1. 인사
안녕하세요. 오늘은 Footer를 가장 하단에 놔두는 방법에 대해서 글을 작성해보겠습니다. 어찌보면 기본적으로 알아야 하지만 이에 대해 최적의 방법을 잘 모르시는 분들을 위해 가져왔습니다.
2. 기존 방법
검색창에 footer 고정 검색 시, 이보다 더 간단하고 쉽게 이해할 수 있으며 가장 Best Solution은 없는 것 같아서 글로 작성하려고 합니다.
인터넷에는 아래와 같은 방법들이 널리 알려져 있더라구요.
ex) position : Absolute, position : fiexd, CSS grid, min-height, transform and so on...
위의 방법들이 잘못되었다는 것이 아니라 다만 제 입장에서 더 간단하다고 판단하여 앞으로 저는 이것만 사용할 것 같아 정리 및 소개겸 글을 썼습니다.
3. 본론
그럼 바로 본론으로 넘어가죠.
3.1 App.js
// App.js
import Footer from "./Footer";
import Content from "./Content";
import Header from "./Header";
import './App.css'
function App() {
return (
<div className="App">
<Header/>
<Content/>
<Footer/>
</div>
);
}
export default App;먼저 App.js는 다음과 같이 생겼습니다. 이것은 예시이기 때문에 간단하게 작성하였는데요, 보시는 바와 같이 header, Content, Footer순으로 놔두고 각각의 의미들이 적절히 활용될 수 있도록 하는 것이 저의 목표입니다. 더 나아가서 Footer가 제 위치에 맞게 content보다 아래에 꽂아버리는게 제 목표죠.
3.2 App.css
// App.css
.App {
text-align: center;
display : flex;
min-height: 100vh;
flex-direction: column;
}다음은 App.css입니다.
Footer의 상위 component를 다음과 같이 설정해주는 것입니다.
여기서 text-align은 단지 결과를 볼 때 설정해주지 않으면 너무 더러운 느낌이라 추가한 것입니다. 중요한 것은 display , min-height, flex-direction입니다.
3.3 Footer.css
// Footer.css
.Footer {
margin-top: auto;
