eslint-plugin-simple-import-sort를 사용해 import 문 정렬 시키기
전 직장을 다니면서 몸에 베인 좋은 습관 중 하나는 우리가 정한 규칙대로 코드 컨벤션에 맞게 import 문을 정렬시키는 습관이였다.
요즘 만들고 싶은게 있어 혼자 프로젝트를 진행하고 있는데 코드리뷰가 없다 보니까 import문을 일일히 확인하는게 귀찮아졌다.
그치만 코드가 깔끔해야 보기도 좋고

능률도 올라가는 편 입니다만..!
어쨌든 여러가지 라이브러리를 둘러봤는데, 나름대로 직관적이고 사용이 편리했던 eslint-plugin-simple-import-sort를 소개하려고 한다.
사용법은 정말 간단하다.
- eslint 와 eslint-config-prettier 는 설치 되어있어야 한다.
- 다음과 같이 devDependencies 에 설치를 해준다.
yarn add -D eslint-plugin-simple-import-sort- .eslintrc.json 파일에 다음과 같이 추가해준다.
{
"plugins": ["simple-import-sort"]
}{
"rules": {
"simple-import-sort/imports": "error",
"simple-import-sort/exports": "error"
}
}
rules는 내 입맛대로 조정이 가능하다.
"rules": {
"simple-import-sort/imports": [
"error",
{
"groups": [
// Packages `react` related packages come first.
["^react", "^@?\\w"],
// Internal packages.
["^(@|components)(/.*|$)"],
// Side effect imports.
["^\\u0000"],
// Parent imports. Put `..` last.
["^\\.\\.(?!/?$)", "^\\.\\./?$"],
// Other relative imports. Put same-folder imports and `.` last.
["^\\./(?=.*/)(?!/?$)", "^\\.(?!/?$)", "^\\./?$"],
// Style imports.
["^.+\\.?(css)$"]
]
}
]
}
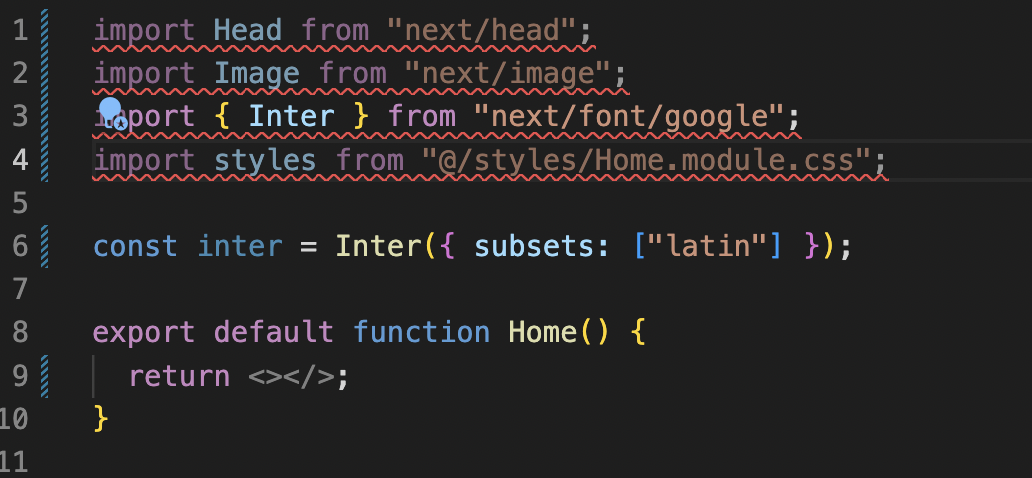
설정을 완료하고 나면 이런식으로 rules에 위배되는 문장들은 에러가 뜨는걸 볼 수 있다.
저장을 하면 prettier (save on) 처럼 자동으로 예쁘게 정렬이 된다.