Android Compose
2021년 5월에 Android Studio Arctic Fox의 베타버전으로 처음 공개되었다.

Compose의 개요
젯팩 컴포즈(Jetpack Compose)는 구글이 안드로이드용으로 만든 UI를 만드는 작업을 극적으로 단순화한 선언적 UI 프레임워크다.
기존의 안드로이드 UI 작업을 할때 xml을 이용하여 UI를 구축하였지만
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Compose를 이용하면 UI작업을 할때 xml이용하지 않고 코드(Kotlin)을 이용한다
Java를 사용하여 Compose를 이용할수는 없다
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyApplicationTheme {
Greeting("Android")
}
}Compose의 핵심 개념
Compose에서 기본적으로 사용하는 어노테이션이 있다
@Composable
함수에 @Composable 어노테이션을 넣음으로 컴포저블 함수가 된다
컴포저블 함수는 반환 타입을 가질 필요가 없으며 대신 UI 요소를 내보낸다
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}@Preview
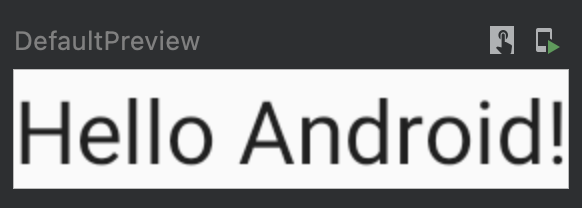
AndroidStudio에는 컴포즈 미리보기라는 매우 중요한 기능이 있다 이 기능을 사용을 사용하기 위해 @Preview이 필요하다
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyApplicationTheme {
Greeting("Android")
}
}
미리보기의 종류로 코드만 보기, 코드와 미리 보기, 미리 보기만 보기가 있다
Compose의 장점
Compose를 사용하면 코드의 가독성이 좋아지고 UI를 디자인하기 위해 사용했던 코드를 다른 앱에서 쉽게 사용할 수 있고 안드로이드 코딩 속도가 빨라진다 기본의 Android UI제작을 할때는 xml의 UI들을 클래스에서 사용할 셋팅이 필요하다 하지만 Compose는 필요없다!!
Compose의 미래
