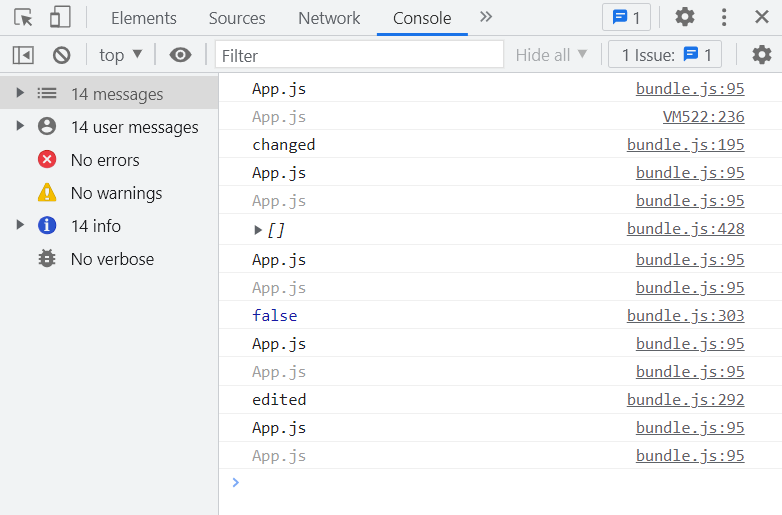
꽤 오래전부터 리액트를 실행했을 때 아래처럼 콘솔 창에서 실제 파일과 코드 대신 bundle.js만 보이기 시작했다.
에러 메시지가 뜰 때도 오류가 발생한 실제 코드 위치 대신 bundle.js: n 형식으로 떠서 어디가 잘못된 건지 몰라 디버깅하기 힘들었다.
그래서 수많은 블로그와 스택오버플로우를 살펴봤지만, 해결되지 않았다.
그러다가 오늘 드디어 해결했다!!
나와 같이 고생하는 사람들이 있을까 봐 그 과정을 블로그에 상세히 기록하려고 한다.
시도해본 방법들
인터넷에서 찾아 적용해 본 다양한 방법들을 소개한다.
1. CRA로 새로운 파일 만들어 콘솔 확인해보기
해당 파일의 문제인가 싶어서 create react-app을 하여 새로운 파일을 만들고 콘솔 창을 확인해보았다.
결과는 실패! 똑같이 bundle.js만 출력됐다.
2. 개발자도구 - settings - Ignore List에 bundle.js 추가
콘솔창에서 bundle.js를 무시해서 보이지 않게 하는 방법이다. 어떤 사이트에서 하라고 해서 해본 것 같다. 결과는 역시 실패! 똑같이 bundle.js로 출력된다.
3. webpack.config.js 파일 만들고 설정 추가
현재 상태는 아마 여러 개의 파일이 하나로 번들링 된 상태일 것이다. (bundle.js) 이러한 번들링을 하는 것이 webpack(웹팩)이므로 웹팩의 설정을 바꾸라고 한 것 같다. 실제로 이거로 해결한 블로그가 있었다.
가장 바깥에 있는 위치에 webpack.config.js라는 파일을 만들고 아래와 같은 설정을 추가한다.
module.exports = {
devtool: '#eval-source-map',
};하지만 이번에도 결과는 실패!
4. React Developer Tools 비활성화
React Developer Tools를 비활성화하면 된다고 어딘가에 나와 있어서 그렇게 해봤다. 결과는 역시 실패!
비활성화로 안 되길래 심지어 제거도 해봤다. 그래도 결과는 실패였다.
성공한 방법
enable JavaScript soce maps 설정
나는 이 방법으로 성공했다.
개발자도구 - settings - Sources에서 enable JavaScript sorce maps에 체크 표시를 눌렀다
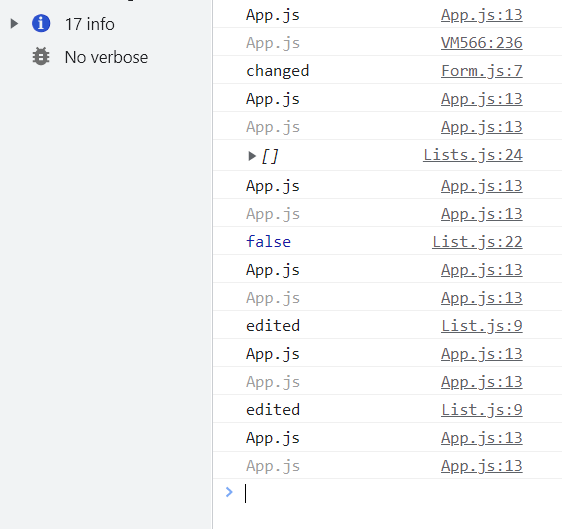
결과는 드디어 성공!!
하지만 이때 개발자도구 settings의 Ignore List에 bundle.js가 추가되어 있으면 안 된다. 추가되어 있다면 삭제하고 enable JavaScript soce maps에 체크를 누르면 된다.





ssul 입니다 ㅋㅋ 멋지네요