Korea map note라는 프로젝트를 만들고 나니, 지도에 표시된 마커를 클릭 하고 노트가 보여질 때 부드럽지 못함을 느꼈다.
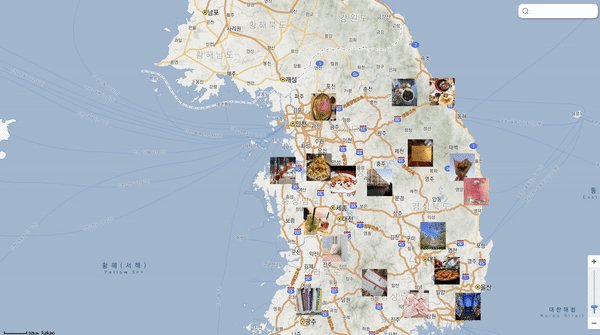
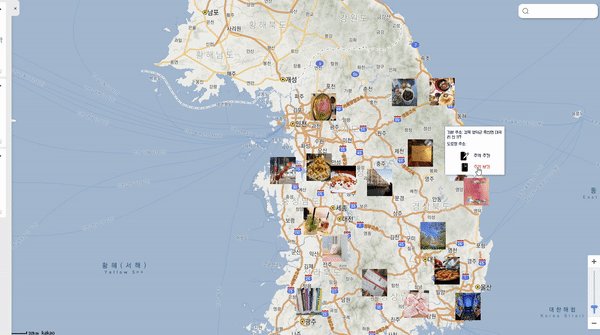
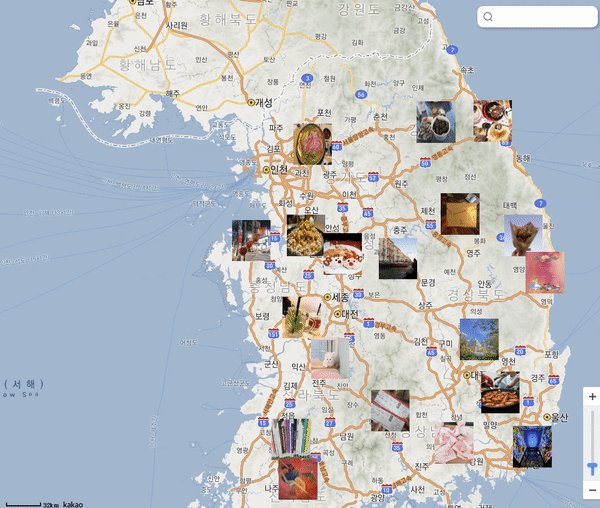
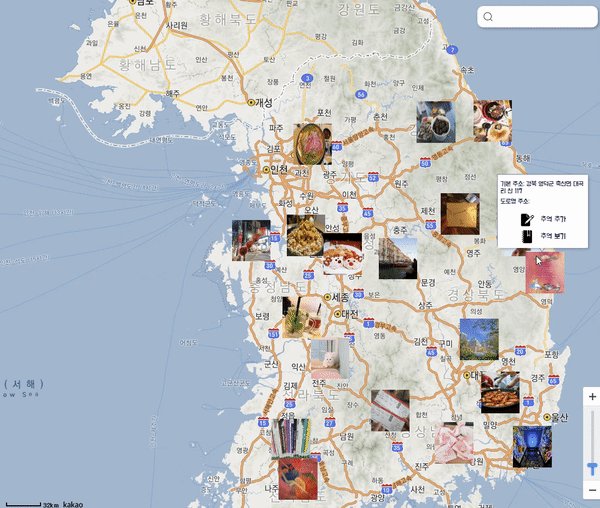
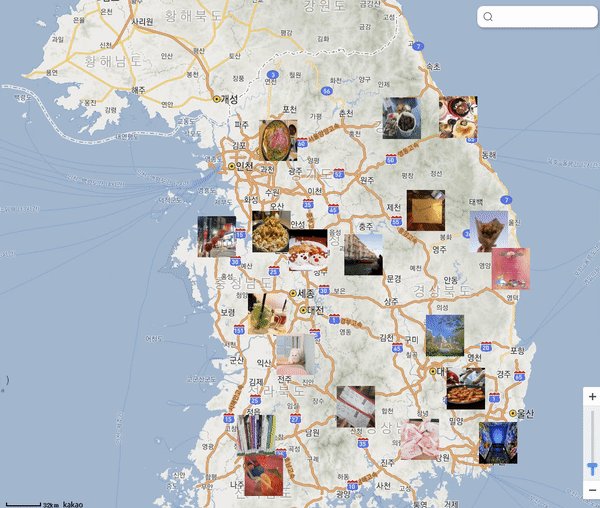
변경 이전

이렇게 애니메이션이 끊겨 나타나는 현상은 브라우저가 레이아웃을 그리는 과정에서 문제가 있어 그런 것이라 생각하였고, 이 부분에 대해 공부하는 계기가 되었다.
