SSR이란
SSR은 Server Side Rendering 약자이다. 처음 클라이언트가 접속했을때 브라우저에서 자바스크립트 코드를 다운로드 받아 해석 할 때까지 기다리지 않고 서버에서 보여질 HTML을 미리 준비해 클라이언트한테 응답해주는 방식이다.
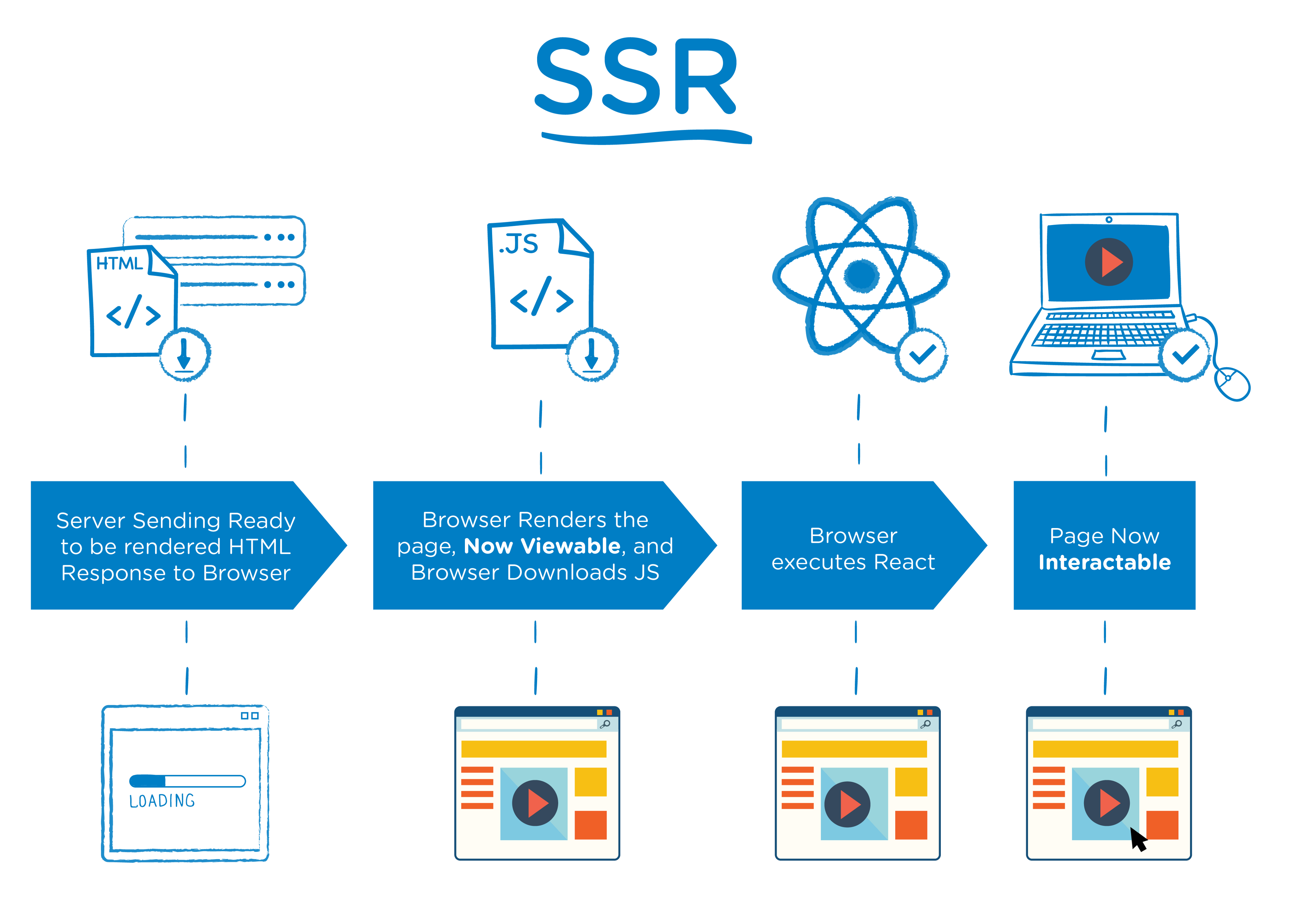
작동 순서

-
사용자가 웹 페이지에 접속했을 때 서버에서는 사용자에게 랜더링될 HTML 파일(자바스크립트 제외)을 응답하여 사용자에게 그 HTML 기반으로 웹 페이지가 바로 랜더링 될 수 있게 해준다.
