1. 인사
안녕하세요. 이번에는 nextjs를 사용하면 무조건(?) 한 번은 마주쳤을 것이라고 장담하는 hydration error에 대해 다뤄보도록 하겠습니다.
2. 소개 배경
저 또한 nextjs를 활용하여 project를 하는 과정에서
이와 같은 error를 마주하게 되었고, 생각보다 꽤 유명하고 알아두면 좋을 것 같은 error라서 이에 대한 해결 방법을 찾게 되었고 이를 기록하고자 글로 작성하게 되었습니다.
3. 왜 이러한 error가 발생하는가?
이는 공식문서를 참고할 필요가 있습니다. 워낙 유명(?)해서 nextjs 공식문서에서도 다루고 있는 문제입니다.

참고 : nextjs 공식문서
어줍짢은 영어 실력으로 해석해보자면, rendering과정에서 발생하는 error인데, server에서 pre-rendering된 것에 기반한 React tree와 browser에서 첫번째로 rendering된 것에 기반한 React tree와 차이가 있을 때 발생한다고 합니다.
이와 관련해서 pre-rendering, hydration이 궁금하다면 제 블로그 글을 참고하시기 바랍니다.
이 공식문서를 접하기 전까지는 잘 몰랐는데 해당 공식문서를 접하고나니 제가 알려드릴 해결 방법이 왜 해결 방법인지 바로 파악할 수 있게 되었죠.
(문제를 해결하는 것도 중요하지만 왜 이 방법이 내가 처한 문제를 해결하는지 또한 아는 것이 중요하다고 생각합니다.)
그럼 문제가 발생하는 이유에 대해서 알아보았으니 해결 방법을 살펴보겠습니다.
4. 해결 방법
제가 검색하는 노력이 무색하게 공식문서에 전부 적혀있더군요.
저는 다음과 같은 방법으로 해결하였습니다.

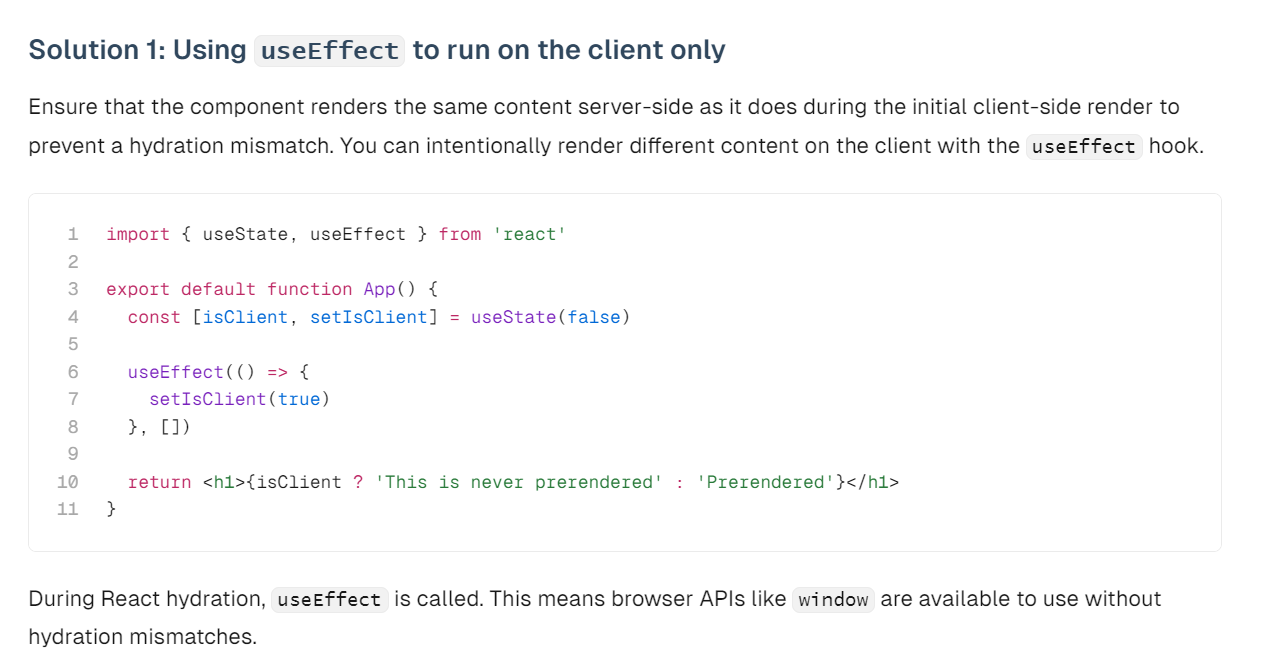
참고 : nextjs 공식문서
위의 공식문서를 응용하여 해결하였습니다. 제 소스코드를 살펴보면,
"use client"
import CreateServerModal from "@/components/modals/create-server-modal";
import { useEffect, useState } from "react";
import InviteModal from "@/components/modals/invite-modal";
import EditServerModal from "../modals/edit-server-modal";
export const ModalProvider = () => {
const [isMounted, setIsMounted] = useState(false);
useEffect(() => {
setIsMounted(true);
}, []);
if(!isMounted) return null;
return (
<div>
<CreateServerModal />
<InviteModal />
<EditServerModal />
</div>
)
}이런식으로 작성하여 해결하였습니다. 공식문서와 거의 유사하죠.
이것이 왜 해결 방안이 되는지는 간단합니다. 우리는 앞서 왜 이러한 error가 발생하는지 살펴보았습니다. 그 이유는 server에서 rendering되는 것과 client(browser)에서 rendering되는 것이 달라서 이러한 error가 발생한다고 했는데요, 위와 같이 소스코드를 작성함으로써 그것이 일치하게 보장하여 hydration error가 발생하지 않도록 하는 것입니다.
