
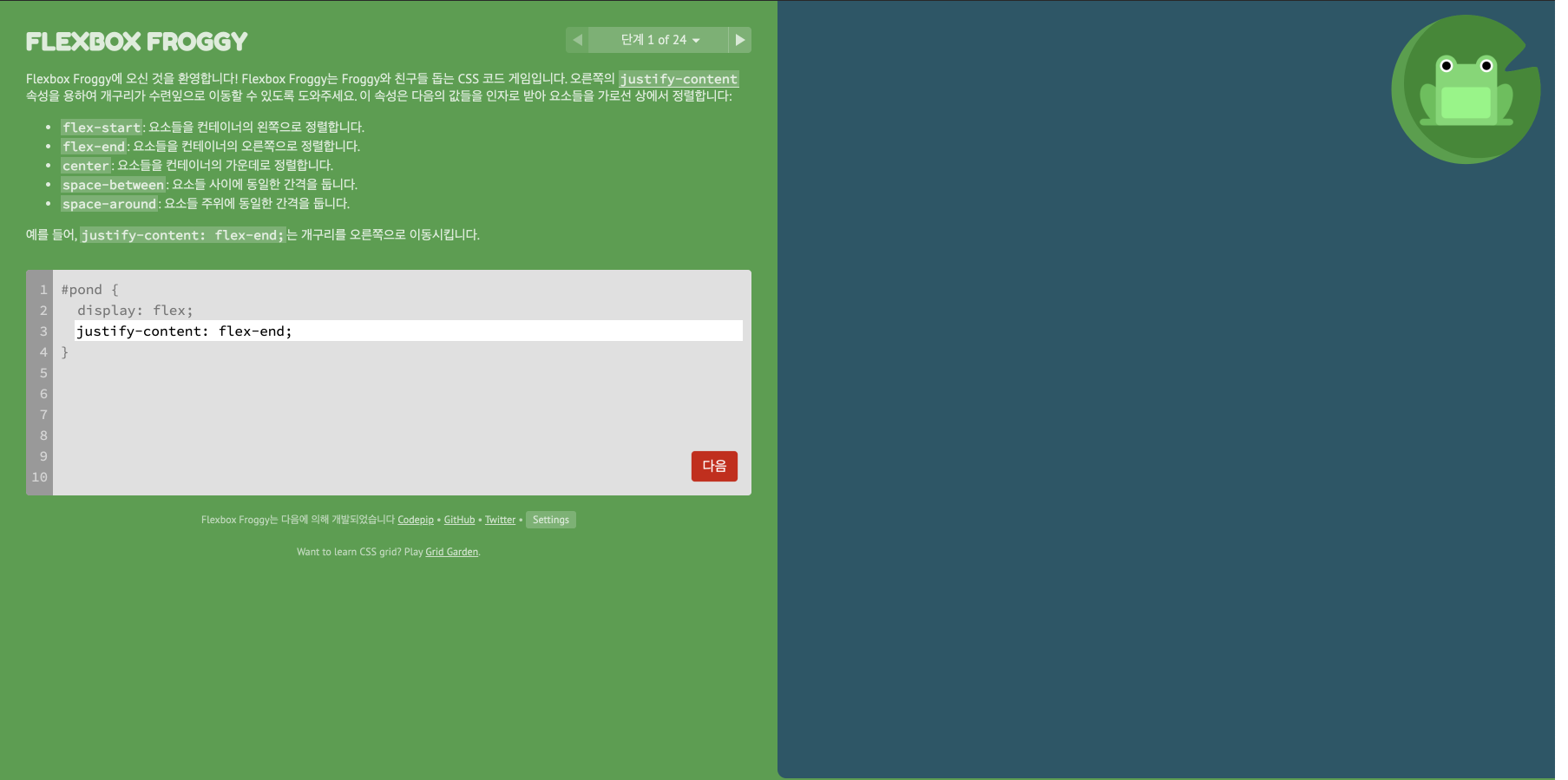
게임으로 배우는 flexbox!
https://flexboxfroggy.com/#ko
Summary
justify-content
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬합니다.
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬합니다.
- center: 요소들을 컨테이너의 가운데로 정렬합니다.
- space-between: 요소들 사이에 동일한 간격을 둡니다.
- space-around: 요소들 주위에 동일한 간격을 둡니다.
align-items
- flex-start: 요소들을 컨테이너의 꼭대기로 정렬합니다.
- flex-end: 요소들을 컨테이너의 바닥으로 정렬합니다.
- center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.
- baseline: 요소들을 컨테이너의 시작 위치에 정렬합니다.
- stretch: 요소들을 컨테이너에 맞도록 늘립니다.
flex-direction
- row: 요소들을 텍스트의 방향과 동일하게 정렬합니다. (좌->우)
- row-reverse: 요소들을 텍스트의 반대 방향으로 정렬합니다. (우->좌)
- column: 요소들을 위에서 아래로 정렬합니다. (위 -> 아래, 열)
- column-reverse: 요소들을 아래에서 위로 정렬합니다. (아래 -> 위)
flex-wrap
- nowrap: 모든 요소들을 한 줄에 정렬합니다. (줄바꿈 미허용)
- wrap: 요소들을 여러 줄에 걸쳐 정렬합니다. (줄바꿈 허용)
- wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다. (줄바꿈 허용)
flex-flow
- flex-direction과 flex-wrap 옵션 동시 사용
align-content
- flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
- flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.
- center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.
- space-between: 여러 줄들 사이에 동일한 간격을 둡니다.
- space-around: 여러 줄들 주위에 동일한 간격을 둡니다.
- stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.
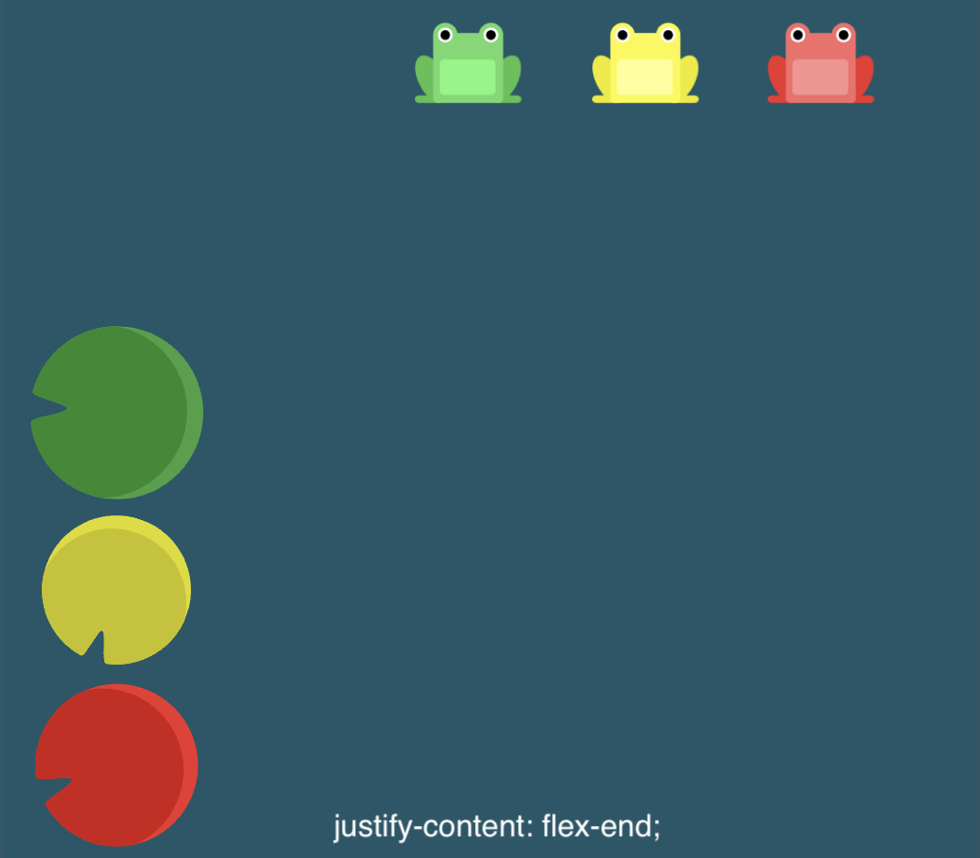
1단계
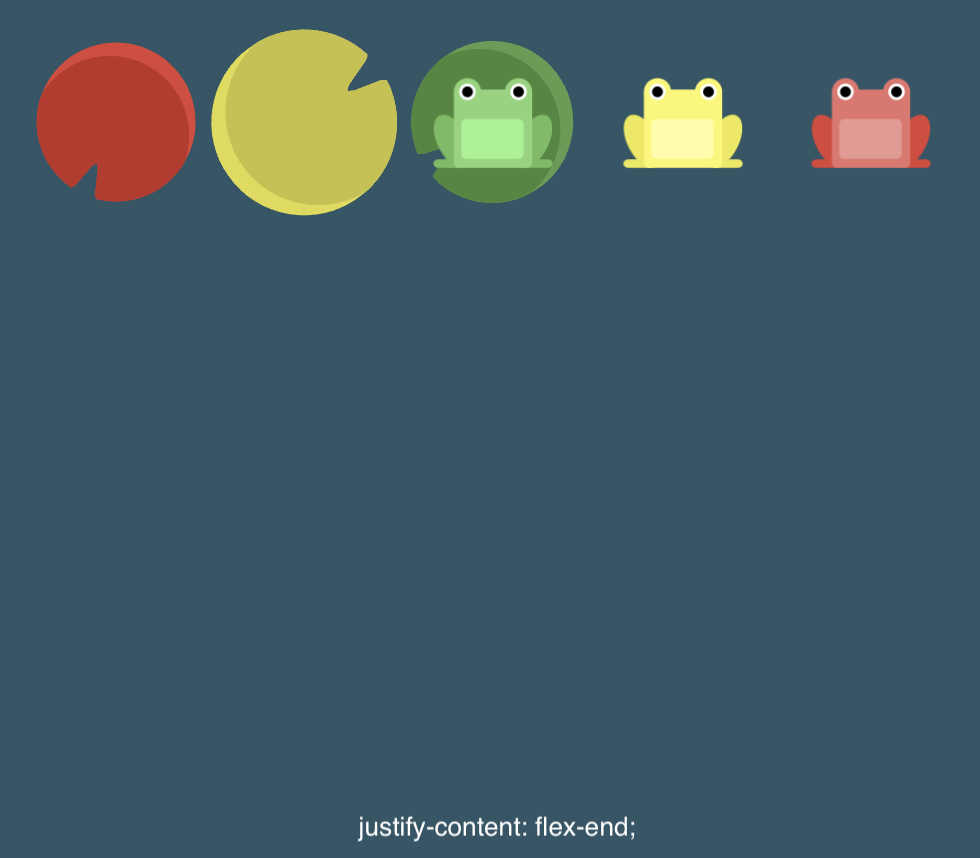
왼쪽으로 이동
justify-content: flex-end;
2단계
가운데로 이동
justify-content: center;
3단계
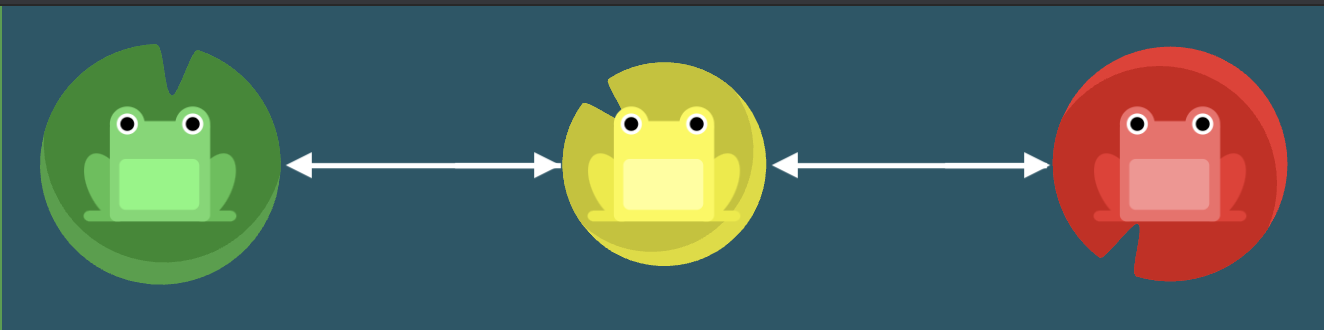
요소들 주위에 동일한 간격(각 요소들의 좌우 공간크기가 동일)
justify-content: space-around;
4단계
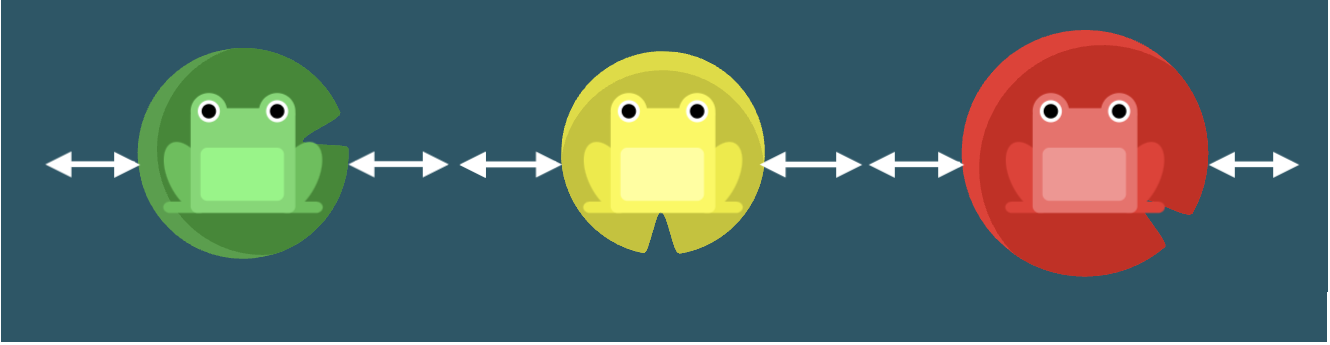
요소들 사이에 동일한 간격(요소들 사이의 간격이 동일)
justify-content:space-between;
5단계
하단으로 정렬
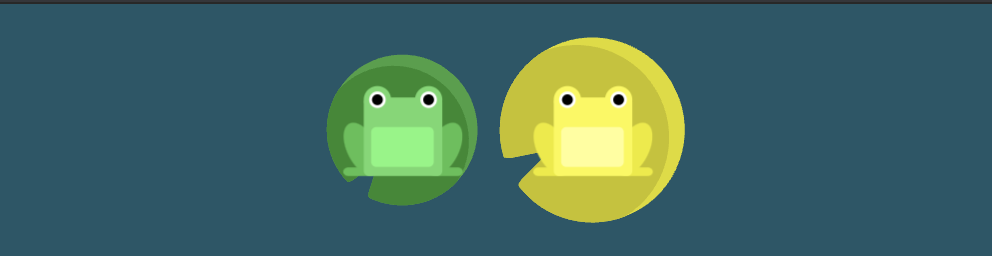
align-items: flex-end;
6단계
가로&세로 중앙정렬
justify-content: center;
align-items: center;
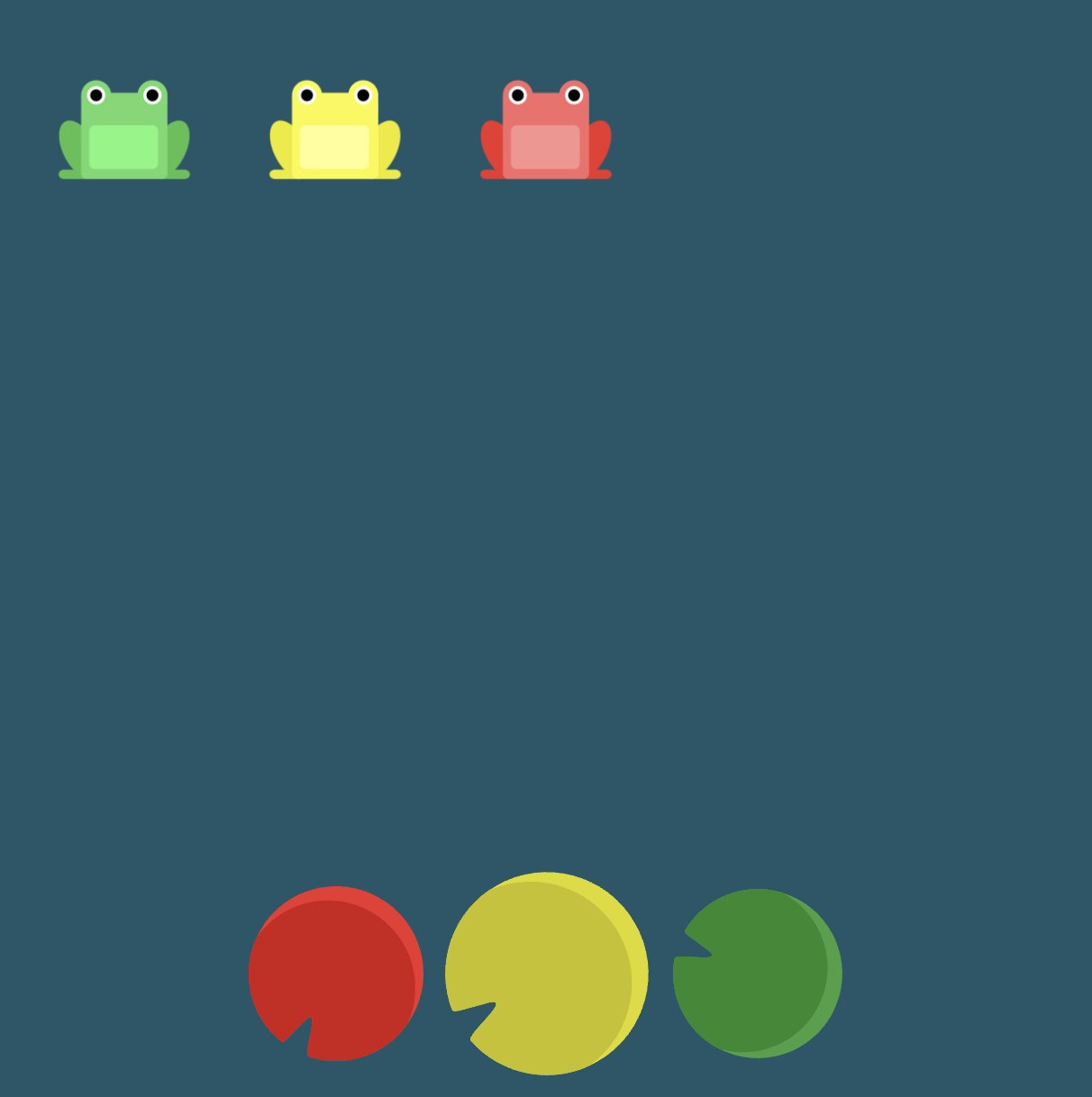
7단계
요소들 주위 동일 간격, 하단 정렬
justify-content: space-around;
align-items: flex-end;
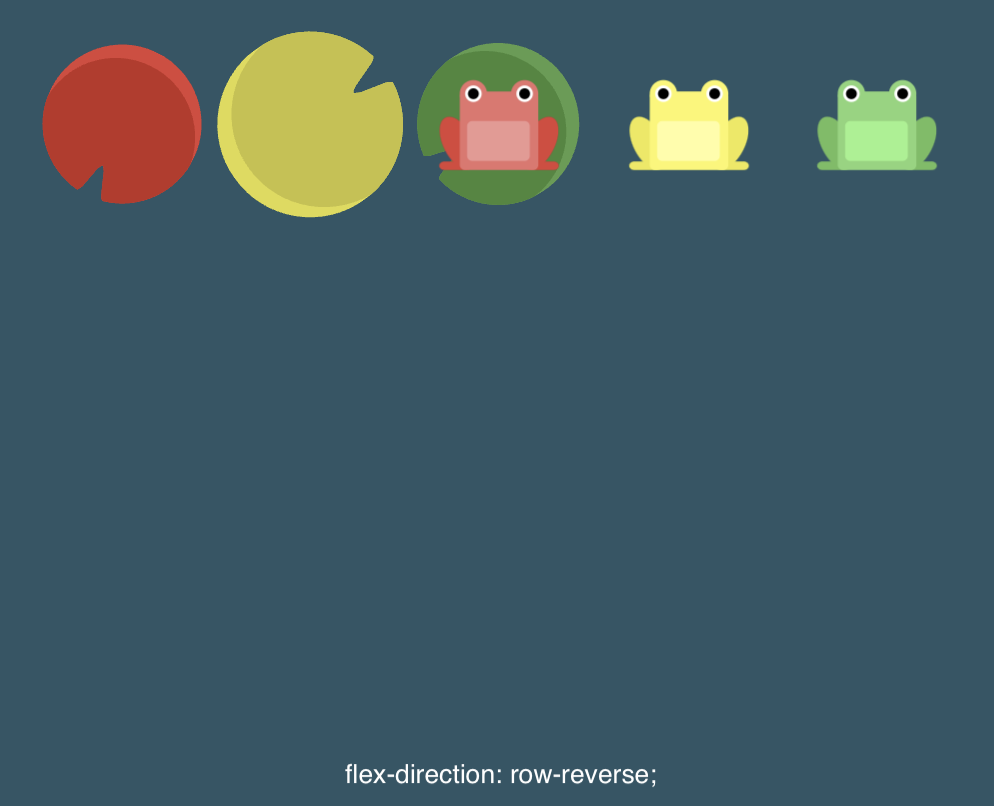
8단계
좌->우 정렬
flex-direction: row-reverse;

