요약
Buffer.from("key").toString("Base64");대신
btoa("key");로 변경하면
동일한 기능을 수행하면서 에러를 해결할 수 있다.

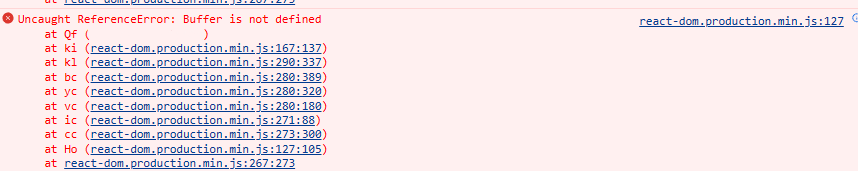
토스페이먼츠 결제 승인 관련 연결을 하면서 개발자도구에 위와같은 에러메세지가 출력되면서
결제승인이 이루어지지 않았다.

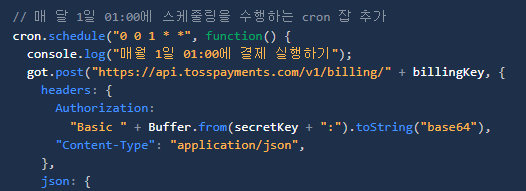
문제가 되었었던 코드
const encryptedSecretKey ="Basic " +
Buffer.from(secretKey + ":").toString("base64");문제를 해결한 코드
const encryptedSecretKey = "Basic " + btoa(secretKey + ":");나와 동일한 이슈는 아니였지만
문제를 해결하면서 알게된 원인으로
https://stackoverflow.com/questions/70420479/react-uncaught-referenceerror-buffer-is-not-defined
이곳을 보면
I found out Webpack version 5 does not support Buffer and so on. Webpack 5 removes Buffer (see this info), effectively breaking MQTT library since it has explicit usages of it in the code.
In Webpack version 5, Webpack no longer automatically polyfill's Node.js API's if they are not natively supported anymore.
이러한 댓글들을 찾아볼 수 있었다.
대충 Webpack 5 부터는 Buffer 를 기본적으로 지원 안해준다는 뜻으로 보인다.
https://developer.mozilla.org/ko/docs/Web/API/btoa
btoa()
btoa() 함수는 이진 문자열(String 객체 내 모든 문자가 이진 데이터의 바이트 한 개)로부터 Base64 인코딩된 ASCII 문자열을 생성해 반환합니다.
ASCII 값 0부터 31까지의 제어 문자처럼 통신에 사용하면 문제가 발생할 수 있는 데이터를 btoa()로 인코딩해 전송하고, 받는 쪽에서는 atob()로 디코딩하면 문제 없이 원래 데이터를 가져올 수 있습니다.
라이브러리를 추가로 설치해야할지, 극단적으로 Webpack 버전을 다운그레이드 해야할지 고민하다 찾아보니
같은 기능을 수행하는
btoa함수를 찾게되어 문제를 쉽게 해결할 수 있었다.

