🗓 1주차 기간 : 2022년 10월 3일 ~ 2022년 10월 10일
코드캠프에서 파이널 프로젝트를 마치고 함께 프로젝트를 진행했던 재범님과 함께 다른 분들과 사이드 프로젝트를 시작하였다. 이번에 하는 사이드 프로젝트의 총 인원은 8명으로 프론트 4명, 백 4명으로 구성되었다.
이번 프로젝트는 2달, 12월 초까지 예상하고 프로젝트 주제를 선정하였다.
📝 1차 회의 (2022/10/04)
1차회의에는 프로젝트 주제에 대해 의견을 나누는 시간은 갖었다.
프로젝트 주제 후보는 아래와 같다
- 개발자 부트캠프/국비 지원 장단점 비교, 커뮤니티 플랫폼 ex) 부트텐트
- 통합 OTT 검색 플랫폼 (넷플릭스, 티빙, 왓챠 등등)
- 인플루언서 셀러 굿즈 통합 판매 플랫폼 ex) 다이아마켓
- 본인 일정 등록 및 관리 플랫폼 (작성 시 포인트 지급 등 접근성 향상 필요) ex) Trello 개인 버전, Notion
- 실시간 화상 회의, 메타버스 ex) 게더 타운
- 지역 기반 소모임 찾기 플랫폼
- 통합 영화 평점 공유 플랫폼 ex) IMDb
- 교통약자 정보 제공 서비스 플랫폼 (엘레베이터 위치, 장애인 편의시설 위치 등)
- 착한 상품 기부 통합 쇼핑몰 ex)네이버 콩, 에콥몰
- 운동 종목별 소모임 찾기 플랫폼
- 내가 구매한 상품 관리 플랫폼
수많은 후보 중에 지역 기반 소모임 찾기 플랫폼이 선정되었고 디테일한 페이지 구성을 다음 회의까지 생각해 오기로하며 1차회의를 마무리 했다.
📝 2차 회의 (2022/10/06)
기획안 디테일 회의를 진행하였다.
이미 서비스를 시행하고 있던 일부 서비들 중 자신이 보고온 서비스들에 대해 이야기 하면서 각자 의견을 나누었다.
이미 소모임 플랫폼 어플인 “소모임”의 아쉬운 부분 보완하고 더 나은 서비스를 만들자
⇒ 지역 중심의 소모임
- 해당 모임의 활성도 확인 불가 ⇒ 모임별 활성도 확인 가능하도록 구현하자.
- 첫 가입 후 내 위치, 설정 여부와 상관 없이 전혀 다른 모임 목록이 화면에 노출
- 해당 모임의 지역에 대한 지도 등이 없어 자세한 지역 확인 불가
- 모임 보다 클래스 중심의 어플 운영
- 실시간 모임 지원 (포켓몬고처럼 지도로)
-
"모임이란 주제가 너무 방대하다" ⇒ 운동 모임 ⇒ “테니스” (스매시, 오늘의테니스)
-
“플랩” 참고하여 테니스 버전 플랩 개발
⇒ 테니스 매칭 플랫폼 선정
주제를 다시 명확하게 정한 후 디테일 페이지에 어떤 정보가 들어갈지 상의하였다.
✏️ 디테일 기능
- 매칭 등록 페이지 내 결제 검증 기능
- 예약금의 경우 예약자, 신청자가 알아서 해결하기
- 신청자 입금 확인되면 신청 완료 버튼 예약자가 수락
- 매칭된 사람들과의 채팅 기능
- 예약된 테니스장 위치 관련 지도
- 지역 서울 한정
- 모임 시간 임박 알림 기능
- 모임 날짜 관련 캘린더 연동
- 유저 랭킹, 레벨, 온도 등
- 랭킹 기준 재정립 필요
- 평점 등록 시기 재정립 필요
✏️ 페이지별 기능
- 랜딩 페이지
- 로그인, 회원가입 페이지
- 회원가입 : 구력 추가 기능
- 마이페이지
- 메인 페이지
- 배너 : 이달의 Top 3
- 날짜별 매칭 리스트
- 리스트별, 지도별 탭 추가
- 모바일 버전은 그리드 형식으로 지도 추가
- 코칭 매칭 페이지 (=스타터)
- 유저 랭킹 페이지
- 소모임 커뮤니티 (동호회) 페이지 ex. 당근마켓 같이해요
- 매칭 등록, 수정 페이지
- 매칭 상세 페이지
- 관리자 (어드민) 페이지
- 신고 목록 관리
디테일한 부분과 페이지를 정한다음 프론트는 와이어프레임을 백은 ERD를 구상해서 다음회의에 피드백을 하기로 하며 회의를 마쳤다.