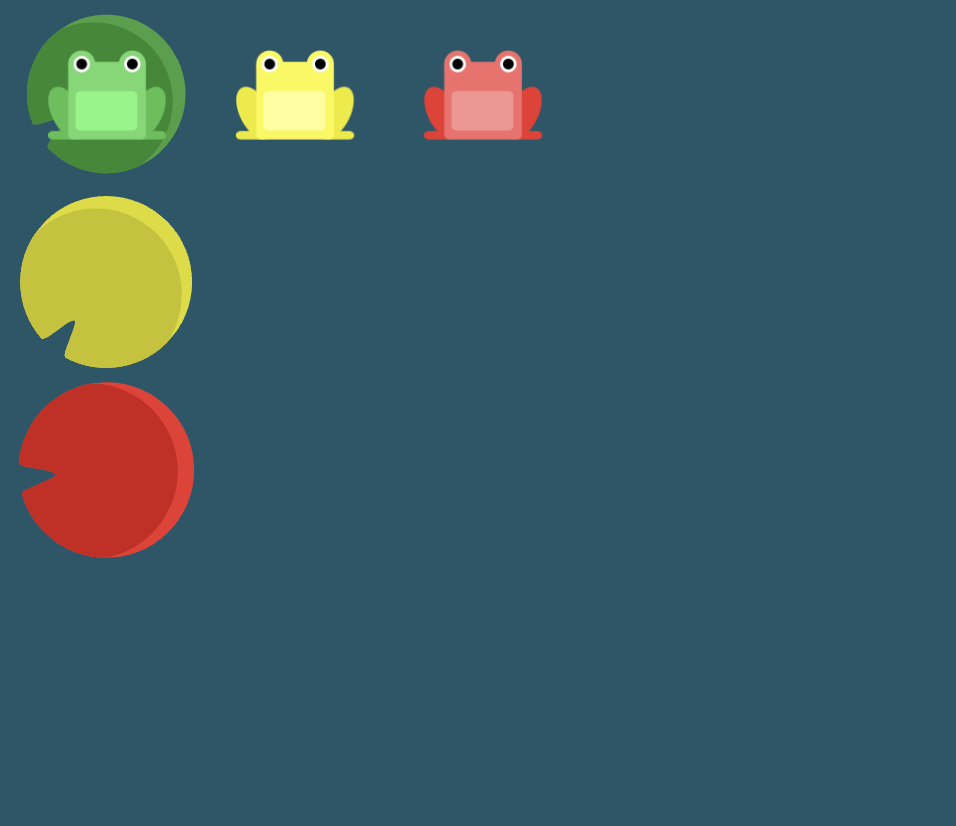
9단계
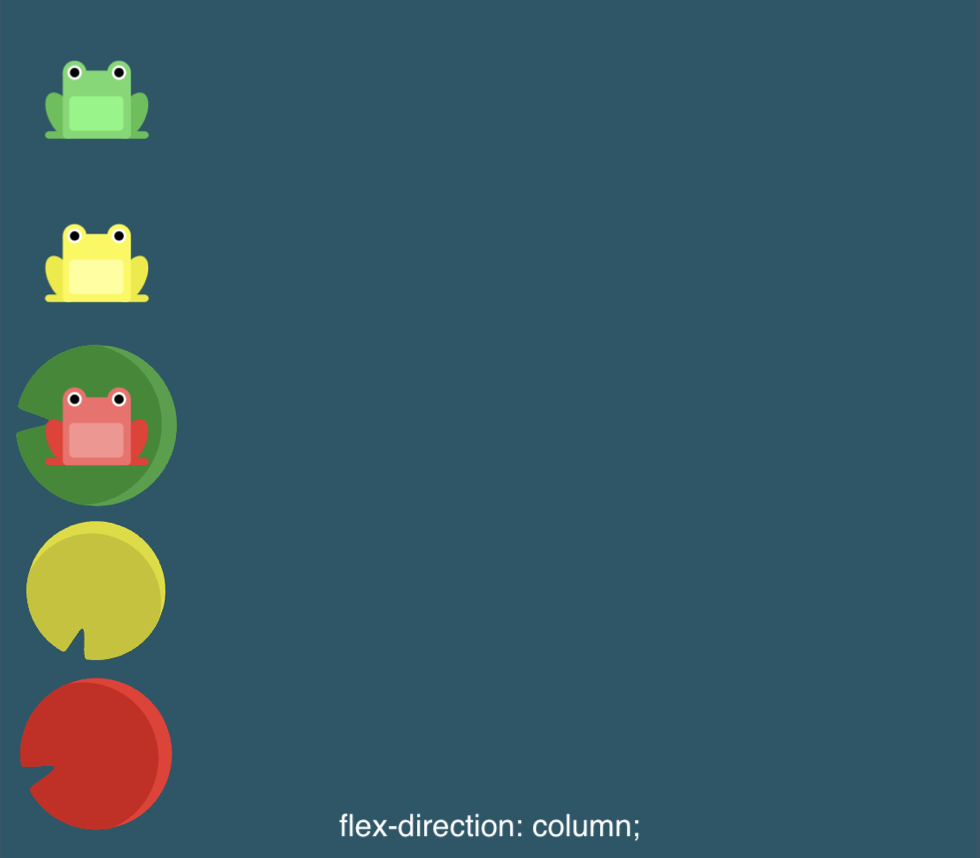
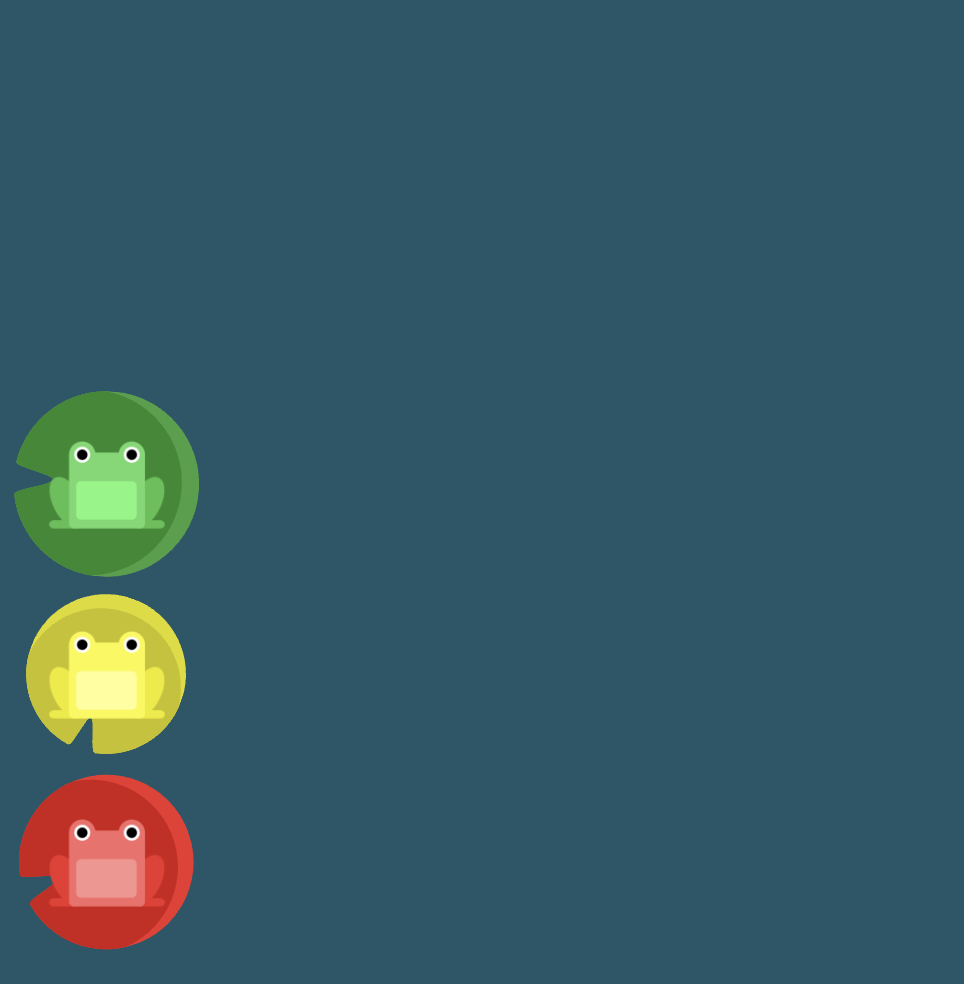
세로 정렬 (위 -> 아래)
flex-direction: column;