브라우저 Layout 리렌더링
브라우저는 레이아웃을 렌더링 할 때 크게 세 단계를 거친다. 내가 겪은 문제는 초기 렌더링이 아닌 리렌더링 시 발생한 경우이기 때문에 이 부분 위주로 과정을 간단히 설명하도록 하겠다.
Reflow - DOM 레이아웃에 영향을 미치는 속성이 변경되었을 때 레이아웃을 다시 계산하는 과정 (width, height, font-size 등 속성 변경)
Repaint - DOM 레이아웃에는 영향이 없고, 스타일 속성만 영향이 있을 경우 다시 계산 하는 과정 (DOM 요소의 색상 변경)
Composite - 생성된 각각의 레이어들을 합성하는 과정 (transform, opacity 요소의 변경)
위의 세 단계는 레이아웃의 변경이 일어날 때 동작한다.
정확히 말하면, width나 height 등의 속성이 변경되면 브라우저는 레이아웃을 재렌더링하는 데 Reflow -> Repaint -> Composite 단계를 모두 거치지만, transform 요소가 변경되면, Composite의 과정만 거치면 된다. (사실 Composite 단계에서는 렌더링이 일어나지 않는다.) 이는 계산이 많아서 단계를 많이 거칠 수록 시간이 오래 걸리게 된다는 뜻이다.
Composite 단계에 대해 조금 더 자세히 설명하자면, Composite Layers 생성이 트리거되면 UI 요소의 애니메이션과 아닌 부분을 나누어 다시 렌더링 하지 않기 위해 새 레이어를 생성한다. GPU는 렌더링 객체 트리를 메모리에 유지하고, 다시 렌더링 하지 않는 레이어를 위에 얹을 수 있기 때문에, 이 Composite 단계에서 GPU를 사용해줄 수가 있다. GPU를 사용하면 병렬 처리를 통해 더 많은 요소들을 동시에 합성하여 최종 이미지를 생성할 수 있는데, 이는 렌더링 속도를 향상시켜주어 작업 시간을 단축시키는 데 도움이 된다.
그렇다면, Composite 단계를 거치면서 GPU를 사용하는 css property를 찾으면 되는 것이 아닌가? 싶겠지만 css property 중에 only GPU를 사용하는 것은 없지만 hardware-accelerated 경향이 강한 property들은 찾을 수 있었다.
참고로,
hardware-accelerated는 특정한 컴퓨터의 프로세스를 CPU에서 GPU로 offloading하는 처리를 말한다. Offload는 컴퓨팅 작업을 다른 처리장치 또는 시스템으로 전달하여 수행하도록 하는 기술 또는 구조를 의미한다. 이로써 효율적이고 빠른 처리가 가능해진다.
다음은 Composite 단계를 거치는 css property이다.