📝 백앤드 1차 회의 (2022/10/07)
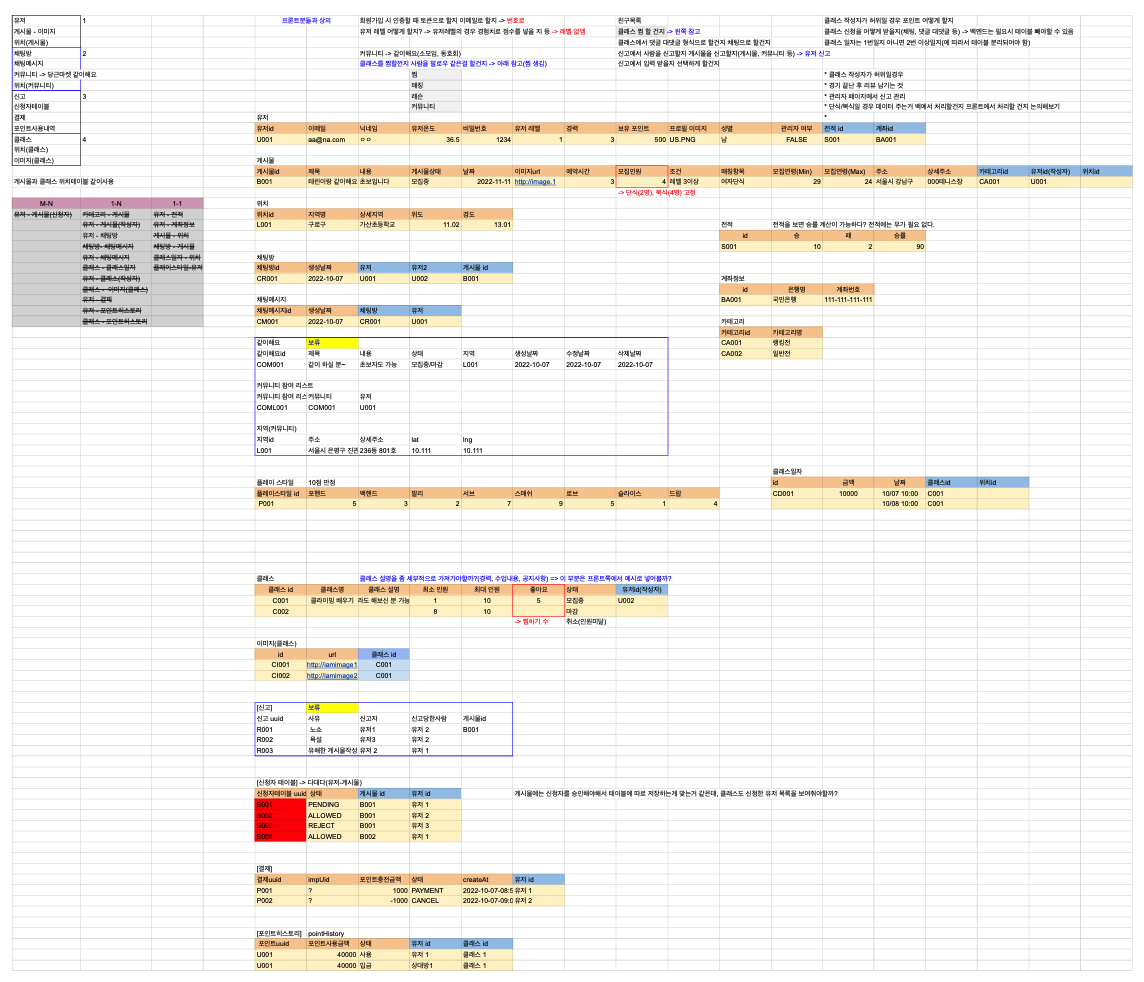
ERD를 구상하기 위해서 구글 스프레드 시트를 통해서 미리 어떤 데이터가 들어갈지, 테이블간 관계는 어떻게 될지에 대해 상의하는 시간을 갖었다.
ERD를 구상하면서 회의를 통해 정해야할 부분을 생각하고 적어 두면서 스프레트 시트를 완성하였다.
아래는 완성한 구글 스프레드 시트이다.

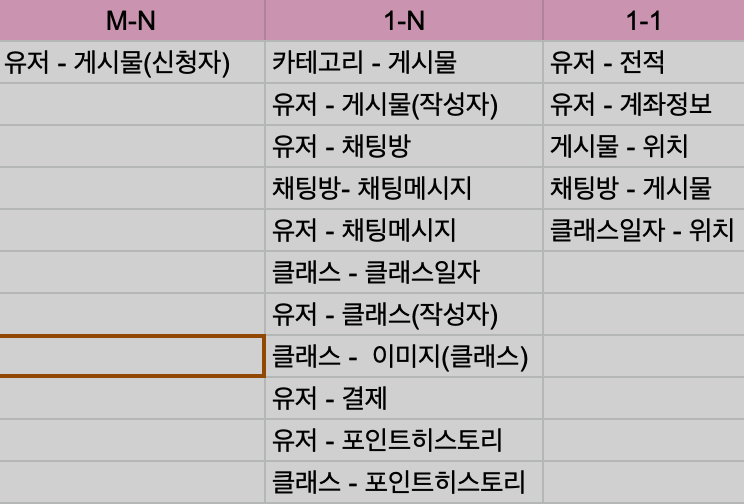
스프래드 시트를 통해서 각 테이블간의 관계를 구상하였다.