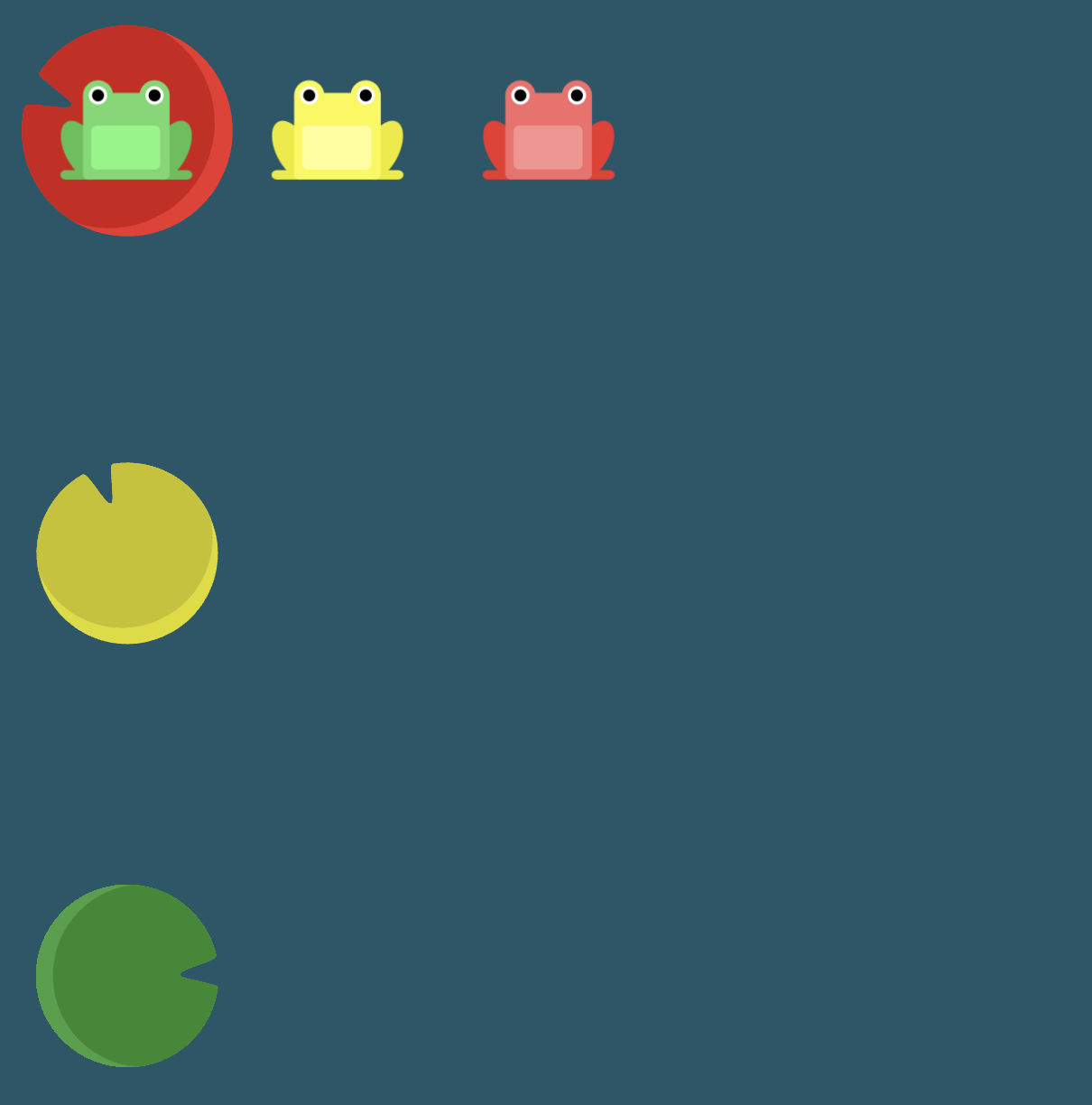
10단계
좌->우로 반전되며 flex-start가 아닌 flex-end로 해야 우측으로 정렬됨.
flex-direction: row-reverse;
justify-content: flex-end;



