
🧹 개요
화살표 함수를 사용해서 컴포넌트를 렌더링하던 도중, map() 안에 있는 컴포넌트가 화면에 보이지 않는 오류가 발생했다.

디버깅 결과 화살표 함수를 올바르게 쓰고 있지 않아 오류가 발생했다는 걸 알게 되었다.
그래서 이번 포스팅에서는 잘못된 화살표 함수 문법을 고쳐 오류를 해결한 과정을 포스팅해보려고 한다.
💥 겪은 오류 살펴보기
💥 return을 안써서 생긴 오류
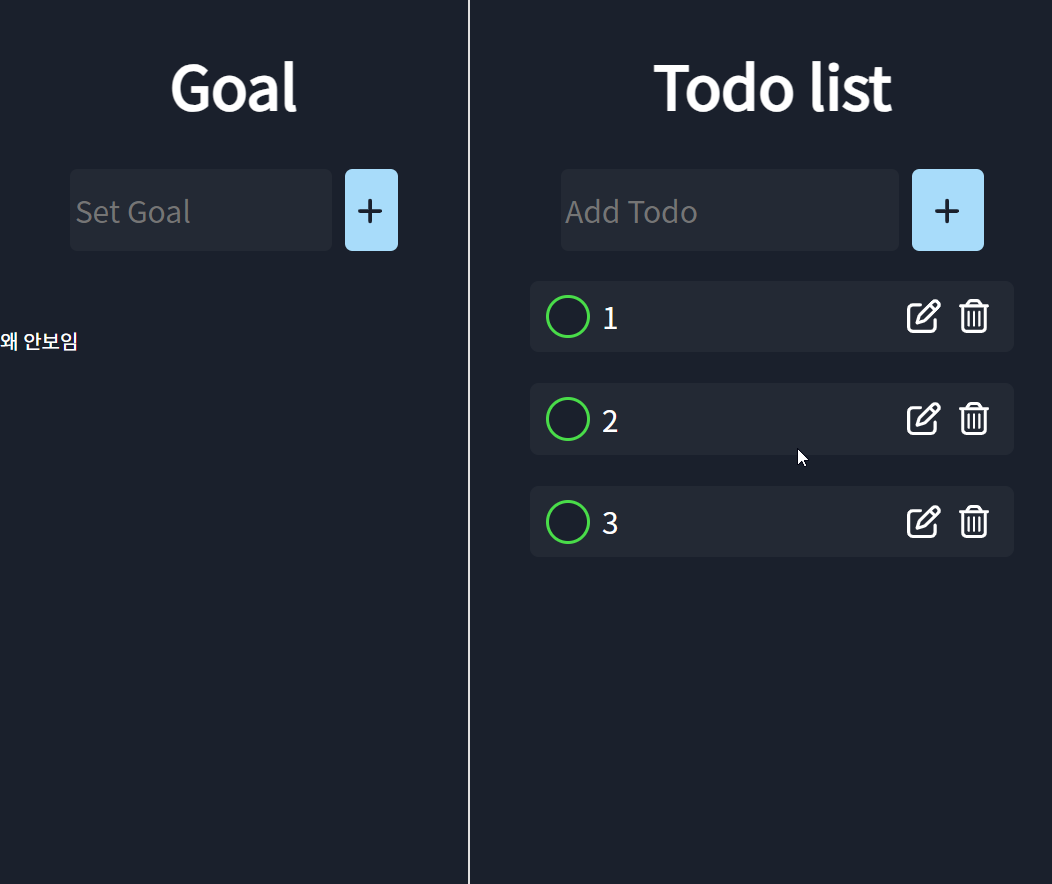