background-color: grey;
}그리고 Footer에서 margin-top을 auto로 설정해줍니다. 이러면 끝입니다.
이게 되는 이유는 margin-top을 해줄 시 적절한 margin을 footer와 다음 element간에 부여하기 때문입니다.
background-color : grey는 단지 footer 위치를 더 시각적으로 잘 보이게 하기 위해 설정한 것입니다. 없어도 무관합니다.
4. result
우리가 지정해야 하는 설정은 모두 끝났습니다.
너무 간단하죠?? 저만 그런가요.. 허허
그럼 바로 사진으로 결과를 확인하도록 하겠습니다.
먼저 header, footer, content 소스코드를 보여드리고 결과를 보여드리겠습니다.
// header.js
function Header() {
return (
<div>
Header
</div>
)
}
export default Header;// footer.js
import './Footer.css'
function Footer() {
return (
<div className="Footer">
Footer
</div>
)
}
export default Footer;// content.js
function Content() {
return (
<div>
Lorem ipsum odor amet, consectetuer adipiscing elit. Ac purus in massa egestas mollis varius;
dignissim elementum. Mollis tincidunt mattis hendrerit dolor eros enim, nisi ligula ornare.
Hendrerit parturient habitant pharetra rutrum gravida porttitor eros feugiat. Mollis elit
sodales taciti duis praesent id. Consequat urna vitae morbi nunc congue.
</div>
)
}
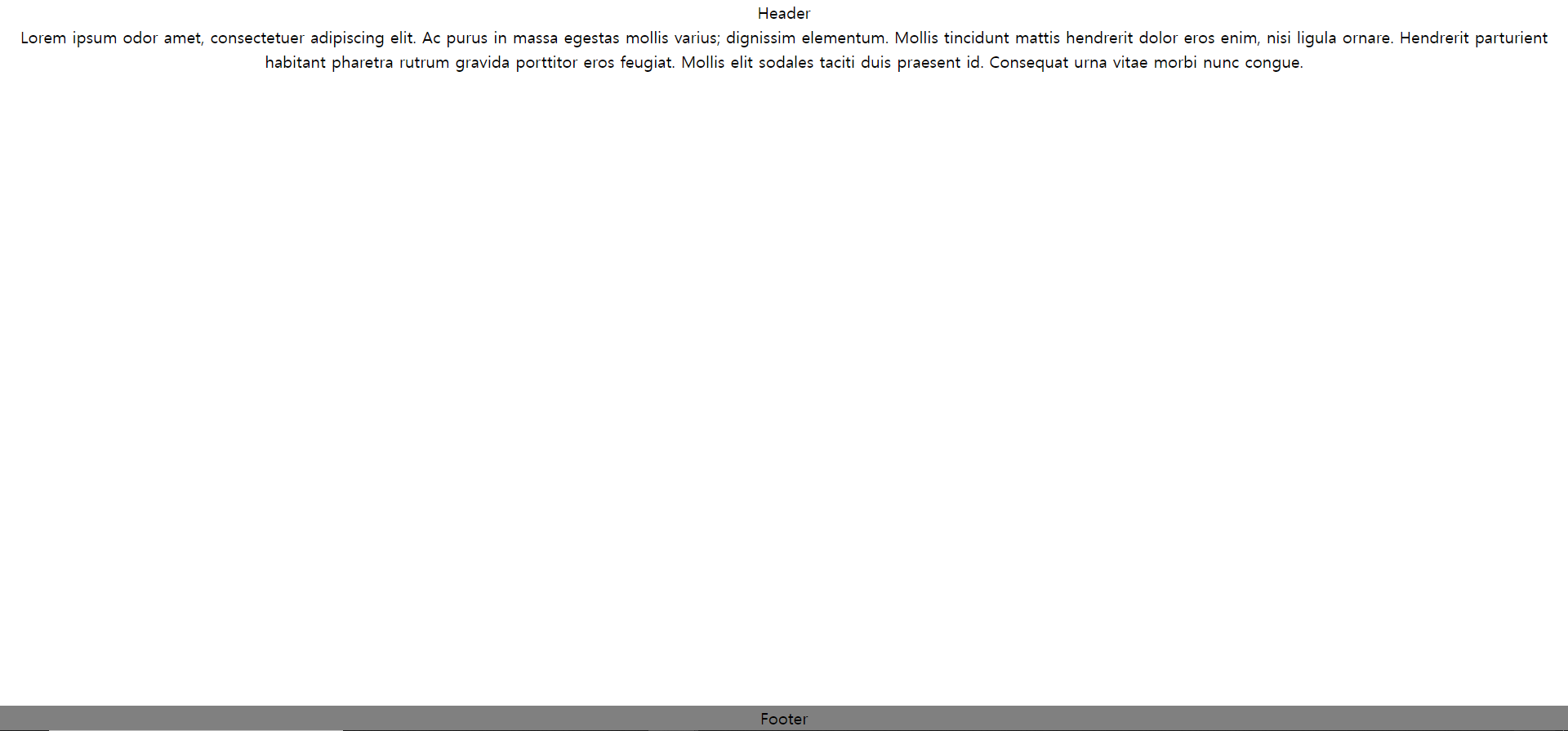
export default Content;4.1 content요소가 스크롤을 생성하지 않을 때

옹ㅋ 적절히 잘되는군요
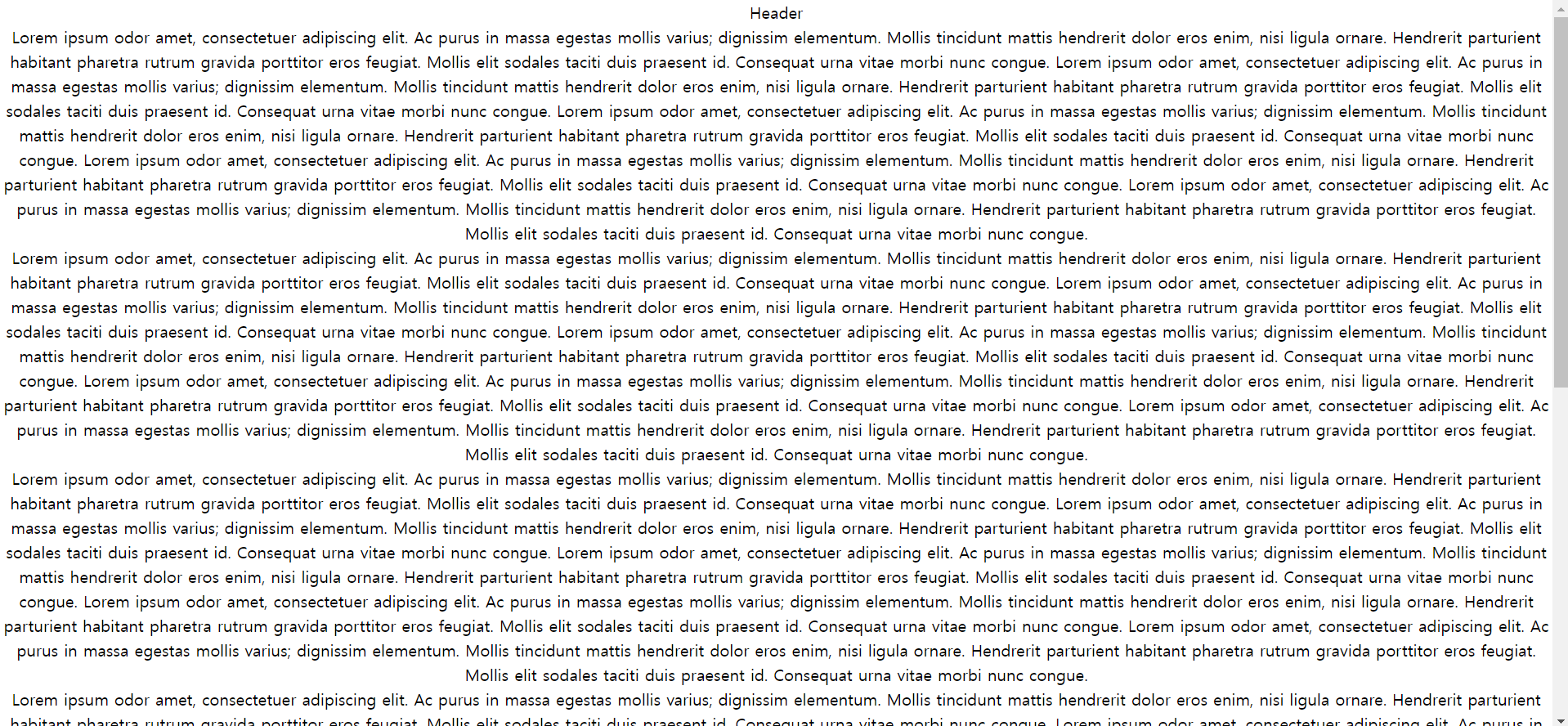
4.2 content요소가 스크롤을 생성할 때


스크롤이 있어도 footer가 바닥에 잘 꽂혀있는 것을 확인하실 수 있습니다.