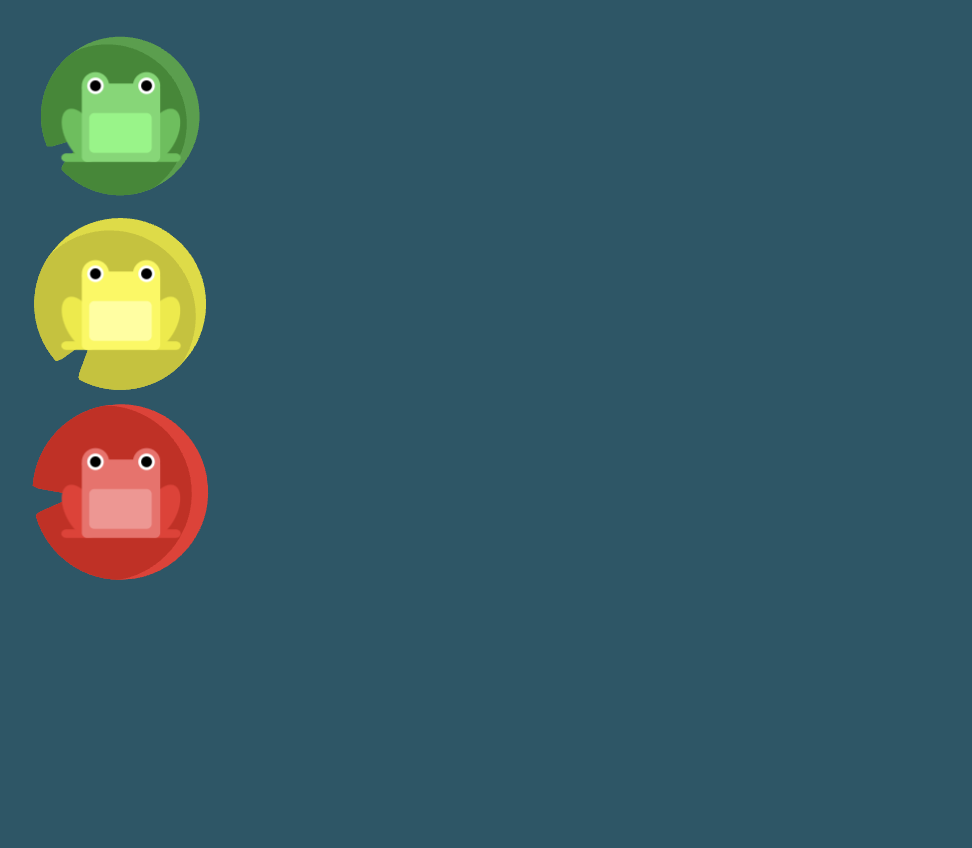
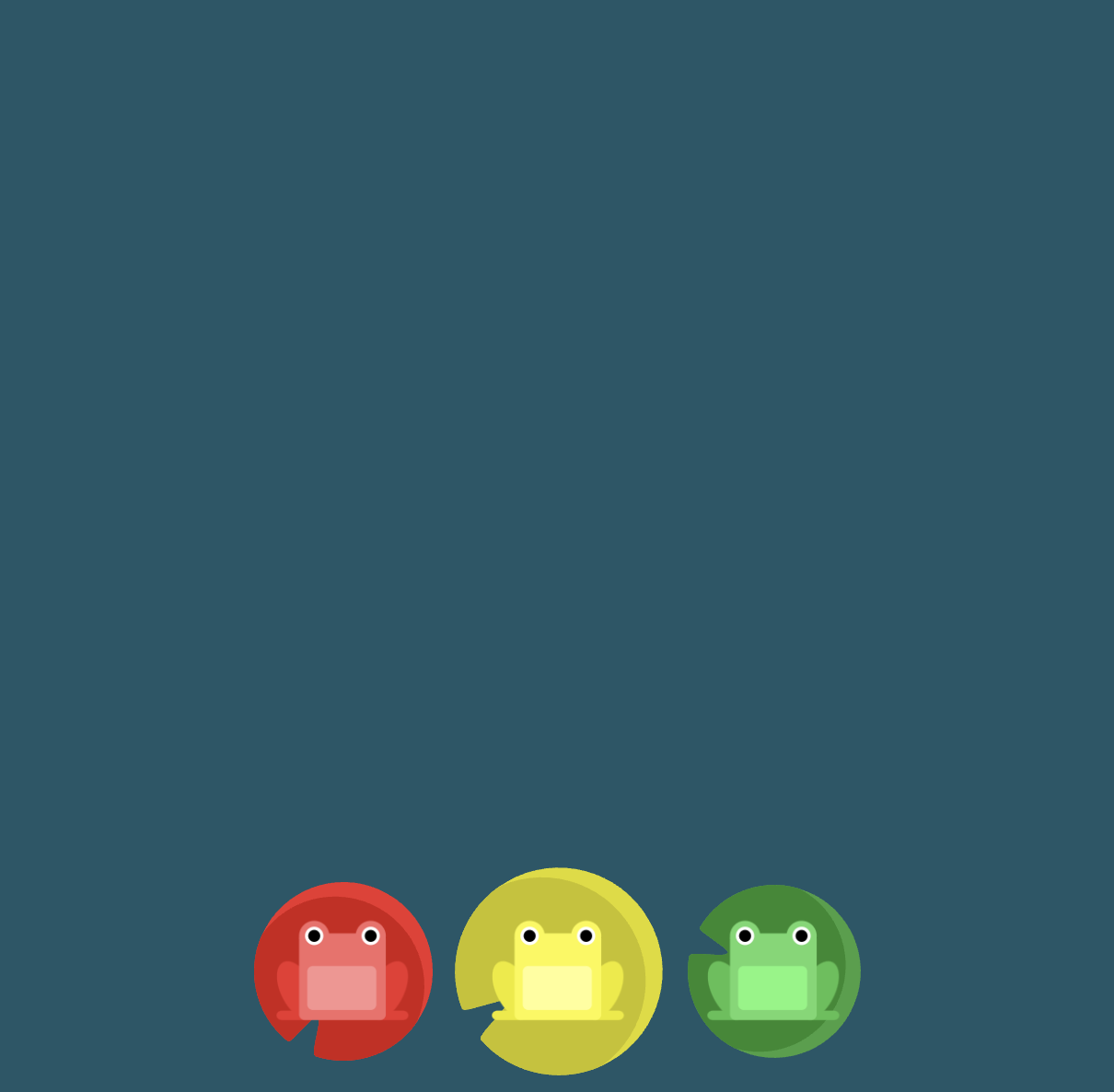
11단계
세로 정렬, 하단으로 이동
flex-direction: column;
justify-content: flex-end;