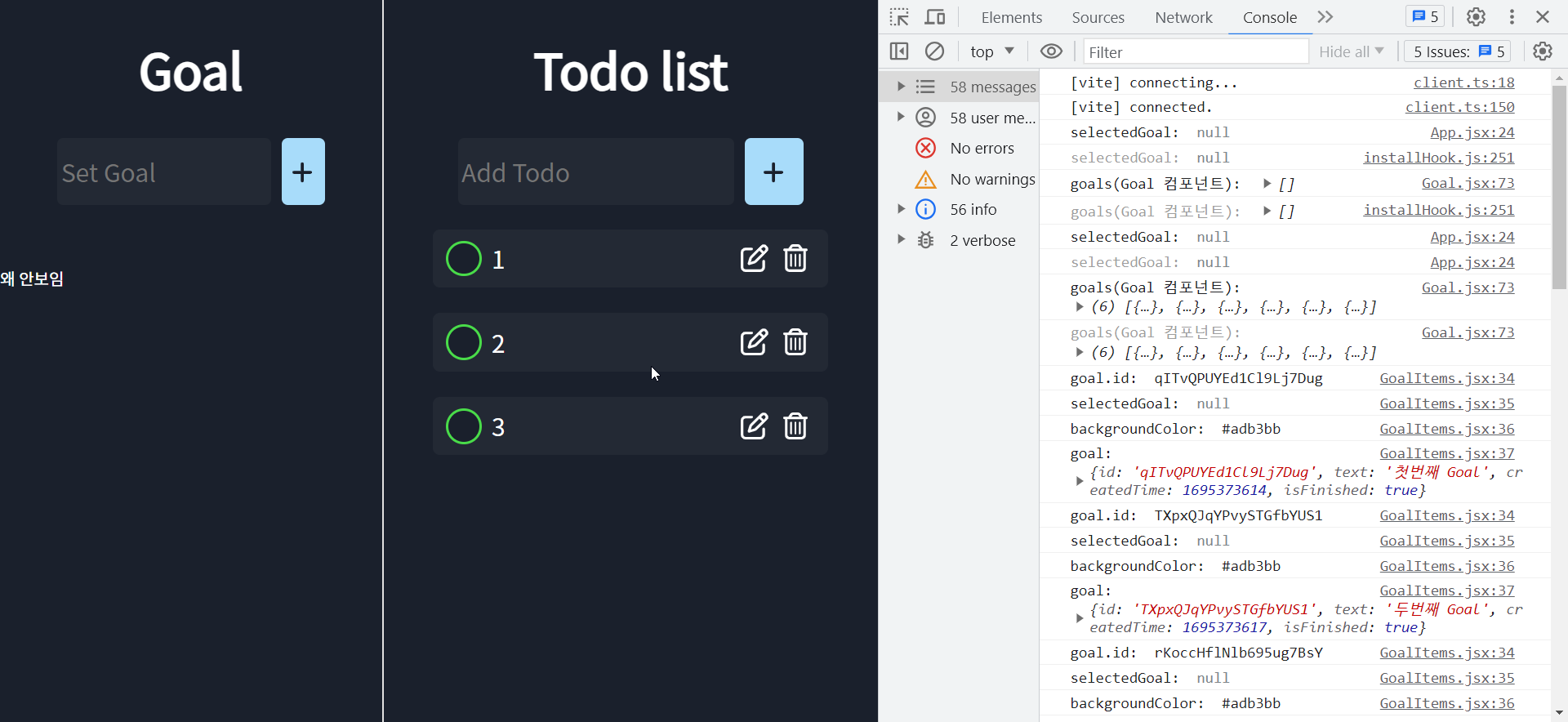
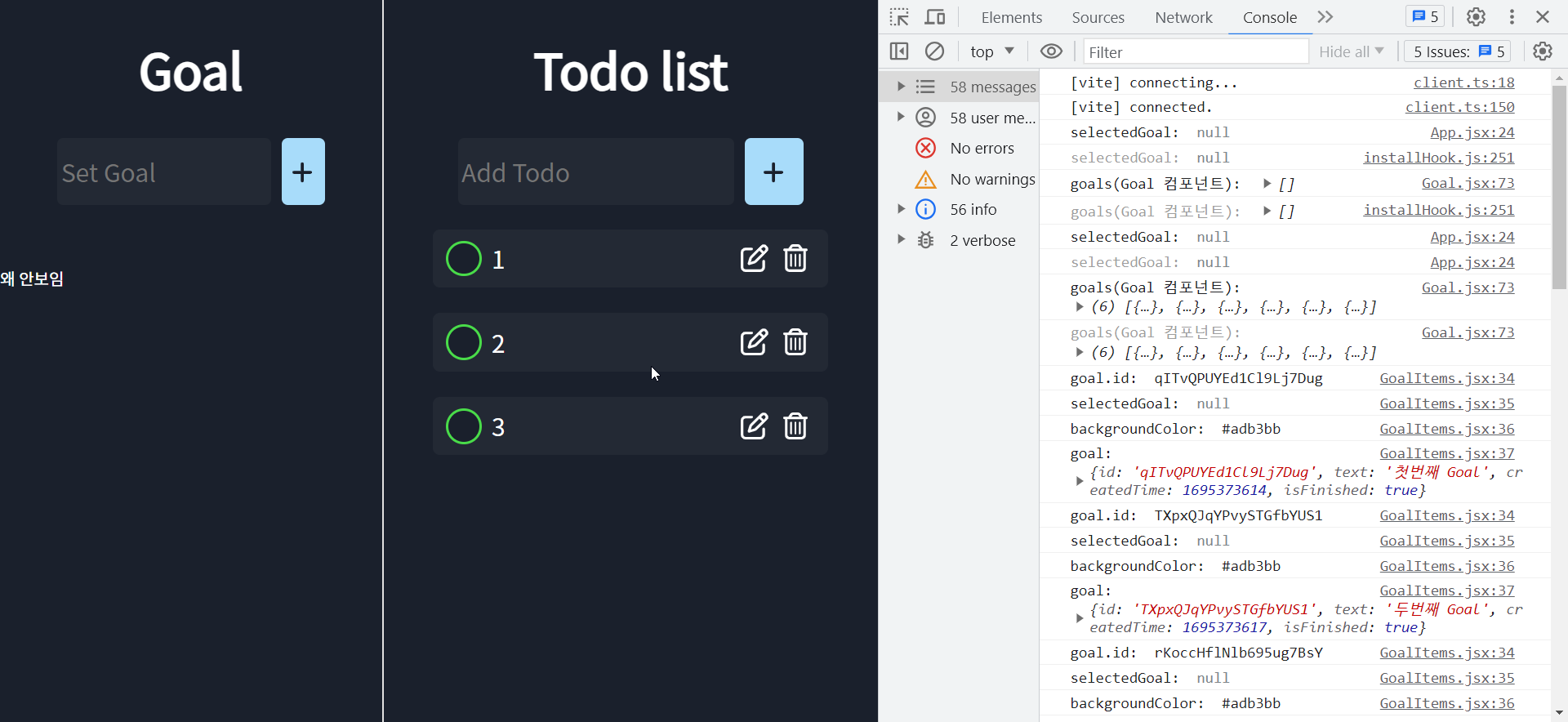
투두리스트를 만들다가, Goal이라고 써진 부분의 아랫쪽에 있어야 하는 GoalItem 컴포넌트가 렌더링되지 않는 오류가 발생했다. GoalItem 컴포넌트는 GoalItems라는 컴포넌트에서 map()으로 펼쳐져 들어가는 컴포넌트이다.