- transform
- opacity
- filter
- transition
- animation
- perspective
- backface-visibility
- will-change
- mask-image
- blend-mode
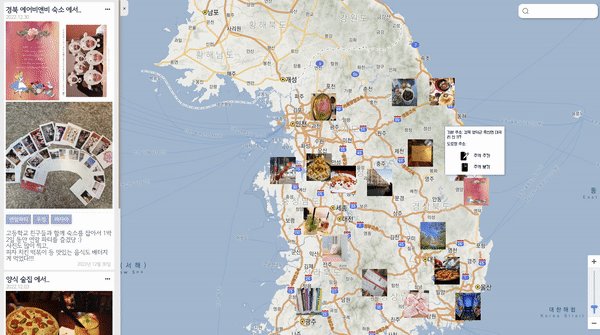
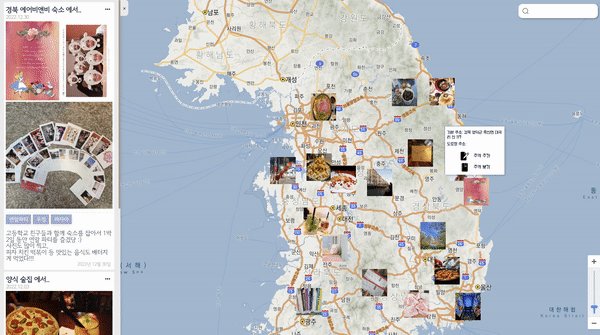
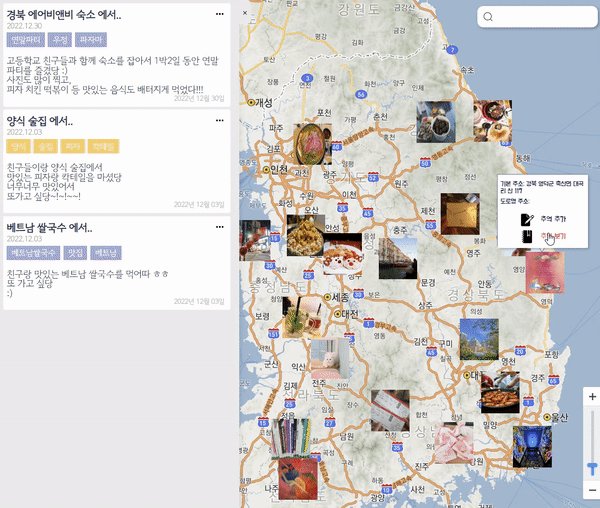
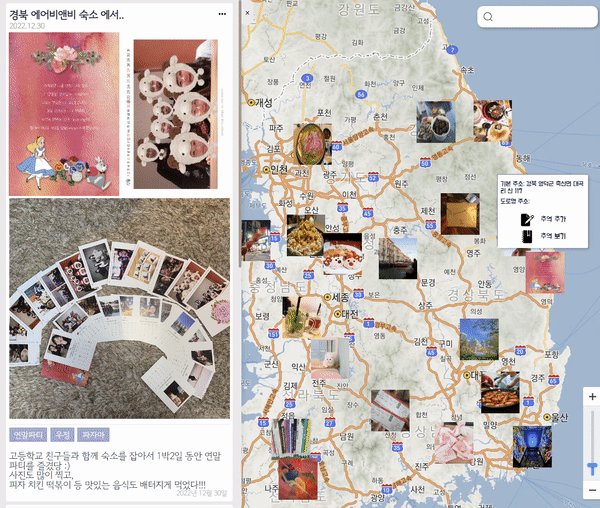
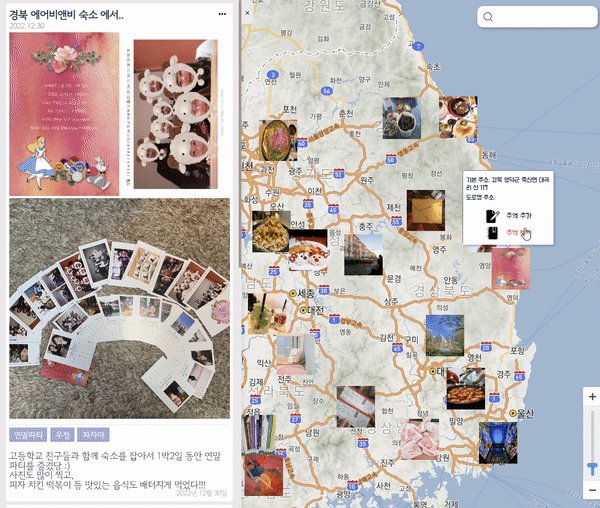
변경 이후
따라서 animation에서 사용하던 left 속성을 지우고, 대신 translateX를 써주었다.