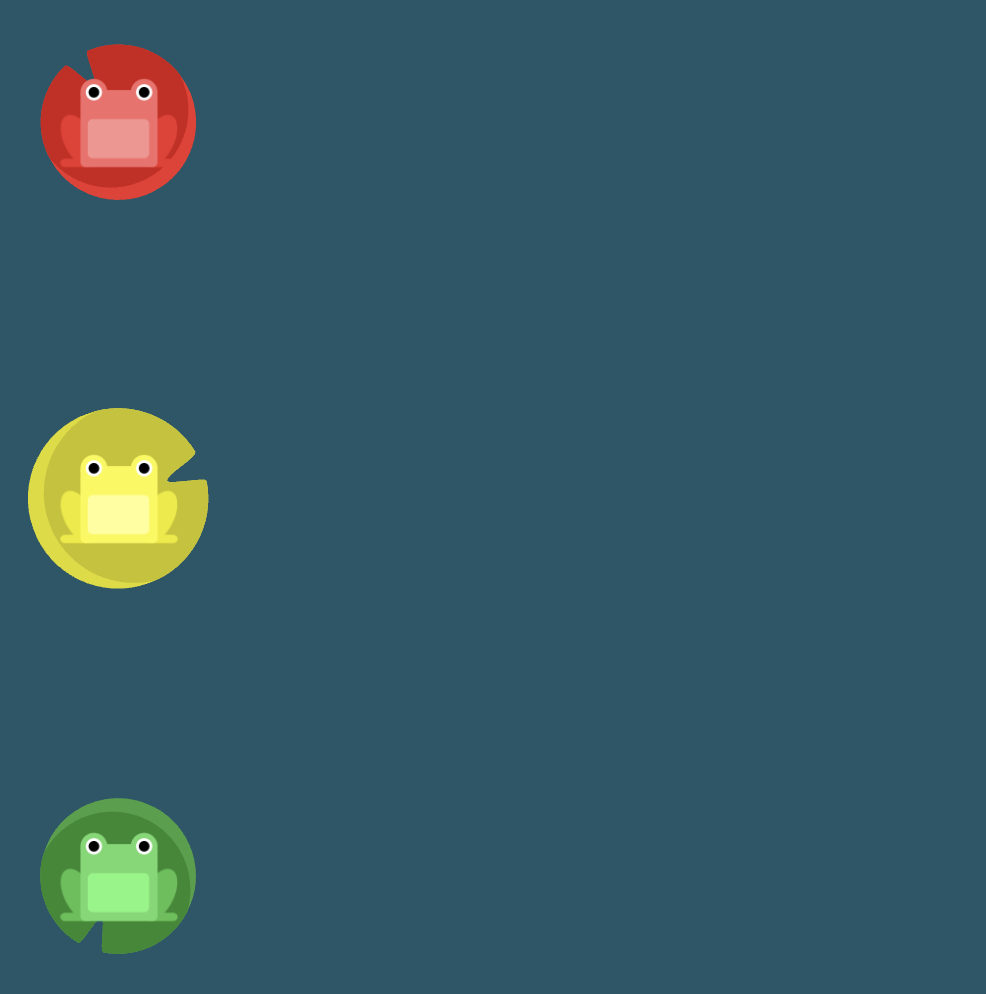
12단계
세로 역정렬, 요소간 간격 동일
flex-direction: column-reverse;
justify-content: space-between;

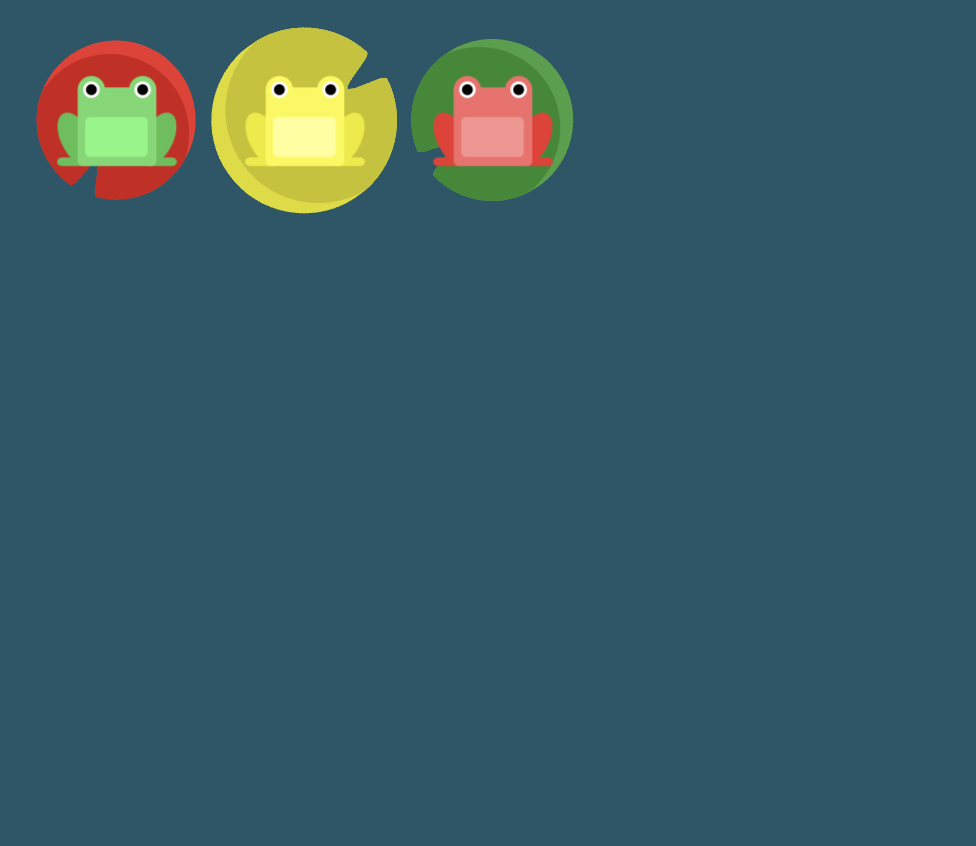
13단계
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;

