
정상적으로 동작하는 리액트 프로젝트에서
보안상의 요구사항에 의해 Cookie를 사용해야하는 일이 생겼다.
쿠키? 그거 어렵지않지 하고
npm install react-cookie 명령어를 통해 라이브러리를 설치,
App.js 라우팅 영역 밖에 컴포넌트로 선언해주기 위해서
import {CacheProvider} from './components/common/CacheProvider'; 코드를 추가했더니
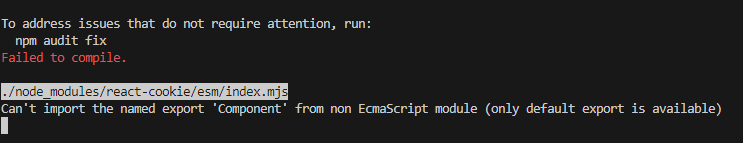
컴파일 에러가 난다!
한참을 삽질한 결과
리액트 스크립트의 버전문제임을 확인했다.
package.json 파일의 dependency 부분의 react-scripts를
"react-scripts": "^2.1.3", 에서
"react-scripts": "5.0.1",로 변경해주어서
정상적으로 동작하게 만들었다.