-
그 후 브라우저는 자바스크립트 파일을 다운로드 받아 해석하고 실행한 후 로딩되면 기본적으로 이미 존재하는 html과 연결되어 전체 페이지를 보여주게 된다.
장점
이를 통해서 사용자는 브라우저가 자바스크립트 파일을 해석하고 보여질때까지 기다리지 않고 바로 랜더링을 하기 때문에 사용자에게는 좋은 경험을 줄 수 있다.
또 SEO 최적화가 쉽다.
단점
하지만 서버는 매번 새로운 HTML 파일을 응답하여 이를 바탕으로 매번 새로운 페이지를 그려준다. 각 페이지는 서로 다른 HTML 파일을 의미한다.
그렇기 때문에 서버 부하가 비교적 CSR 보다 많고, 페이지 이동할때마다 하얀색 화면이 보인다.
CSR이란
CSR은 client side rendering 약자로 자바스크립트 파일을 브라우저에서 해석해 랜더링하는 방식이다.
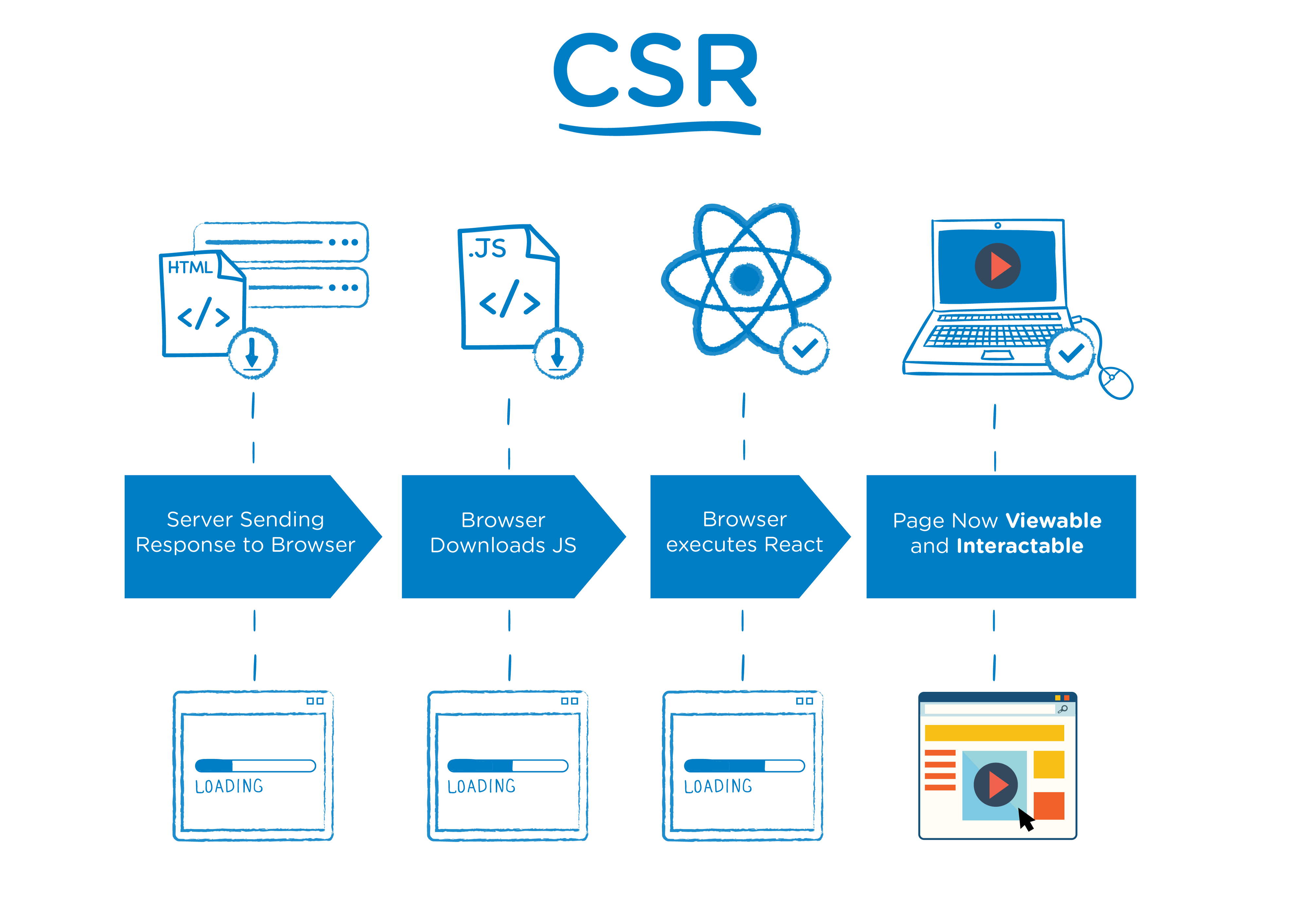
작동 순서

1. 비어있는 html의 태그를 먼저 가져오게 된다.
