자바스크립트로 코딩테스트를 준비하고하있다.
프로그래머스에서 기초부터 풀어보았다.
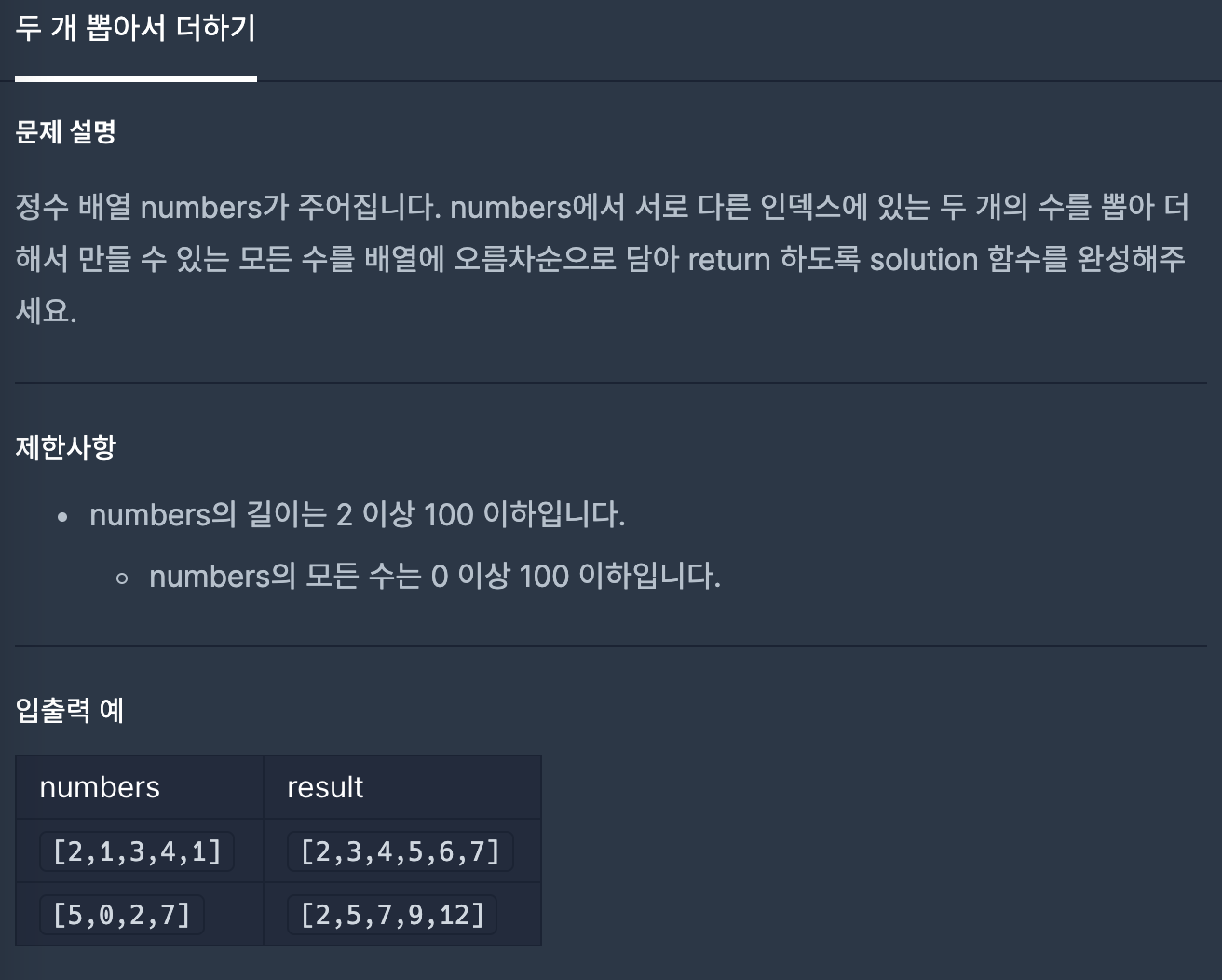
문제

풀이 1
다음 solution.js 에서는 Set 객체의 특성을 이용해 데이터의 중복을 제거했습니다.
- const set = new Set(calculator);
중복값이 있는 calculator 배열을 Set객체로 만들어서 중복을 제거한다.- const uniqueArr = [...set];
전개연산자를 사용해 Set객체를 다시 배열로 변환했습니다.
전개연산자 대신 Array.from() 또는 forEach() 문을 사용해도 됩니다.
function solution(numbers) {
var answer = [];
answer = numbers;
var calculator = [];
var idx = 0;
while(idx != answer.length){
for (var i = idx; i < answer.length; i++) {
if(answer.length == i+1){
break;
}
else {
calculator.push(answer[idx]+answer[i+1]);
}
}
idx++;
}
calculator.sort(function(a, b) {
if(a > b) return 1;
if(a === b) return 0;
if(a < b) return -1;
});
const set = new Set(calculator);
const uniqueArr = [...set];
answer = uniqueArr
return answer;
}풀이 2
다음 solution.js 에서는 forEach()와 include()를 활용해 데이터의 중복을 제거했습니다.
- forEach() 함수는 주어진 배열을 순회하면서, 배열의 원소들로 주어진 callback함수를 실행
- include() 함수는 주어진 배열에 특정 값이 포함되는지 여부를 검사
function solution(numbers) {
var answer = [];
answer = numbers;
var calculator = [];
var idx = 0;
while(idx != answer.length){
for (var i = idx; i < answer.length; i++) {
if(answer.length == i+1){
break;
}
else {
calculator.push(answer[idx]+answer[i+1]);
}
}
idx++;
}
let uniqueArr = [];
calculator.forEach((element) => {
if(!uniqueArr.includes(element)){
uniqueArr.push(element)
}
})
uniqueArr.sort(function(a, b) {
if(a > b) return 1;
if(a === b) return 0;
if(a < b) return -1;
});
console.log(uniqueArr)
answer = uniqueArr
return answer;
}