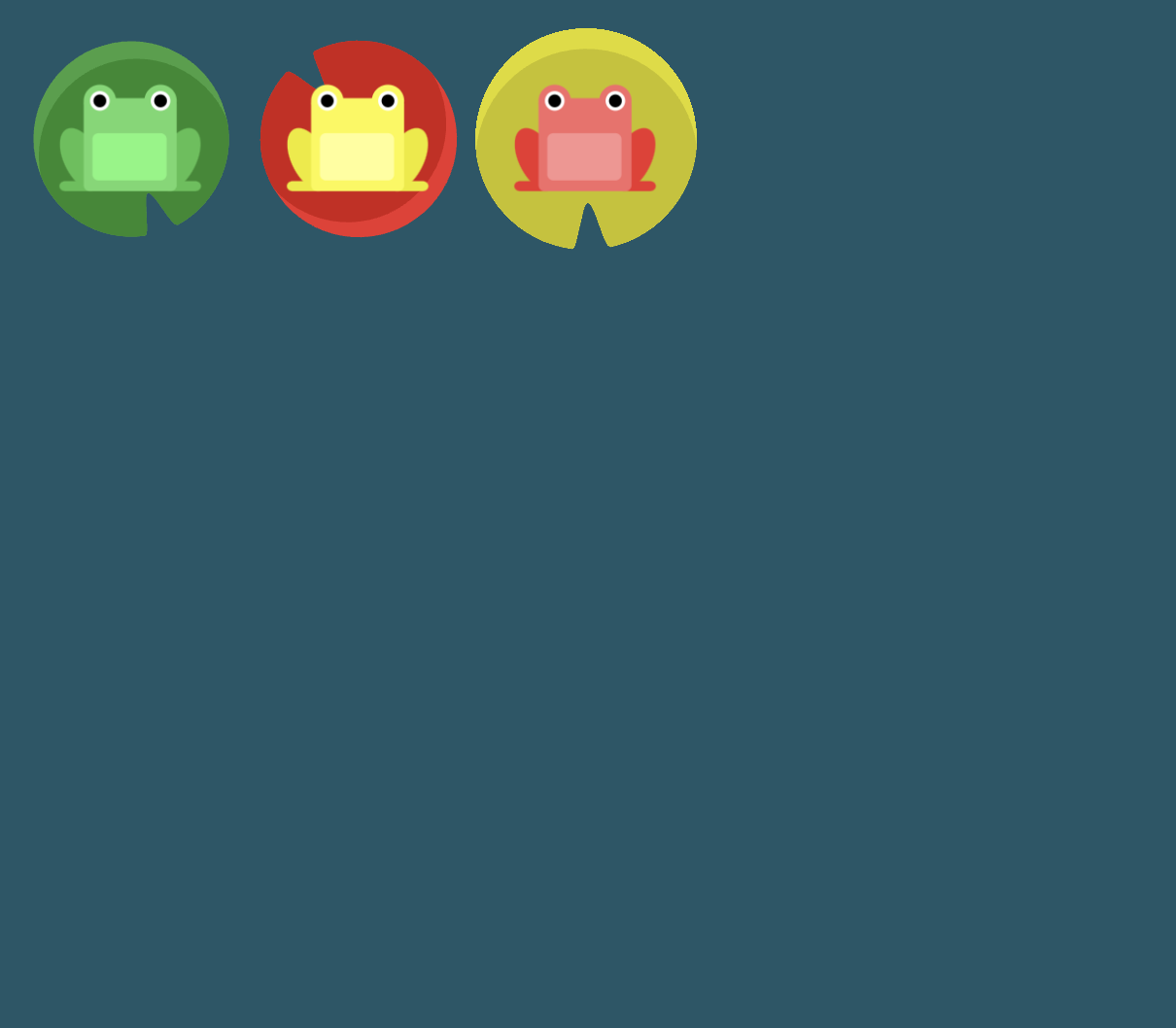
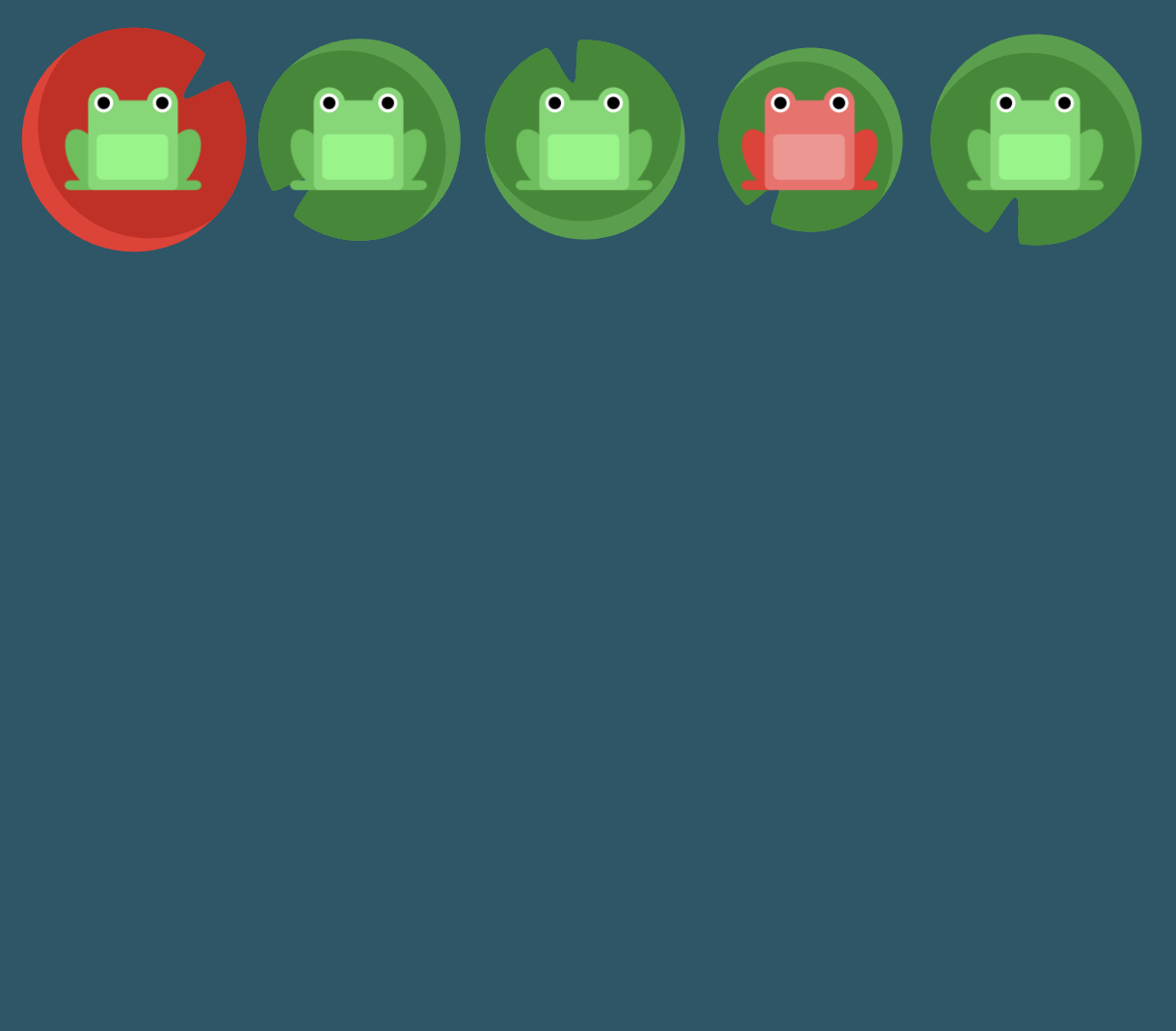
14단계
order: 1;전체코드
#pond {
display: flex;
}
.yellow {
order: 1;
}

