
1. 인사
이번에는 clean up function에 대해 알아보겠습니다.
알아두면 유용하기도 하고 이에 따라 정리하면 좋을 거 같아서 글을 작성해 봅니다.
2. clean up function
useEffect 내부에서 사용되는 return 함수
3. 언제 사용?
3.1 컴포넌트가 unmount될 때 실행
useEffect(()=>{
console.log("1");
return () => {
console.log("2");
}
})useEffect(()=>{
console.log("1");
return () => {
console.log("2");
}
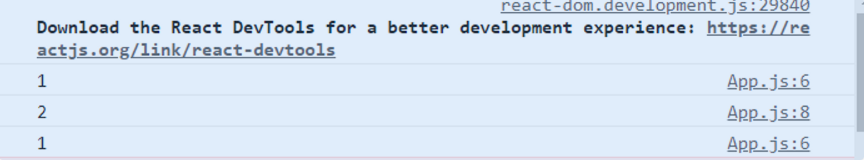
},[])이와 같은 상황에서 console을 확인하면

이와 같이 나오는 것을 볼 수 있다.
즉, mount -> unmount -> re-mount라는 과정을 거치면서
위의 소스코드와 결과로 unmount 시점에 2가 출력되는 것을 확인할 수 있다.
(단, 여기서 re-mount라는 개념은 react 내부에 strictMode가 켜져 있기 때문에 발생하는 것임을 알아두시길 바랍니다.)
3.2 Update전에
import { useEffect, useState } from "react";
function App() {
const [count, setCount] = useState(0);
useEffect(()=>{
console.log(`useEffect : ${count}`);
return () => {
console.log(`cleanUp : ${count}`);
}
},[count])
return (
<>
<button onClick={()=>setCount((pre)=>pre = pre+1)}>Click</button>
</>
)
}
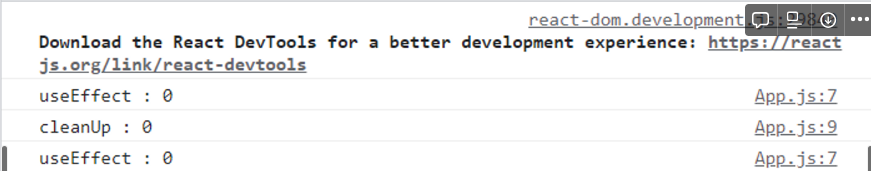
export default App;이러한 소스가 있습니다. 해당 소스코드에 대해 button을 누르기 전을 보면

다음과 같이 나타납니다.
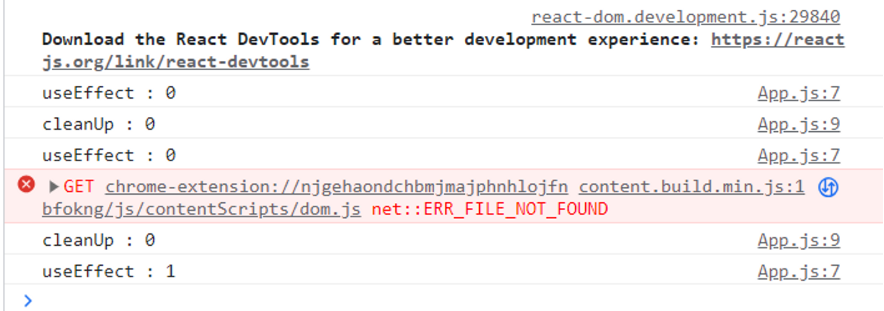
하지만 여기서 button을 클릭한다면

이처럼 cleanUp function이 먼저 실행되고 다음으로 useEffect가 실행되는, 즉 Update 전에 clean UP function이 실행되는 것을 확인할 수 있습니다.
이와 같은 사용시기를 알게됨으로써 필요한 상황이 생겼을 때 적절히 사용할 수 있을 것입니다.
이상으로 clean up function에 대해 알아보았습니다.
감사합니다.
