오늘은 미지의 “콜백함수"에 대해서 공부해보려고 한다. 캠프에서 제공해 주는 학습자료의 예제로는 너무 헷갈려서 정의서부터 차근차근 시작하겠다.
마지막으로 replit에서 콜백함수를 이용하여 푸는 문제 중 가장 고민이 되었던 findIndex를 다시 살펴보아야겠다!!!
“ 콜백함수 ”
- 다른 함수에 인수로 전달된 함수로 외부 함수 내부에서 호출되어 일종의 루틴이나 작업을 완료한다. (MDN 정의)
💡 정리를 해보면, 다른 함수(function A)의 인자로 넘겨주는 함수(function B)가 있을 때, 매개변수를 넘겨 받은 함수(A)는 callback인 함수(B)를 필요에 따라 즉시 실행(synchronously)할수도, 나중에 실행(asynchronously)할 수도 있다.
실행방식?
즉시 실행(synchronously)
-
동기식 실행이라고도 부른다.
-
당사자가 바로바로 메시지를 수신하는 실시간 통신이다. 결과값이 바로바로 반환되는 경우를 말한다.
-
가장 떠올리기 쉬운 예로는 전화가 있다. 내 핸드폰이 친구1과 전화를 하고 있지만 친구2에게 오늘 카카오톡에 답장을 할 수 있는 경우이다.

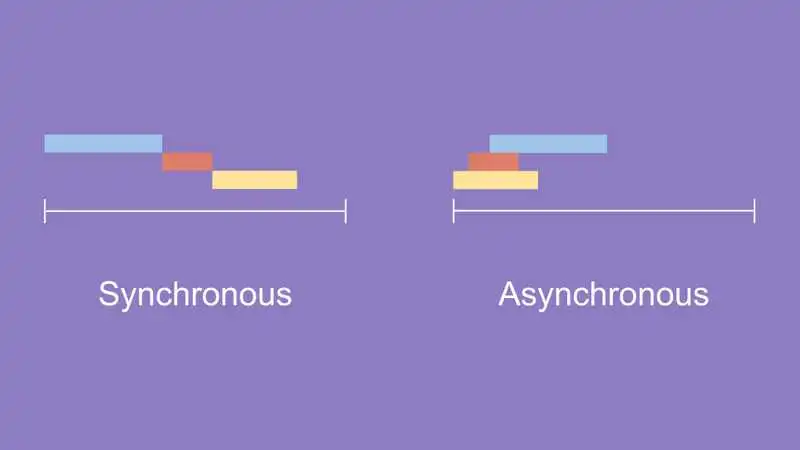
그림에서 파란 부분을
함수A, 주황부분을함수B가 실행되는 구간, 노란부분을함수C가 실행되는 구간이라고 가정하자.
함수A의 코드가 실행이되다가,함수B를 호출하여함수A에게 필요한 값을 넘겨주고,함수B는함수A에게 호출되는 즉시 실행되어함수B의 코드가 실행이 된다.
(함수B와함수C사이의 경우도 유사하니 생략.)
나중에 실행(asynchronously) = 비동기식
💡 비동기 함수는 자주 구현할 필요는 없지만 올바르게 사용해야한다. 콜백은 비동기 함수를 구현하는 주요방법 중 하나이다.
- 장기적인 실행 작업이 완료되지 않았더라도 이를 기다리지 않고 기존의 작업이 실행되는 동안 새로운 작업을 함께 수행하는 경우를 말한다. 즉, 이벤트에 대한 응답을 계속 할 수 있다.
- 작업이 모두 완료되었다는 알림이 전송이 되면 해당 작업의 결과를 다른 작업에서도 사용할 수 있다.
- 이벤트 핸들러는 비동기 프로그래밍의 한 형태로 이벤트 발생 마다 호출되는 함수이다. 즉, 이벤트에 작업이 완료되었는지 안되었는지 가 표시되며 확인이 가능하다.
특정한 유형의 콜백이 이벤트 핸들러이다.
- 예시(MDN : 비동기 자바스크립트 소개)
-fetch()를 사용하여 http의 요청 만들기
-.getUserMedia()를 사용하여 사용자의 카메라 or 마이크 엑세스
동기식 vs 비동기식(콜백함수 사용)
아래의 두 코드는 같은 결과 값을 도출하지만 실행 방식이 다르다.
//동기식
function doStep1(init) {
return init + 1;
}
function doStep2(init) {
return init + 2;
}
function doStep3(init) {
return init + 3;
}
function doOperation() {
let result = 0;
result = doStep1(result);
result = doStep2(result);
result = doStep3(result);
console.log(`result: ${result}`);
}
doOperation();//6//비동기식
function doStep1(init, callback) {
const result = init + 1;
callback(result);
}
function doStep2(init, callback) {
const result = init + 2;
callback(result);
}
function doStep3(init, callback) {
const result = init + 3;
callback(result);
}
function doOperation() {
doStep1(0, result1 => {
doStep2(result1, result2 => {
doStep3(result2, result3 => {
console.log(`result: ${result3}`);
});
});
});
}
doOperation();//6콜백함수 사용원칙
-
익명함수 사용.