이전 코드
@keyframes showAddNote {
from { left: -20vw; }
to { left: 0; }
}이후 코드
@keyframes showAddNote {
from { transform: translateX(-20vw); }
to { transform: translateX(0); }
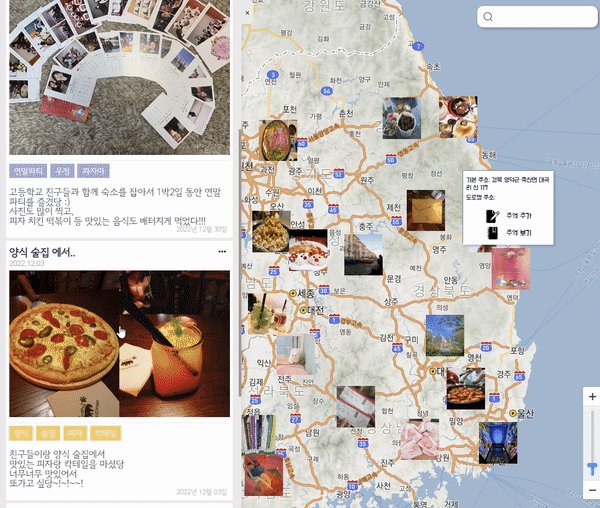
}코드를 바꾼 후에는 다음과 같이 애니메이션이 비교적 부드럽게 움직임을 확인할 수가 있었다.

Layers에서 페인트 횟수 비교
Chrome DevTools의 Layers탭에서 코드 변경 전후 애니메이션 시 페인트 횟수를 비교하면 다음과 같다.
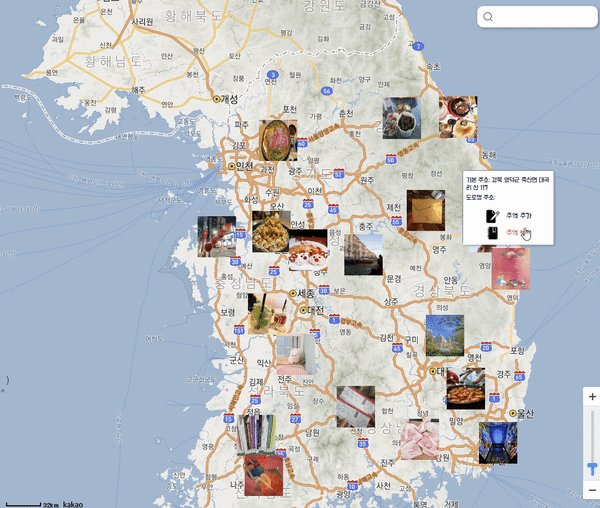
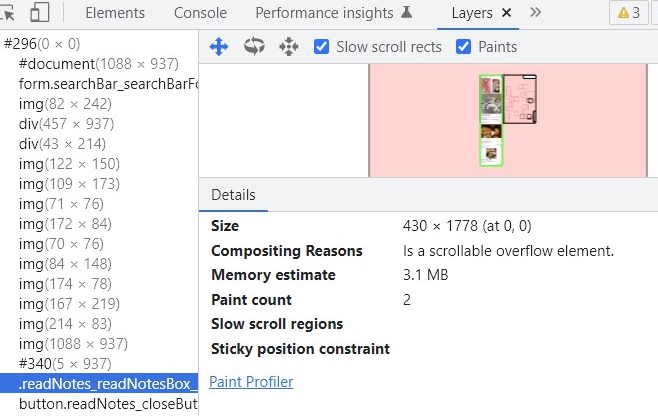
변경 전

변경 전에는 Paint count 횟수가 2회임을 확인할 수가 있다.
변경 후

변경 후에는 Paint count 횟수가 1회임을 확인할 수가 있다.
https://wit.nts-corp.com/2020/06/05/6134
https://velog.io/@bokdol11859/리팩토링을-통해-서비스-최적화하기-CSS-속성을-통해-뚝뚝-끊기는-애니메이션-개선