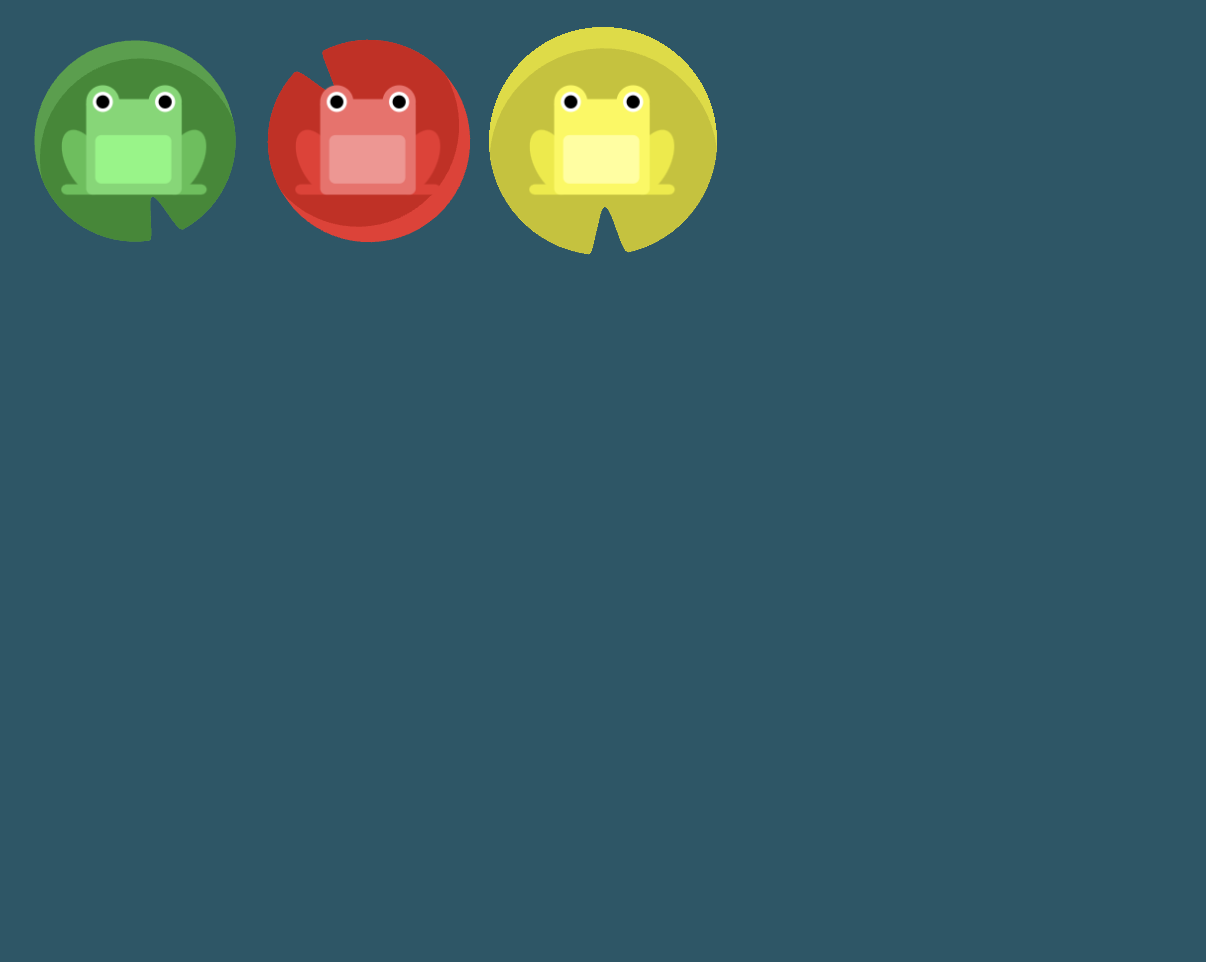
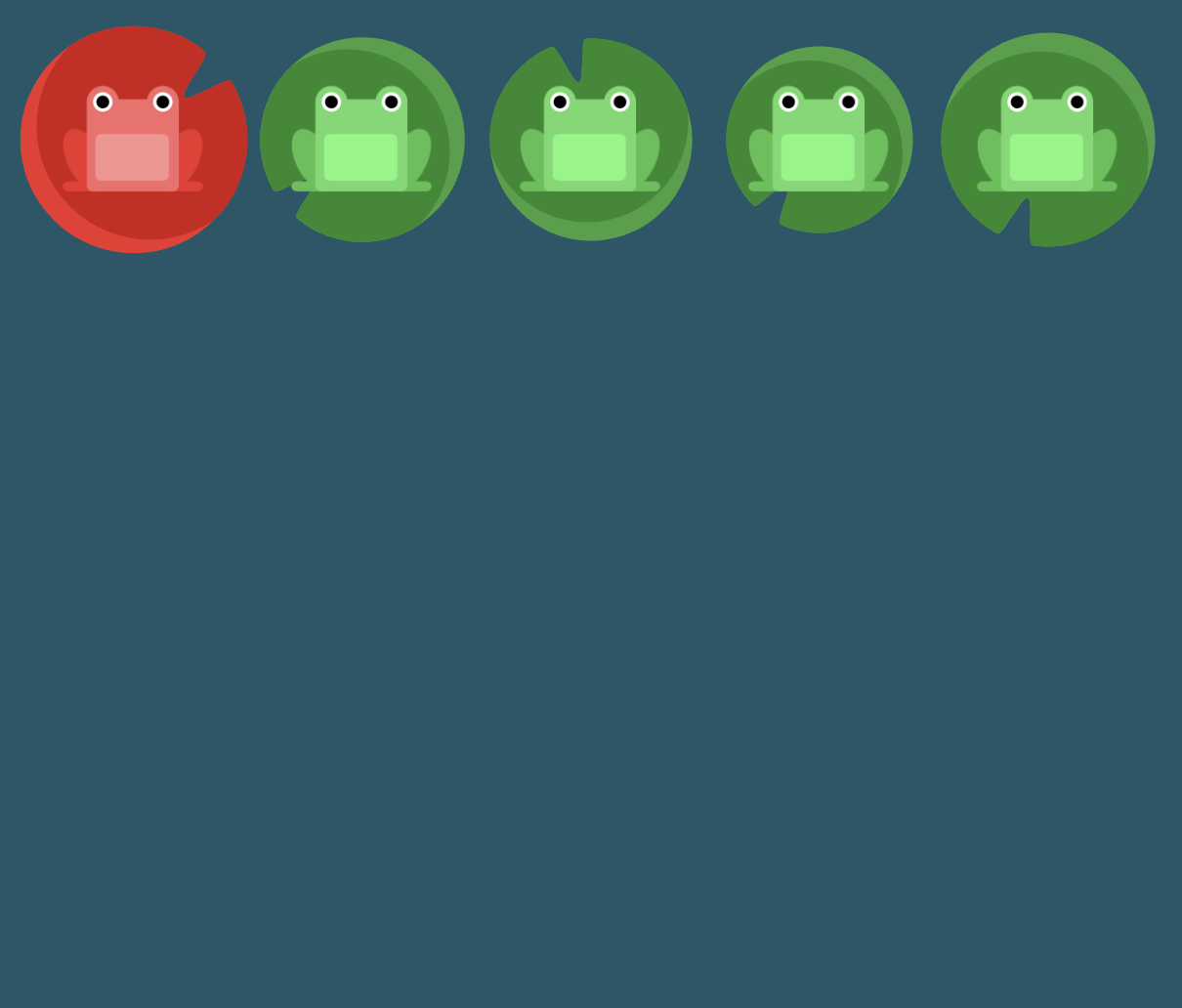
15단계
order: -1;전체코드
#pond {
display: flex;
}
.red {
order: ;
}

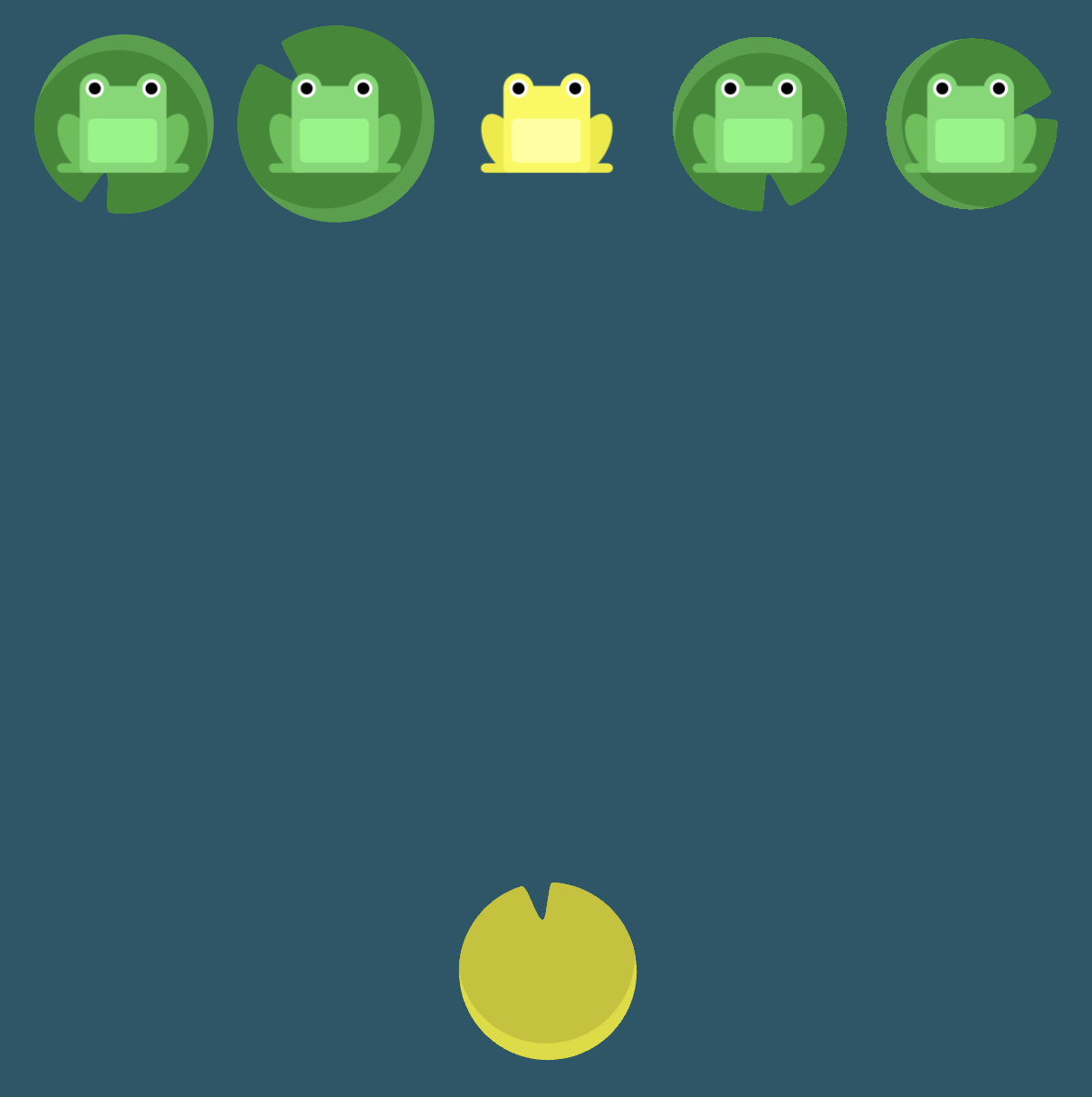
16단계
노란 개구리만 하단으로
align-self: flex-end;전체코드
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self: flex-end;
}

