1. 인사
안녕하세요. 이번에는 NextJs에 MSW를 적용하는 방법에 대해 글을 작성하려고 합니다.
2. 소개 배경
NextJs(App router)로 개인 프로젝트를 진행하던 도중, 기존 react project에서 재밌게 사용하였던 MSW가 생각이 났습니다. 그래서 NextJs에 MSW를 적용하려고 보니, 생각보다 어려움이 많았고 이에 따라 저와 같이 어려움을 겪는 분들의 수고를 덜어드리기 위해 글을 작성하게 되었습니다.
MSW가 무엇인지 잘 모르시는 분들, 혹은 Nextjs가 아닌 React에 적용하는 방법을 알고 싶은 분들은 msw설명을 참고해주세요.
3. 이미 다뤄지던 문제
NextJs(App router)에서 MSW를 적용하는 것은 이미 많은 문제를 야기하고 있었습니다.
msw issue
심지어 아직까지도 완벽한 해결책은 나오지 않았을 정도로 NextJs에 MSW를 적용하기에는 어려움이 있었습니다.
4. 해결 방안은??
제가 검색해본 결과 해결 하는 방법으로는 총 2가지가 있는 것 같습니다.
- express로 독립적인 server를 띄워 api 요청을 가로채는 방법
- next.js의 instrumentation을 이용한 방법
저는 "express로 독립적인 server를 띄워 api 요청을 가로채는 방법"을 사용하기로 하였습니다.
msw issue 의 최근 comment를 보면 express로 독립적인 server를 띄우는 방식으로 사람들이 사용하는 것 같더군요.
5. 어떻게 동작하길래 해결이 되는거지?
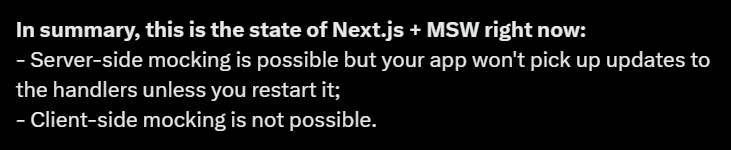
현재 MSW의 Author인 "Artem Zakharchenko"는 현 문제에 대해 다음과 같이 말합니다.

이를 해결 하기 위해 독립적인 express 서버를 구축하고 Next에서 api요청을 보낼때 middleware를 사용하여 요청을 가로채면 위 문제가 해결이 됩니다.
6. 적용 방법
6.1 msw install
npm install msw --save-dev
6.2 express, http-middleware install
npm i --save-dev @types/express
npm i @mswjs/http-middleware --save-dev
6.3 mocks/handlers.ts
import { HttpResponse, http } from 'msw';
export const handlers = [
http.get('/api/users', ()=>{
return HttpResponse.json([
{
id : 1,
name : "Ham"
}
])
})
]6.4 mocks/mockService.ts
import cors from 'cors';
import express from "express";
import { createMiddleware } from "@mswjs/http-middleware";
import { handlers } from "./handlers";
const app = express();
const PORT = 8080;
app.use(cors({
origin: "http://localhost:3000", // 클라이언트 주소
optionsSuccessStatus: 200,
credentials: true
}));
app.use(express.json());
app.use(createMiddleware(...handlers));
app.listen(PORT, () => console.log(`Mock server is running on port: ${PORT}`));6.5 package.json
"scripts": {
"mock": "npx tsx watch ./mocks/mockServer.ts",
}6.6 public/mockServiceWorker.js
해당 파일을 만들기 위해
npx msw init ./public --save를 terminal에 입력.
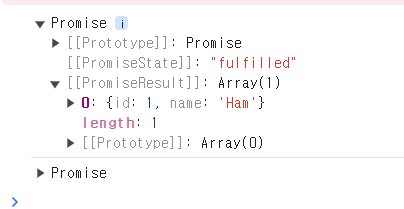
이렇게 해놓고 npm run dev, npm run mock을 각각 다른 terminal에서 해주면

잘 받아오는 것을 확인할 수 있습니다.