현재 'world-map-note' 프로젝트에서 추억 메모를 생성하고 보는 지도는 생각하는 여러 페이지 중에 한 페이지이다. 때문에 카카오 map api sdk를 html의 head 에 직접 넣어주는 것 보단 map route 에서 지도를 열 때 동적으로 sdk를 가져오는 것이 좋을 것 같다고 생각하였다.
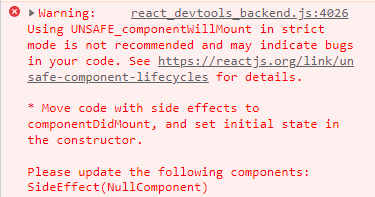
그래서 react-helmet을 사용해주었는데 다음과 같은 에러를 만났다.

구글링을 해보니 react-helmet을 사용하는 대신 react-helmet-async 를 사용해주면 해결된다고 하였다. 실제로 해보았더니 에러가 깔끔하게 사라지는 것을 확인할 수 있었다.
그러면 react-helmet과 react-helmet-async 의 차이는 무엇일까.
react-helmet
싱글 페이지 어플리케이션의 경우 처음 서버에서 받은 파일을 화면에 띄워주게 되는데 문서의 타이틀 또한 마찬가지 이다. 브라우저 단에서 라우팅이 변경되어도 이 값은 변함없이 유지된다. 따라서 화면 이동에 따라 타이틀을 변경하려면 헤더를 동적으로 변경해야만 하는데 이 때 사용할 수 있는 것이 react-helmet이다.
동작 원리
react-helmet은 다음과 같이 DOM API를 사용해서 직접 헤더를 변경한다.
const updateTitle = (title, attributes) => {
// DOM 객체의 title 속성을 직접 변경한다.(라이브러리 코드 변경)
document.title = title
}react-helmet-async
공식문서에 보면 react-helmet-async 는
react-helmet relies on react-side-effect, which is not thread-safe. If you are doing anything asynchronous on the server, you need Helmet to encapsulate data on a per-request basis, this package does just that.
이다.
thread-safe 가 무슨 의미인지 몰라 찾아봤다. 스택오버플로우의 답변에 따르면
Thread-safe code is code that will work even if many Threads are executing it simultaneously.
즉, thread-safe code라 함은 multi-thread가 동시에 실행될 때도 동작하는 코드 방식인 것이다. 근데 내가 사용하는 javascript 는 싱글 스레드 방식이기 때문에 상관없었다.
다시 공식문서의 소개로 돌아와서 두 번째 문장을 해석하면, 해당 패키지는 서버에서 비동기 작업을 수행할 경우 데이터 요청 별로 Helmet을 캡슐화 하기위해 사용하는 패키지라고 한다.
따라서 데이터를 서버로 부터 요청할 때 받은 데이터 등을 helmet 에서 담아두고 활용할 수 있게 한다는 뜻으로 이해할 수 있었다.
참고 자료
https://www.npmjs.com/package/react-helmet
https://www.npmjs.com/package/react-helmet-async
https://jeonghwan-kim.github.io/dev/2020/08/15/react-helmet.html