: 익명함수를 사용하는 이유는 함수 내부에서 실행되기 때문에 이름을 붙이지 않아도 된다. -
함수의 이름(만) 넘기기
: 자바스크립트는 null과 undefined 타입을 제외하고 모든 것을 객체로 다룬다. 함수를 변수 or 다른 함수의 변수처럼 사용할 수 있다. 함수를 콜백함수로 사용할 경우에는 함수의 이름만 넘겨주면 된다. 즉, 함수뒤에 ()를 붙일 필요가 없다..! -
전역변수, 지역변수 콜백함수의 파라미터로 전달이 가능하다.
: 전역변수는 함수 외부에서 선언된 변수, 지역변수는 함수 내부에서 선언된 변수이다.
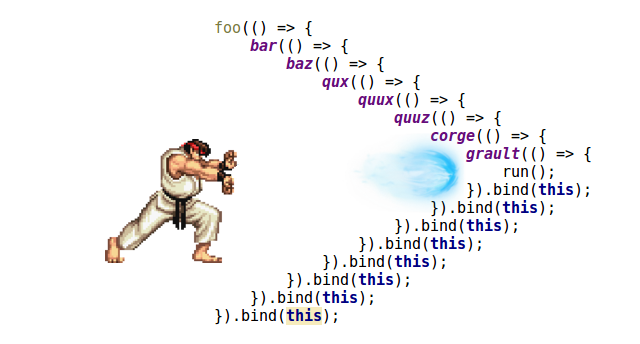
콜백지옥 or 파멸의 피라미드 🤯
- 콜백 함수를 익명 함수로 전달하는 과정에서 또 다시 콜백 안에 함수 호출이 반복되어 코드 들여쓰기 수준이 감당이 힘들 정도로 깊어지는 현상을 말한다.
가독성이 떨어지고 코드수정을 해야하는데 어디가 틀렸는지 찾기가 어렵다.
아래의 그림은 콜백지옥은 한장의 사진으로 표현해 준다.. 이건 못해..
- 위의 글로는 이해가 어려워서 예시를 들어서 이해해보자… 🥲
-
예시1
let num = [1, 2, 3, 4, 5]; num.forEach(x=>{ console.log(x*2); }); -
프리캠프 과정에서 알게된 “setTimeout()”함수!
setTimeout(()=>{ console.log('callback test'); },1000;
-
콜백 함수,,,,,아주 어려운 존재였다,,,,,,나에게는 벅찬 존재,,,,,,
그래도, 이제 콜백함수가 어떤 함수인지 알았으니 findIndex()를 다시 마주하러 가봐야겠다.
콜백함수를 사용하는 findIndex()함수!
- findIndex()
- find()함수와 비슷한 함수
- 콜백함수를 만족할 때, 그 인덱스 값을 리턴하는 함수.
- 만족하는 값이 없으면 -1을 리턴한다
findIndex()함수를 사용하는 replit 실습과제를 해결하면서 ‘조' 성을 가진 사람만을 찾는 코드를 작성하고 싶었지만....어떤 검색어를 입력해야 해당 방법이 나오는지를 찾지 못하였다,,, 어떤 검색어를 입력했어야하나,,,,
const arr = ['김세준', '백선호', '조아라', '홍재훈'];
function cb(element) {
return element === '조아라'
}
const result = arr.findIndex(cb);
console.log('결과', result); // 2결국, 같은 테이블 사용하는 동기분에게 양해를 구하고 어떤 단어로 검색했는지 키워드를 받는 도움을 받았다,,,너무너무 감사했다,,,
😶 say : ‘’문자열을 컴퓨터에서는 배열로 인식해요~’’’
아,, 문자열도,, 배열이였다,, 비전공자인 나로써는 처음 알게된 사실이였다. 문자열도 배열이라니,, 그렇다면 코드를 다르게 바꿔보자!
const arr = ['김세준', '백선호', '조아라', '홍재훈'];
function cb(element) {
return element[0] === '조'
}
const result = arr.findIndex(cb);
console.log('결과', result); // 2이런,,,문자열을 배열로 생각하면 쉽게 풀 수 있는 문제였다,,,,
’문자열에 대해서 검색을 해봤어야하나?’ 싶었다,,,
아니면 뒤의 단어를 생략하고 입력할 수 있는 방법이 있는지를 검색했다.
지금까지 다른 우물을 파고있었구나..!
그래도 덕분에 콜백함수도 알아갈 수 있었다. 오히려 더 좋은 공부를 할 수 있는 계기가 되었다고 생각하며 이번 포스팅을 마친다.😎
