Sass는 웹에서 직접 동작할 수 없다.
그래서 전처리기로 작성 후 컴파일이 필요하다.
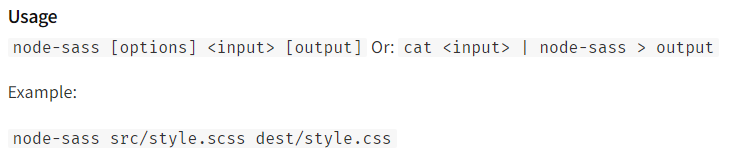
그 중 node-sass를 사용해 보자.
1.npm init -y (package.json 생성)
2. npm i node-sass

3. 편의를 위해 script 추가

"scripts": {
"sass": "node-sass -w -r --source-map true styles/main.scss ./style.css"
}
// -w -r 따로 작성해도 되지만 -wr도 된다설명해보자면
"node-sass야 main-scss를 style.css로 컴파일 해줘.
계속 style.css 감시하고(-w), 관련된 애들도 감시해.(-r)"
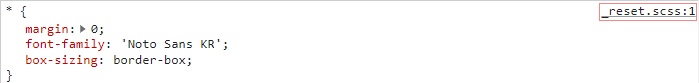
그리고 --source-map true를 적용하면 개발자도구에서 속성들의 위치를 알려준다.
꼭 boolean값 넣어주기
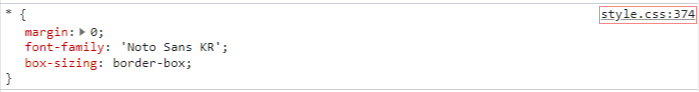
- 적용 전

- 적용 후

4. npm run sass
자동으로 style.css가 생긴다
근데 Sass랑 SCSS 둘의 차이점은?
⭕Sass
.list
width: 100px
float: left
li
color: red
background: url("./image.jpg")
&:last-child
margin-right: -10px⭕SCSS
.list {
width: 100px;
float: left;
li {
color: red;
background: url("./image.jpg");
&:last-child {
margin-right: -10px;
}
}
}둘의 차이점 중 하나는 중괄호와 세미콜론의 유무이다.
그리고 SCSS가 나중에 나왔다.