- 클라이언트가 자바스크립트 파일을 브라우저에서 해석한 HTML을 랜더링 해준다.
즉 브라우저가 자바스크립트를 fetch 한 이후 UI가 보여지게 된다. 이렇게 되니 SSR과 다르게 CSR은 사용자가 기다려야 하는 시간이 더 많아진다.
우리가 잘 알고 있는 React는 SPA를 지원하는 라이브러리이며 Client Side Rendering 방식으로 동작한다.
장점
여러개의 페이지로 존재하고 보이더라도, 내부적으로는 1개의 HTML 파일이다.
클라이언트가 서버는 Ajax 와 같은 요청을 서버에 보내고 서버는 JSON 형태의 데이터를 내려준다.
자바스크립트 쪽에 변화가 생길 때마다 reactDOM 에서 직접 그 바뀐 부분만
변환을 시켜준다. (전체를 리렌더링 해주는 SSR과는 다른점)
즉, 클라이언트에서 응답 데이터를 기반으로 새로운 페이지가 아닌 그 부분에 대해서만 업데이트한다.
그렇기 때문에 사용자에게 부드러운 경험 ( UX ) 를 줄 수 있다. 또 페이지 구성에 필요한 데이터만 요청하고 사용해서 서버 부하가 줄어든다.
단점
초기에 자바스크립트 파일을 받고 실행하는 시간에 딜레이가 있어서 유저가 기다리지 않고 웹 페이지를 이탈 할 수 있다.
또한 SEO 최적화가 쉽지 않다.
SPA란
SPA는 Single Page Application의 약자로 말 그대로 한개의 페이지를 가진 어플리케이션이다.
전통적인 웹사이트는 브라우저가 웹 사이트의 각 페이지를 개별적으로 요청하여 서버가 HTML 페이지를 생성하고 다시 보내야하는 방식으로 작동했다. 따라서 서버에 대한 새로운 요청마다 페이지가 무한정 다시 로드되었다.
하지만 SPA는 url을 움직이더라도 html을 새로고침하지 않는 것이다. SPA에서 HTML을 검색하기 위해 서버 왕복 없이도 페이지 UI와 해당 데이터를 변경할 수 있다.
기본적으로 SPA 는 클라이언트 사이드 렌더링이지만 그렇다고 모든 SPA가 CSR 기반은 아니다.
장점
-
사용자 친화적
-
초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음
-
Virtual Dom
Next.js
Next.js와 같은 React SSR 라이브러리를 이용하면 SPA에서 SSR을 사용하여 두 개의 장점을 모두 얻을 수 있다.
작동 방법
-
사용자가 처음 페이지를 접속을 요청 했을때 Next.js 서버는 사용자에게 랜더링될 HTML을 응답 값으로 보내준다 ( SSR 방식 ).
-
그 후 브라우저는 추가적인 자바스크립트 번들을 다운로드 받아 실행한다.
-
사용자가 해당 페이지에서 다른 페이지로 이동할때는 Next.js에 서버가 아닌 브라우저에서 처리하여 이동하게 한다. ( CSR 방식 )