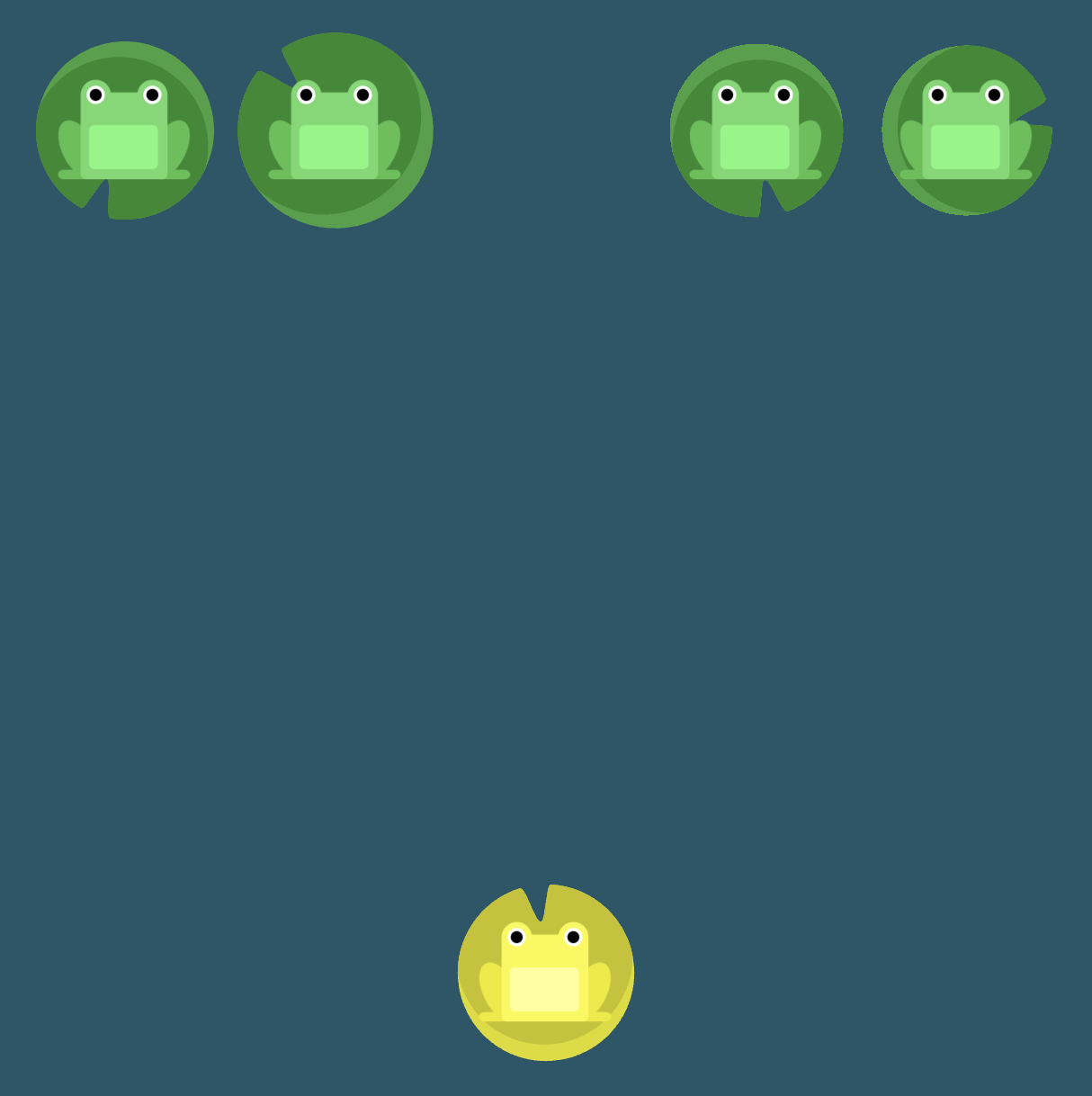
17단계
order: 1;
align-self: flex-end;전체코드
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
order: 1;
align-self: flex-end;
}

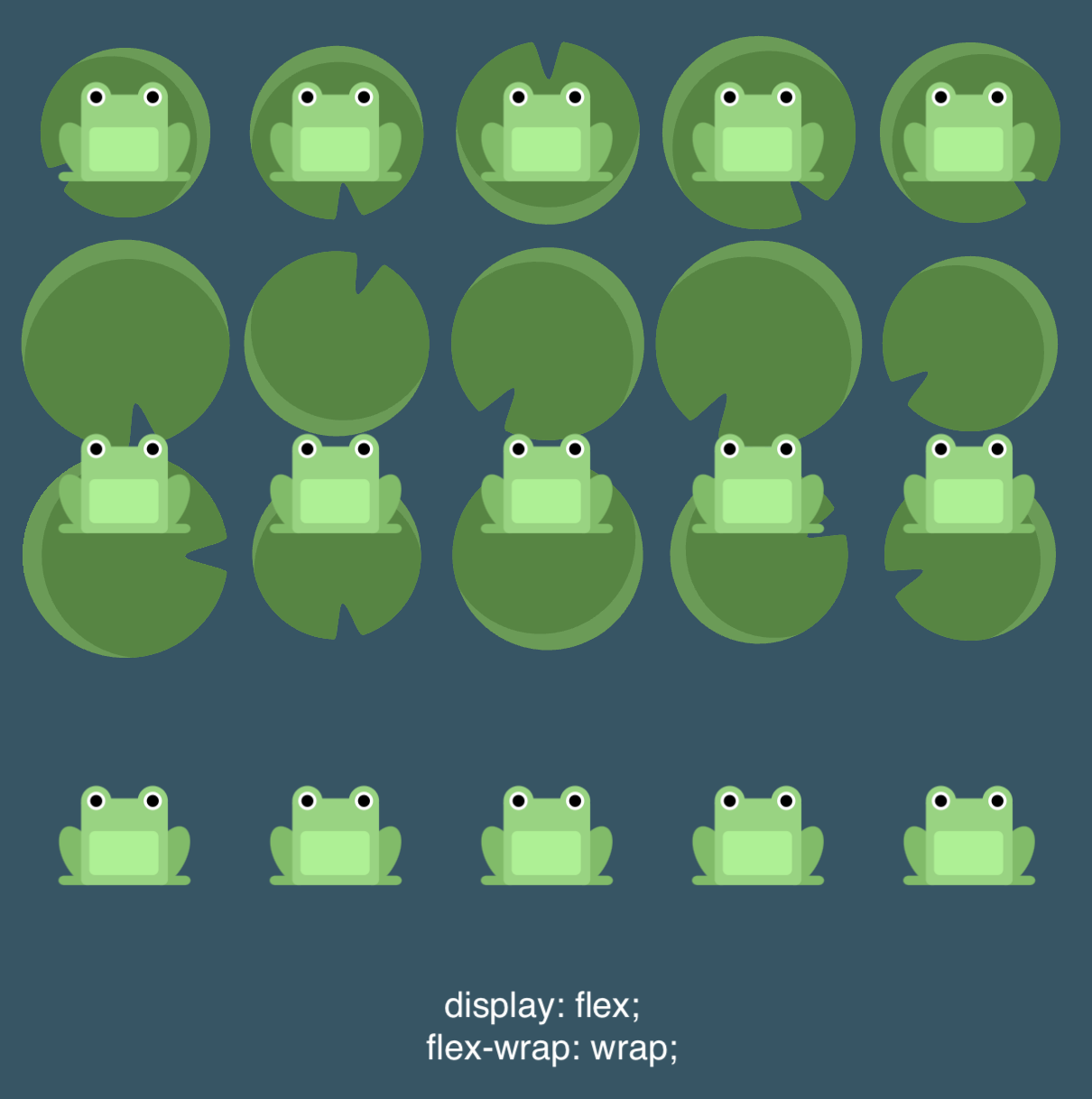
18단계
줄바꿈 허용
flex-wrap: wrap;

19단계
세로 정렬, 줄바꿈 허용
flex-direction: column;
flex-wrap: wrap;

20단계
flex-flow: column wrap;

21단계
상단 정렬
align-content: flex-start;

22단계
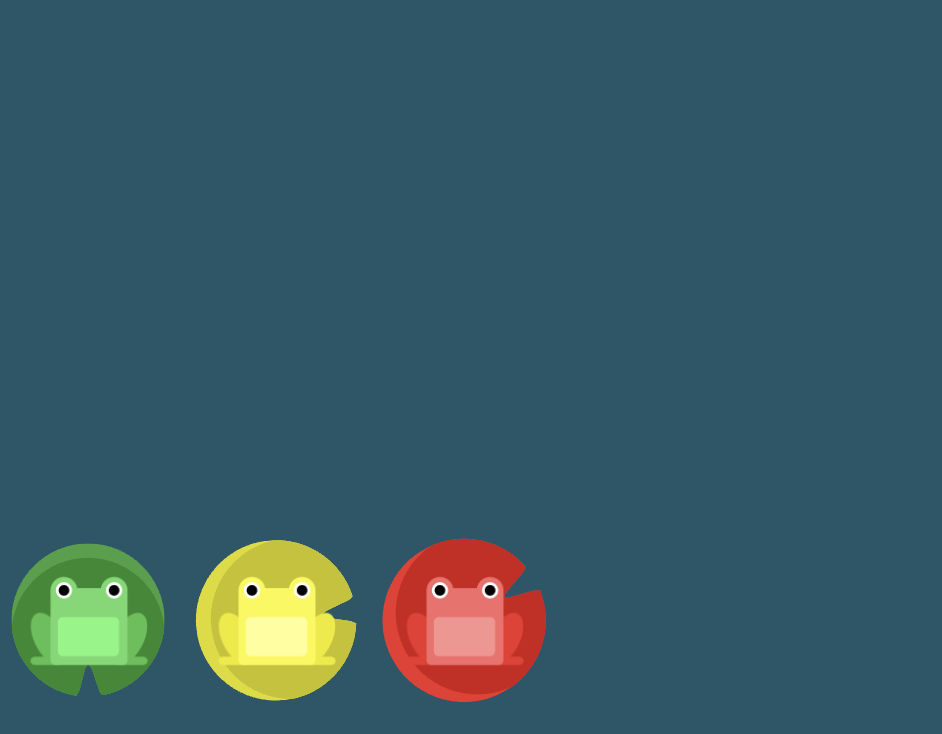
하단 정렬
align-content: flex-end;
23단계
flex-direction: column-reverse;
align-content: center;

24단계
flex-direction: column-reverse;
flex-wrap: wrap-reverse;
align-content:space-between;
justify-content: center;