
1. 콘솔에서 사칙연산 코드
다음과 같은 코드를 작성해보고, 실제 브라우저 콘솔 창에서 어떤 형태로 출력되는지 알아보자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var num1 = 10;
var num2 = 20;
var bool = true;
console.log('num1++ : ' + num1++);
console.log('num1 : ' + num1);
console.log('--num1 : ' + --num1);
console.log('!bool : ' + !bool);
// 여기까지 일반 프로그래밍 언어와 연산 방식이 같다
console.log('typeof bool : ' + typeof bool);
console.log('typeof num1 : ' + typeof num1);
console.log('num1 + num2 : ' + num1 + num2);
console.log('num1 + num2 : ' + (num1 + num2));
// 괄호가 없는 덧셈은 문자열로 연산된다
console.log('num1 - num2 : ' + (num1 - num2));
console.log('num1 - num2 : ' + num2 - num1);
// 괄호가 없는 뺄셈은 NaN값을 출력한다
console.log('num1 * num2 : ' + (num1 * num2));
console.log('num1 * num2 : ' + num1 * num2);
console.log('num1 / num2 : ' + (num1 / num2));
console.log('num1 / num2 : ' + num1 / num2);
</script>
</head>
<body>
</body>
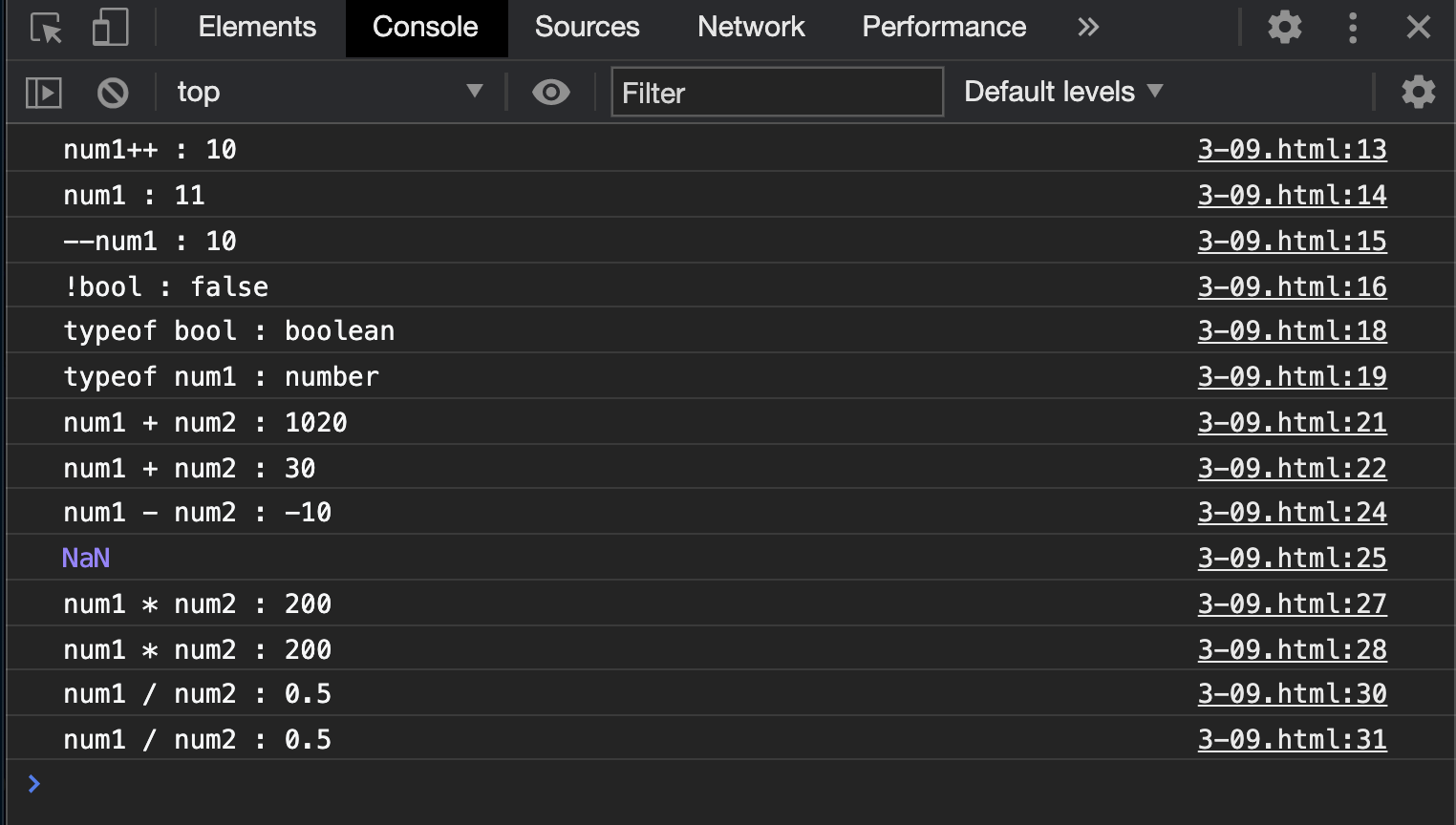
</html>2. 콘솔 창 결과

- 알 수 있는 점
- 덧셈의 경우에는 괄호가 없으면 문자열로 연산이 된다
- 뺄셈의 경우에는 괄호가 없으면 'NaN' 값이 출력이 된다
- 곱셈과 뺄셈의 결과는 괄호와 상관이 없다
