이미지를 원하는 크기에 맞추기 위해 background-size를 많이 사용한다.
하지만 섬세하고 ✨멋찐✨ 개발자라면 시멘틱 태그를 사용해야쥬
그렇다면 시멘틱 태그를 사용하고 다양한 사이즈의 이미지
(가로가 긴 이미지, 세로가 긴 이미지, 정사각형 이미지)를 어떻게 대응해야 할까?
바로 object-fit을 사용하면 된다!
// index.html
<div class="user-img">
<img src="./assets/images/user-img01.jpg" alt="사용자 이미지" />
</div>적용 전
// style.css
.user-img {
display: block;
overflow: hidden;
width: 45px;
height: 45px;
border-radius: 50%;
}
.user-img img {
display: block;
width: 100%;
height: 100%;
}
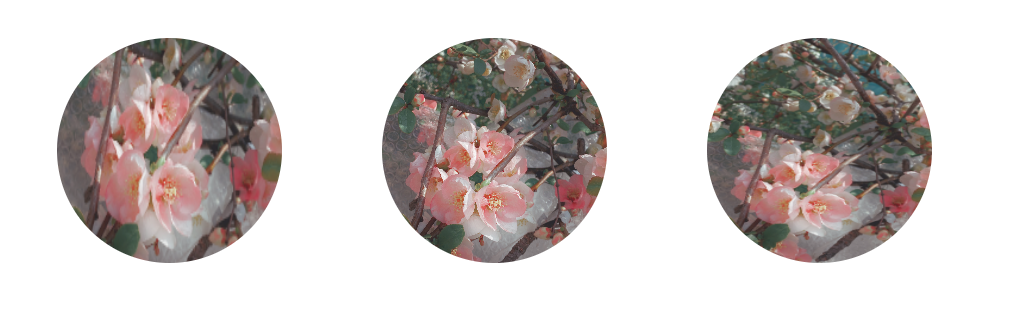
1번 가로가 긴 이미지
2번 정사각형 이미지
3번 세로가 긴 이미지
2번 정사각형 이미지와 비교해 보면 1,3번은 구겨져 있다.
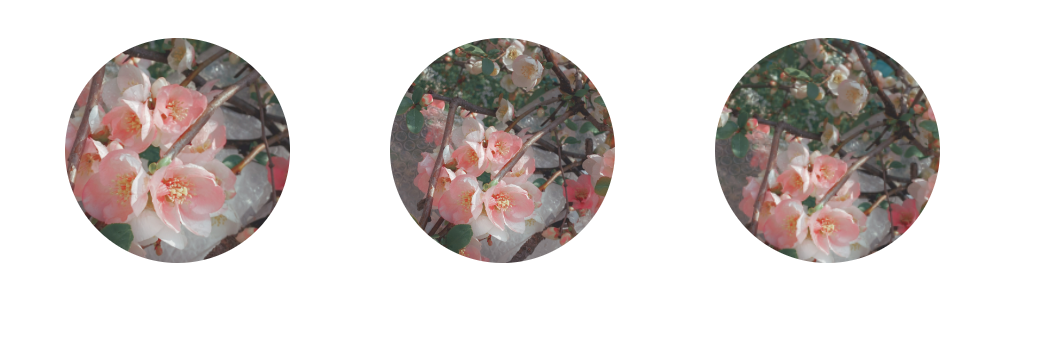
적용 후
.user-img {
display: block;
margin: 10px;
overflow: hidden;
width: 45px;
height: 45px;
border-radius: 50%;
}
.user-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
구겨지지 않고 정상적으로 이미지가 보인다!
