Webpack
1.[webpack] 웹팩 소개

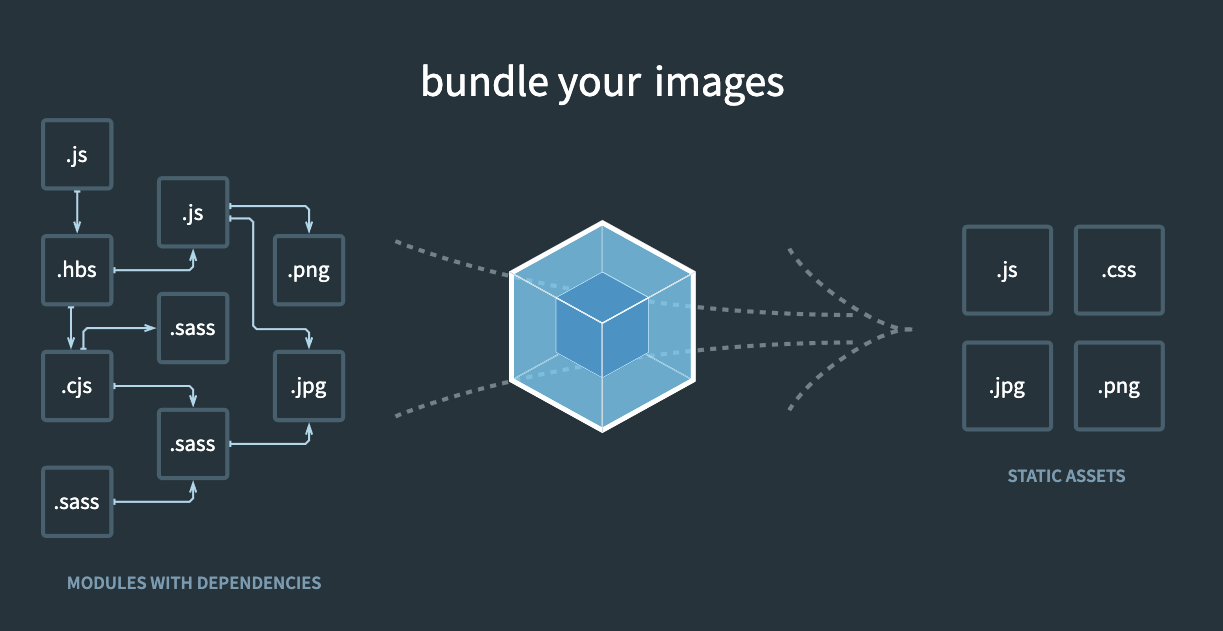
webpack 이란 모듈 번들러(Module Bundler)이다. 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다. 모듈이란
2022년 2월 25일
2.[webpack] 환경 설정 및 설명

빈 폴더에서 터미널을 열고 아래 명령어로 package.json 파일을 생성아래 명령어로 해당 폴더에 웹팩 관련 라이브러리와 lodash 라이브러리 설치폴더에 index.html 파일을 생성하고 아래 내용 추가프로젝트 루트 레벨에 src 폴더를 생성하고 그 안에 ind
2022년 2월 26일
3.[webpack] stream 및 polyfill 오류

프로젝트를 만들던 중 발견한 오류 2가지를 해결한 방법을 정리해 놓고자 한다. polyfill과 관련해 마주한 오류는 다음과 같다. 다음 문서에서 잘 풀어 설명한 것 같아 링크를 첨부한다. https://ko.javascript.info/polyfills즉,P
2022년 2월 28일
4.[에러] React 빌드 후 배포 시 흰 화면 오류

프로젝트를 하면서 프로젝트를 빌드한 후 webpack의 devServer를 이용해서 현재 상황을 확인했었다. 근데 어느 순간 부터인가 를 한 후 콘솔을 확인했을 때 다음과 같은 에러를 내뱉었다.오류전에 포스트에서 볼 수 있듯이 실제 이 에러의 문제는 내용과는 상관이 없
2022년 3월 6일