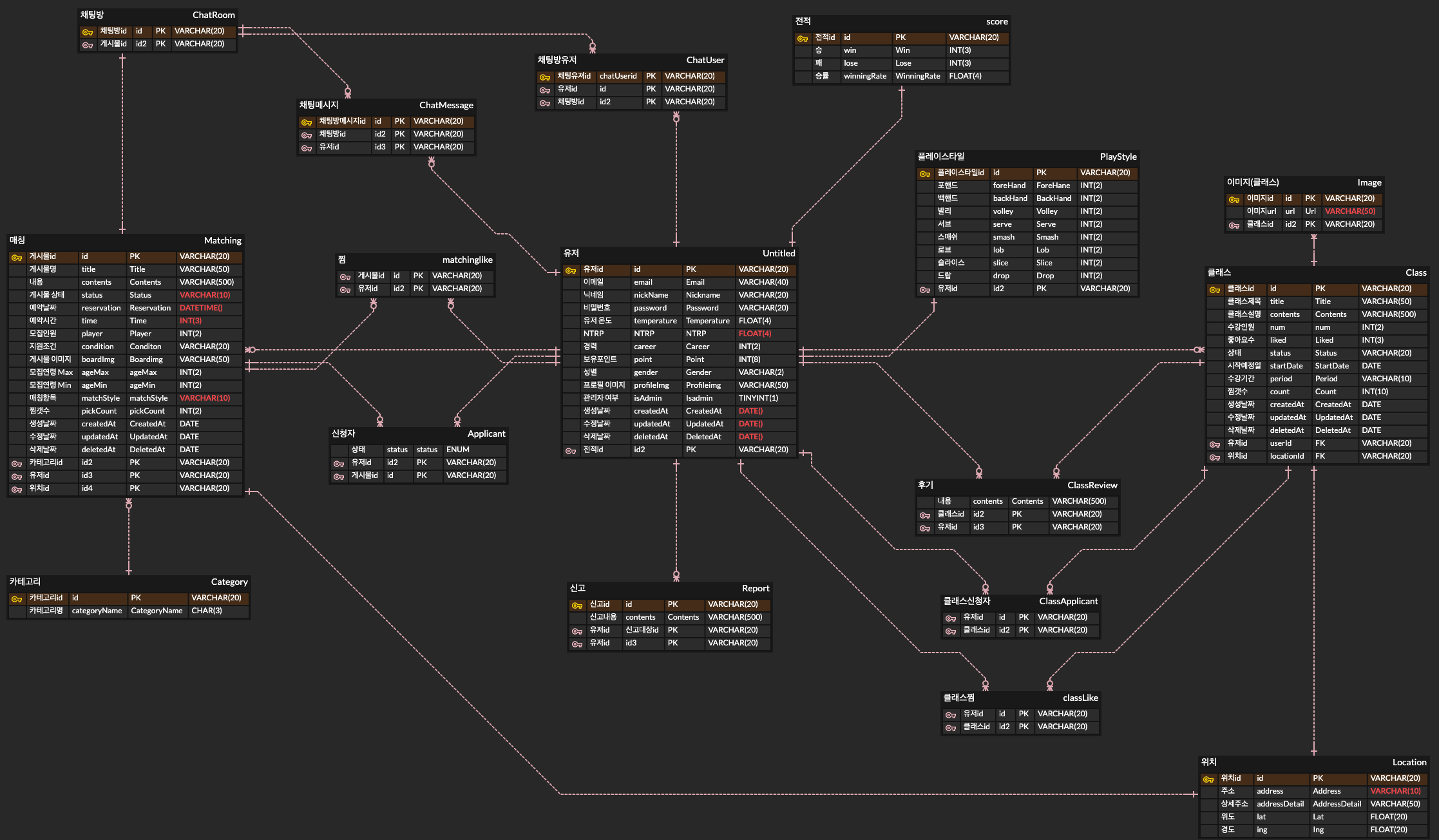
아래는 1차 ERD 이미지이다.

🗣 1주차 진행 소감
생각했던 것보다 서비스가 구체적으로 진행되었고, 다양한 의견들을 중에 한개의 주제만을 생각하여야 하다보니 주제를 선정하고 디테일하게 정하는데 시간을 많이 사용했다는 느낌을 받았다. 하지만 시간을 사용한 만큼 나중에 급하게 추가적으로 정해야하는 부분이 없겠다는 생각이 들었다. 이번 프로젝트는 파이널 프로젝트를 진행함에 있어서 부족했다고 느꼈던 코드 작성, 의사소통 문제를 꼭 해결해 나가면서 내 능력도 발전해 가는 좋은 계기가 되었으면 좋겠다.
사이드 프로젝트 화이팅~~~!