5. 주의할 점
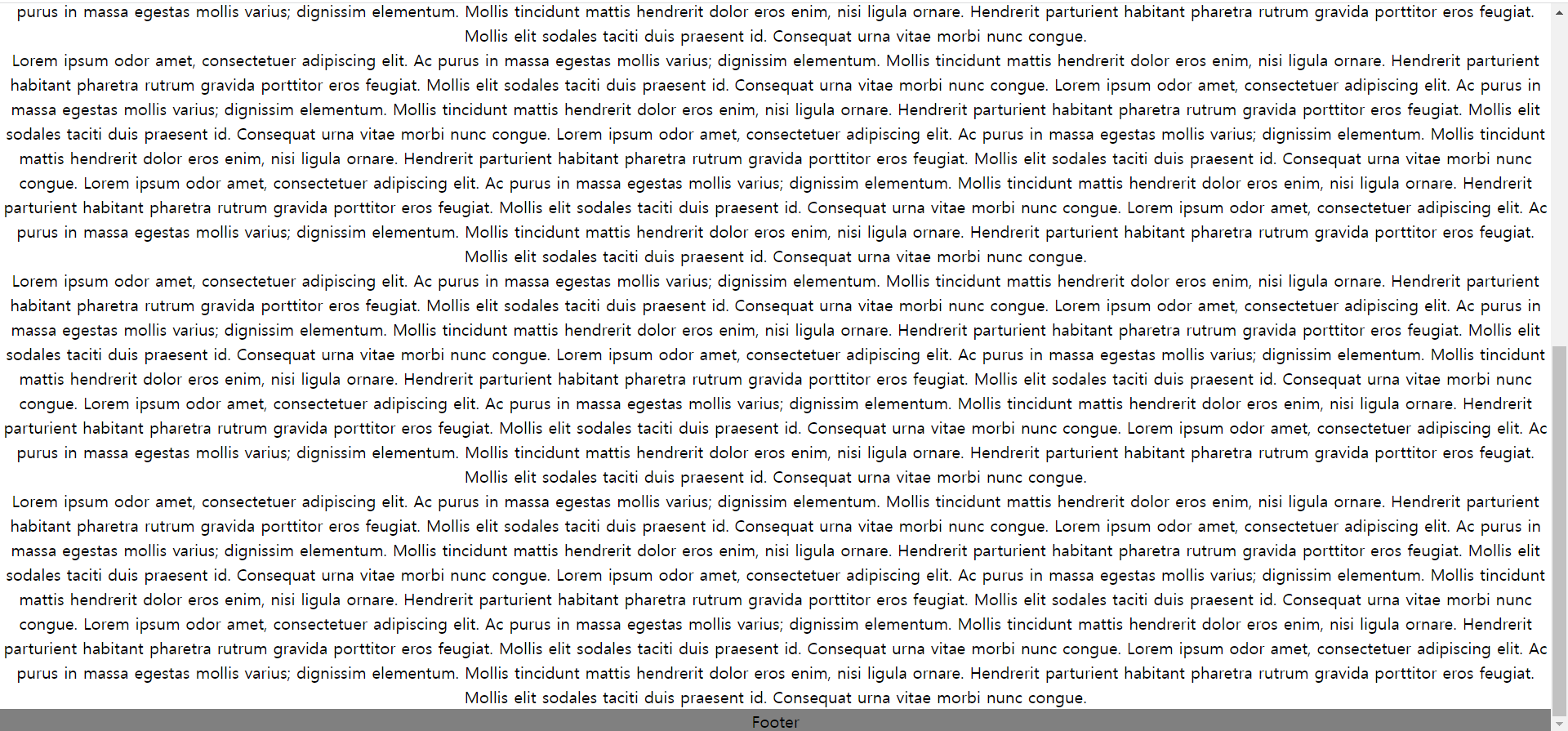
다른 component에 height : 100vh를 설정하면 바로 이상해짐.
당연한 부분이지만 혹시 모르니 주의.
ex) Content에 height: 100vh 설정 시

이런식으로 footer가 기어오름. 조심.