잘못된 부분은 아래의 코드였다. map()에서 본문이 여러 줄이므로 화살표 => 오른쪽에 중괄호를 썼고, 화살표 함수의 문법에 따라 return도 써줬어야 했다. 하지만 return을 쓰지 않았으므로 반환되는 컴포넌트가 없어 GoalItem 컴포넌트가 렌더링되지 않았던 것이다!
// 수정 이전
return (
<div className={styles.container}>
{goals.map((goal) => {
if (goal.id === selectedGoal) {
backgroundColor = ABLED;
} else {
backgroundColor = DISABLED;
}
// return이 없음!!!!
<GoalItem
key={goal.id}
goal={goal}
onGoalDelete={handleGoalDelete}
onGoalEdit={handleGoalEdit}
onGoalCheck={handleGoalCheck}
onSelectGoal={handleSelectedGoal}
backgroundColor={backgroundColor}
/>;
})}
</div>
);// 수정 이후
return (
<div className={styles.container}>
{goals.map((goal) => {
if (goal.id === selectedGoal) {
backgroundColor = ABLED;
} else {
backgroundColor = DISABLED;
}
// return을 추가
return (
<GoalItem
key={goal.id}
goal={goal}
onGoalDelete={handleGoalDelete}
onGoalEdit={handleGoalEdit}
onGoalCheck={handleGoalCheck}
onSelectGoal={handleSelectedGoal}
backgroundColor={backgroundColor}
/>
);
})}
</div>
);만약 본문이 아래처럼 한 줄이라면 중괄호를 쓰지 않아도 되며, return도 쓰지 않아도 된다.
return (
<div className={styles.container}>
{goals.map((goal) => (
<GoalItem
key={goal.id}
goal={goal}
onGoalDelete={handleGoalDelete}
onGoalEdit={handleGoalEdit}
onGoalCheck={handleGoalCheck}
onSelectGoal={handleSelectedGoal}
backgroundColor={backgroundColor}
/>
))}
</div>
);💥 렌더링 무한루프 오류
to many rerenders~라는 오류가 났었다. 이벤트 핸들러에는 함수 표현식을 넘겨야 하는데, 나는 함수를 호출했다. 그래서 렌더링을 하던 중 함수가 바로 실행되어 오류가 났던 것이다.
goalItemClicked는 setter 함수를 호출하기 때문에 화면을 렌더링하던 도중 state가 변경되었을 것이고, state가 변경되었으니 또다시 화면이 렌더링 될 것이고, goalItemClicked를 만나면 다시 state가 변경될 것이고..(반복) 그래서 to many rerenders~라는 오류가 났던 것 같다.
그래서 함수 표현식으로 바꿔주었고 해결됐다.
// 수정 전
onClick={goalItemClicked(goal.id)}
// 수정 후
onClick={() => goalItemClicked(goal.id)}참고로 이건 전에도 겪었던 오류이고 블로그에 쓴 적도 있다🤣
https://velog.io/@hamham/투두리스트-3탄-삭제-기능-구현하기#-순수-함수-컴포넌트-관련-오류
🐹 회고
이전에도 리액트에서 map을 사용하여 컴포넌트를 렌더링하다가 오류가 발생했던 적이 있어서, 이번에는 짚고 넘어가려고 글을 썼다!
그리고 화살표 함수 관련 공식 문서를 보던 도중 statement의 개념에 대해 모르고 있다는 것을 알게되었다. 그래서 포스팅에 적혀있지는 않지만 추가적으로 statement와 expression의 차이에 대해서도 알아보았다.
다음에는 같은 실수를 반복하지 않았으면 좋겠다!!

멋져요! 화살표 함수는 벡터 연산도 가능해요!! 🤩✨
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Arrow_functions