다시 보는 SSG 한계
stale data를 띄워줌
- build 시에 만들어진 static html 파일은 stale data를 보여주게 된다.
- getStaticPath와 fallback true를 이용하여 만들어진 dynamic page의 경우 initial request 시에 static html이 만들어지지만, 이후부터는 캐싱된 html을 띄워주게 되므로 마찬가지로 stale data를 보여주게 된다.
user에 따른 incoming request에 접근하지 못함
- 예를 들어, 트위터에서 사용자 별 관심사 포스트를 띄워주고자 할 때 그에 따른 data fetch가 이루어져야 한다. 하지만 이를 위해서는 모두가 보는 데이터인 만큼 seo friendly가 되어야 한다. userId 별 incoming request를 띄워주기 위해서는 useEffect를 사용해야 하는데 이를 적용하게 되면 seo가 최적화가 되지 않는다.
SSR(Server Side Rendering)
- 이러한 단점들을 보완하기 위한 렌더링 방법이 SSR이다. SSR은 build 시에 생성되는 SSG의 페이지와는 달리 incoming request 시에 생성된다.
그렇기 때문에 build 시에 html static page가 생성되지 않는다.
SSR은 SSG보다 비교적 시간이 걸리기 때문에 꼭 필요한 경우에만 사용하길.
ssr를 이용하여 incoming request를 통한 data fetch 방법
getServerSideProps 를 이용한다. getServerSideProps에서 요청받은 data fetch를 수행하면서 결과 data props를 컴포넌트에 전달한다. 이후 이 데이터로 server에서 html 파일을 만들어서 브라우저로 보내주게 된다.
getServerSideProps
export const getServerSideProps = async () => {
const response = await fetch('http://localhost:4000/news')
const data = await response.json()
return {
props: {
newsData: data,
},
}
}
- 오로지 Server Side에서 작동한다.
- Page 폴더 파일 내에서만 실행된다. (Component 폴더 내에서는 실행되지 않는다.)
- Client-side data fetching 말고 pre-rendering에서만 사용된다.
- Request time에 실행된다.
- Server side 코드를 작성해줄 수가 있다. Api key의 노출에 대해 신경쓰지 않아도 된다.(Querying database)
- Client Side의 js bundle에는 코드가 들어가지 않게 된다.
- props key를 포함한 object로 return 가능하다.
dynamic page에서의 getServerSideProps
export const getServerSideProps = async (context: any) => {
const {
params: { categoryId },
} = context
const response = await fetch(`http://localhost:4000/news?category=${categoryId}`)
const data = await response.json()
return {
props: {
categoryId,
categoryData: data,
},
}
}
getServerSideProps의 context
getServerSideProps 에서 받아오는 context 객체를 통해 req, res를 가져올 수 있는데 req.headers.cookie를 통해 cookie를 가져올 수 있으며, res.setHeader를 통해 cookie를 설정할 수가 있다. 이를 통해 사용자별(user Id) incoming request data fetching이 가능해진다.
export const getServerSideProps = async (context) => {
const {
req,
res,
query,
} = context
console.log(req.headers.cookie)
res.setHeader('Set-Cookie', ['sally'])
console.log(query)
return {
props: {
```
},
}
}CSR(Client Side Rendering)
개인적인 정보를 담고있는 페이지 등 seo가 굳이 필요하지 않다면 CSR을 사용해준다.
const Dashboard = () => {
return <div>dashboard</div>
}
잊지 말아야할 것이 CSR이라고 하더라도 Next.js 는 항상 pre-rendering 을 해준다.
csr로 데이터 fetching
const Dashboard = () => {
const fetching = async () => {
const response = await fetch('http://localhost:4000/dashboard')
const data = await response.json()
return data
}
const { data, error } = useSWR('dashboard', fetching)
if (error) return <p>error occured</p>
if (!data) return <p>no data</p>
return (
<>
<div>dashboard</div>
<div>{data.posts}</div>
<div>{data.likes}</div>
<div>{data.followers}</div>
<div>{data.following}</div>
</>
)
}
export default Dashboard
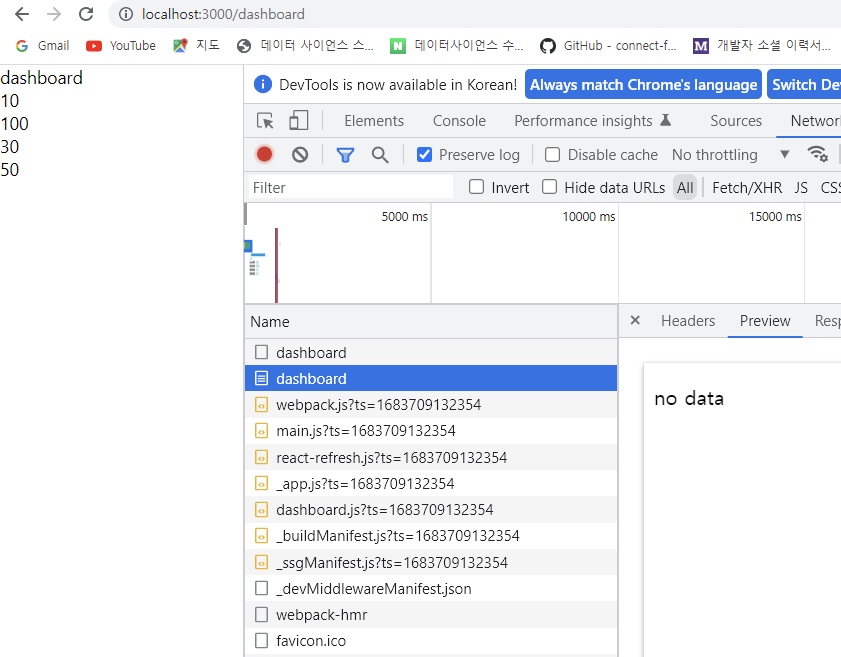
위와 같이 swr 라이브러리를 이용해서 data fetch를 할 수도 있고, 이 때는 데이터를 서버에서 미리 불러와 html를 구성하는 것이 아니기 때문에 no data를 불러오게 된다.
참고
https://www.youtube.com/watch?v=3eUZeuGXo_U&list=PLC3y8-rFHvwgC9mj0qv972IO5DmD-H0ZH&index=31
